任何企业,在生产产品时,都会有一个操作流程或生产流程比如服装企业,他们会首先通过时装设计师设计出服装样式效果图片,然后,会叫工厂的打板人员根据设计图来打出一个样板,接着会放到工厂里,让服装工人根据板样来制作服装,制作好后,还会对服装进行熨烫、绞边等等操作。
我们开发wordpress主题模板,同样也是需要有一个流程的,尤其是IT公司里团队开发时流程的好处是:可以让不同特长的员工分工合作,达到最好的效率下面,我们一起来看看wordpress主题开发的流程有哪些吧。
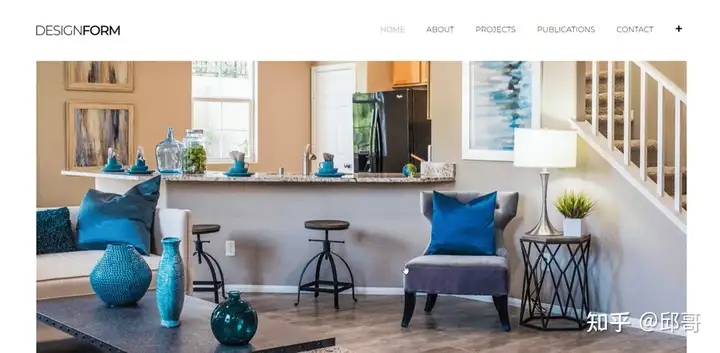
第一步:美工设计wordpress主题模板的效果图在我们开发wordpress主题模板前,我们需要先知道,这个模板到底长得是一个什么样子,也就是说,我们的开发,要有一个目标,然后按着这个目标来进行一步一步地开发。
当然,我们可以通过文本来描述网站的样子但是最直观的,当然是网站的效果图了
通过效果图,我们就知道这个网站长成什么样子,头部是什么个样子,底部是个什么样子,中间主体又是个什么样子,这些都可以一目了然在企业里,一般都会由美工去设计这个效果图如果是个人的话,如果懂平面设计软件,也是可以轻松弄出来的。
我们常用来设计的软件一般是photoshop当然,也有其它的绘图软件第二步:对效果图进行切图操作wordpess主题的效果图设计好后,我们接下来就要对它进行切图的操作其实,就我个人而言,在常规开发中,这个切图步骤是可有可无的。
对于一个wordpress主题开发的高手来说,他们也许只需要看着效果图来开发就可以了当然,对IT企业来说,切图还是有必要的,因为把效果图切成小图后,前端就可以直接把这些小图放到前端页面上展示,可以直观地让客户看到效果。
切图软件的选择,我们可以选择photoshop来进行,photoshop就带有切刀工具第三步:根据效果图编写静态模板切完图后,我们就进入到第三个流程——编写静态模板wordpress主题的静态模板编辑是一个必须的流程,这个过程是逃不掉的。
这个流程中,我们会把切图切下来的小图片,通过HTML代码来进行组合布局,达到第一步中的效果图的效果这样,我们就可以在浏览器中观看到它的网页版的效果了静态模板虽然不是真正意义上的wordpress主题模板,但是,它已经让网站的轮廓可以通过浏览器就可以查看,这样,我们就可以把模板的静态展示,给客户观看,提出意见。
然后不断完善,达到客户的需求第四步:把静态模板转换成wordpress动态模板这一步是正式把效果图演变成真正的wordpress主题模板在我们做好了静态模板后,我们就可以根据它的布局,来使用wordpress程序所提供的函数来调用数据库中的数据,让前端的页面的数据不再是死数据——一成不变。
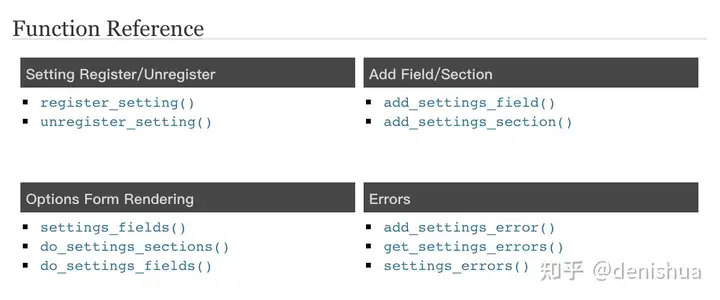
我们的网站需要的是,只要后台发表了文章,后台的数据就要做出相应的变化,这就是动态网站优势如:顶部导航菜单,我们就可以在后台进行设置,然后,在wordpress主题的动态模板中,通过 wp_nav_menu()函数来调用,就可以在前台页面的顶部展现。
第五步:安装动态模板到网站一般情况下,我们都会在本地电脑中,一边开发wordpress动态模板,一边对它进行测试所以,在我们写完wordpress动态模板后,我们对它的测试工作也同时完成了当然,你仍然可以在本地环境中对它进行多次的测试。
这时,我们可以直接在我们的服务器上的网站上来安装我们开发好的wordpress主题模板了安装wordpress主题很简单,可以通过2种方式来安装:1、直接通过FTP软件把我们开发好的wordpresss主题模板文件上传到网站根目录下的/wp-content/themes/ 目录下;2、也可以先把wordpress主题模板的所有文件压缩成一个zip后缀的压缩文件,然后在wordpress网站后台的主题菜单中去上传安装。
如果正确安装wordpress主题,可以参阅锐锋堂相关的文章,里面有详细的解说通过上面的介绍,我们了解到,我们在开发wordpress主题模板时,全经哪几个流程只要我们按照这个流程来认真操作,就会有效减少出错的机率。
就算出现错误,我们也可以在最短的时间内,找到是在哪个流程中出现了错误,对于企业来说,就很容易找到出错的当事人,就可以有针对性地进行修补,可见,开发流程还是非常重要的
亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。