Axure是一种用于创建原型和交互设计的软件工具,广泛应用于操作界面(UI)和客户体验(UX)为了展示和测试应用程序、网站或其他数据产品的性能和操作界面,设计帮助产品经理、设计师和开发者制作具有交互性的原型。
ad.js.design/online/prototype/?&source=sh&plan=smt072311.Axure是什么?Axure是一个能帮助设计师的专业原型设计工具产品经理建立了高保真的交互原型和线框图。
在设计过程中,用户可以快速建立交互界面,并模拟客户的操作流程和反馈另外,Axure内置了丰富的组件库和交互效果,用户可以根据实际情况定制界面,并通过交互动作模拟用户与页面的交互体验2.Axure版本升级和功能扩展
Axure作为一个强大的原型设计工具,为了满足用户的需求,不断进行版本迭代更新和功能拓展以下是Axure的几个关键版本升级和功能拓展:Axure RP 8.0:Axure RP 8引入了动态面板和互动动画功能,让用户更直观地展示和演示原始形状。
动态面板可以创建互动页面组合,而互动动画可以为元素增加动画效果,提升用户体验此外,Axure RP 8还增加了一键生成设计标准和代码的功能,帮助用户更有效地与开发团队合作Axure RP 9.0:提高团队合作效率是本版本的关键。
Axure RP 9引入云项目协作功能,实现多人同时编辑项目用户可以通过云共享原型和注释,方便团队成员之间的沟通和反馈Axure RP 10.0:目前版本主要关注提高原型的可访问性和可用性Axure RP 10引入无障碍检查工具,帮助用户对原型进行无障碍评估,并提供相关修复建议。
另外,Axure RP 10还增加了一键生成可用性测试报告的功能,帮助用户更好地了解用户的使用体验,并进行相应的改进

Axure不仅满足了用户对原型设计的基本需求,还为客户提供了更大的工具功能,帮助他们更高效地完成项目Axure不断进化,致力于为客户提供更好的原型设计体验,无论是动态面板、交互动画、云合作、无障碍检查还是可用性测试。
3.什么是Axure?Axure是一种多功能的原型设计工具,设计者可以利用它来创建高度互动的数据产品原型,从而有效地检测和优化客户体验,减少设计和开发过程中的问题Axure的主要功能和用途包括网站、应用程序、软件和互动媒体,广泛应用于用户界面设计和用户体验设计行业,并广泛应用于建立各种数字商品。
线框图工具Axure RP带来了互动组件、网格、动画效果、条件逻辑等完美的工具来建立线框图。用户可以使用Axure 建立简单的线框图或RP高保真原型。

原型制作为了验证和优化设计,设计师可以使用Axure来建立原型,以显示数据产品的性能和流程,例如建立页面链接,添加交互元素和制作客户功能测试标准化和注解工具Axure RP 内置注释设计注释、评论和规范建立工具。
您可以在Axure或线框图中添加文本注释和标记尺寸此外,您还可以将设计产品导出到Word或WordHTML 用于制定规范的格式交互设计Axure提供了丰富的交互设计功能,设计者可以为界面元素添加交互行为,如点击、滚动、弹出菜单、情况变化等。
这样,用户就可以模拟包括导航、数据输入和操作步骤在内的实际客户体验

动态内容你可以在 Axure RP 在用户互动的同时,建立相应的内容这个功能通常用来显示不同的内容,存储用户的行为选择,并在用户点击时模拟实时交互数据协作和共享Axure提供合作工具,让设计师和团队成员可以一起编辑原始形状,提供反馈和协调工作。
用户界面设计Axure允许设计者建立包括网页、移动应用程序、桌面应用程序和其他数字产品在内的高保真操作界面的原始形状设计者可以在Axure中绘制各种界面元素,如按钮、输入框、下拉列表、图标等,从而构建操作界面。
定价及系统支持:Axure RP 支持 Windows 和 Mac系统按年收费4.Axure基础教程在使用Axure建立原型设计之前,你需要知道一些基本的概念和使用以下是一个简单的Axure基础教程,帮助你入门。
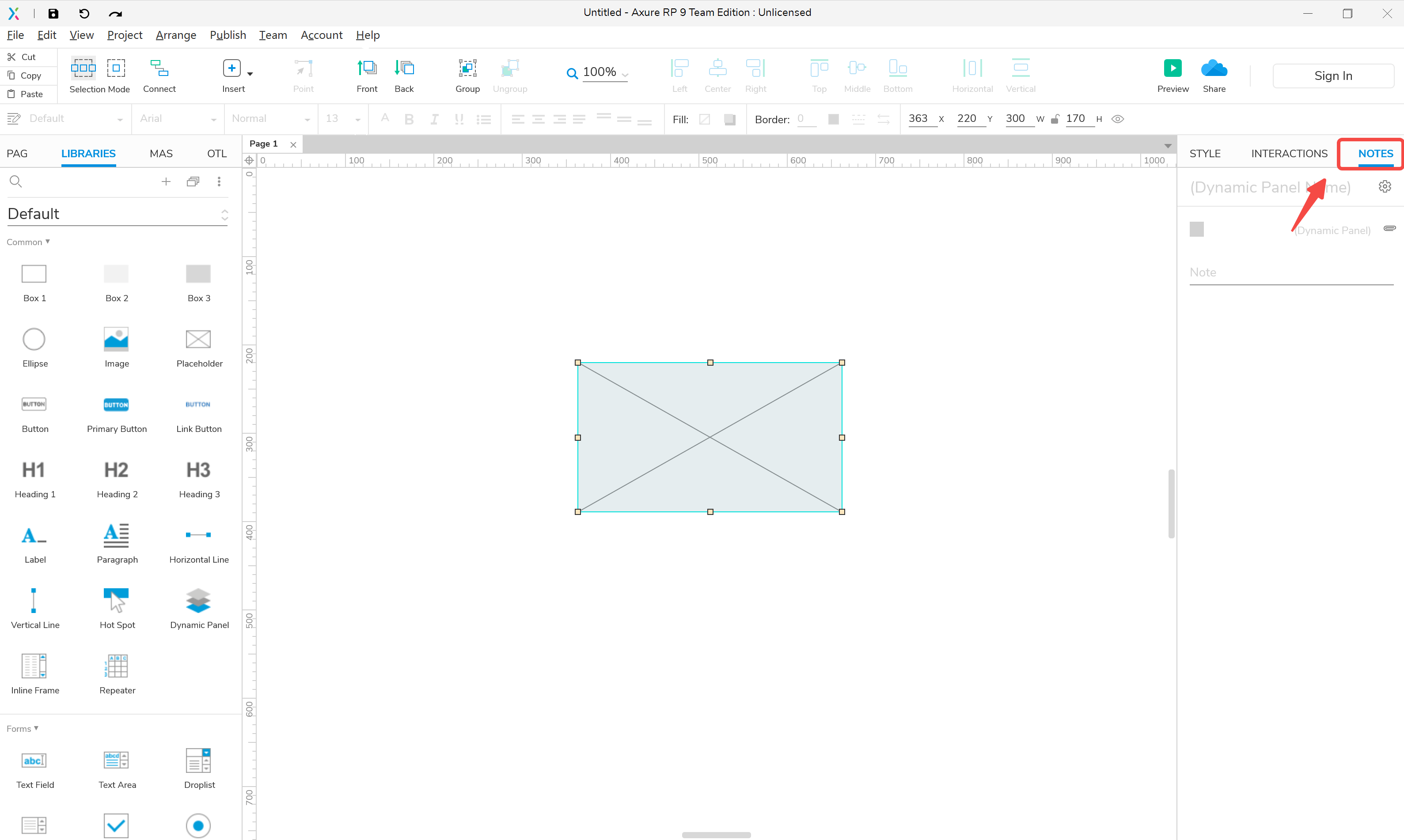
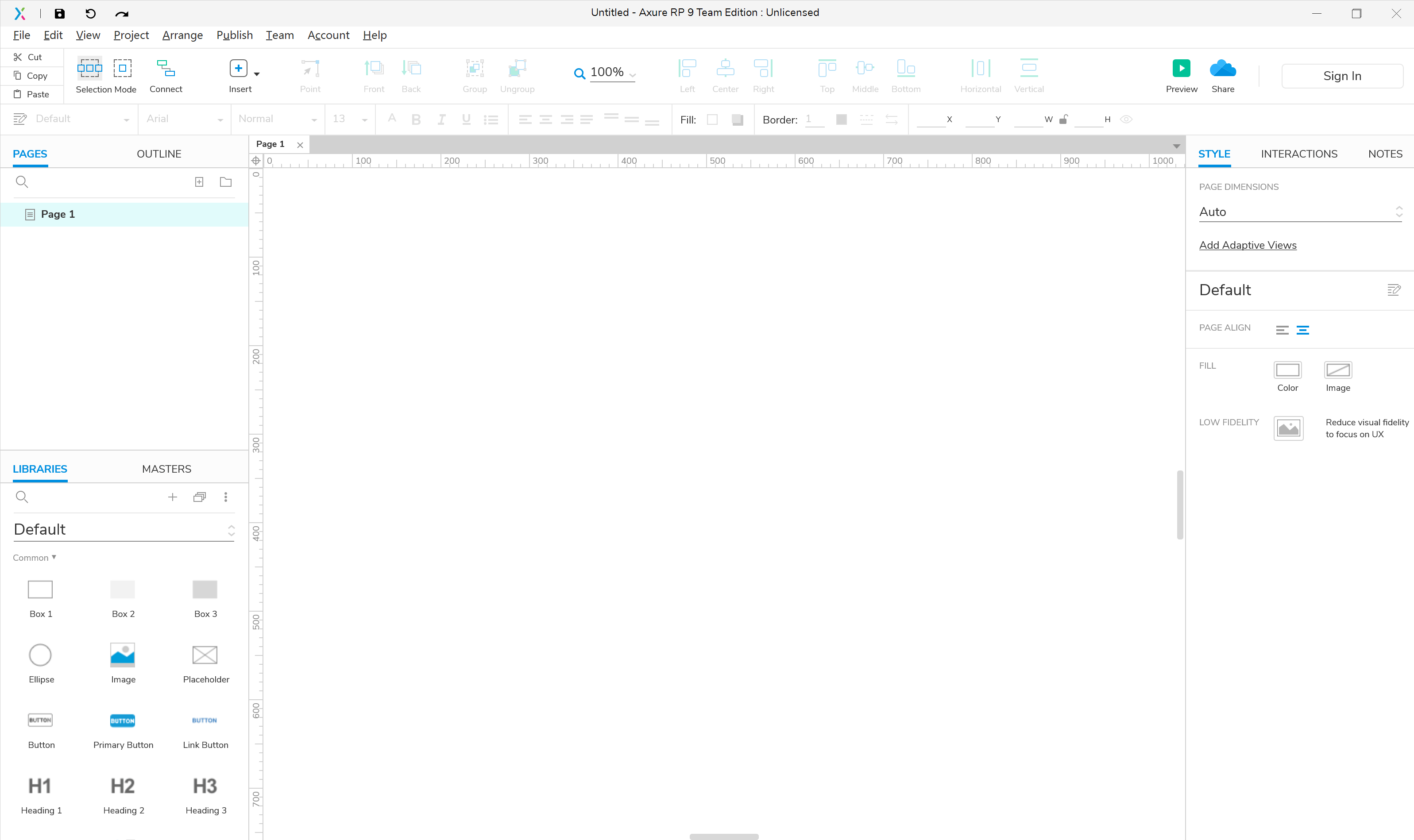
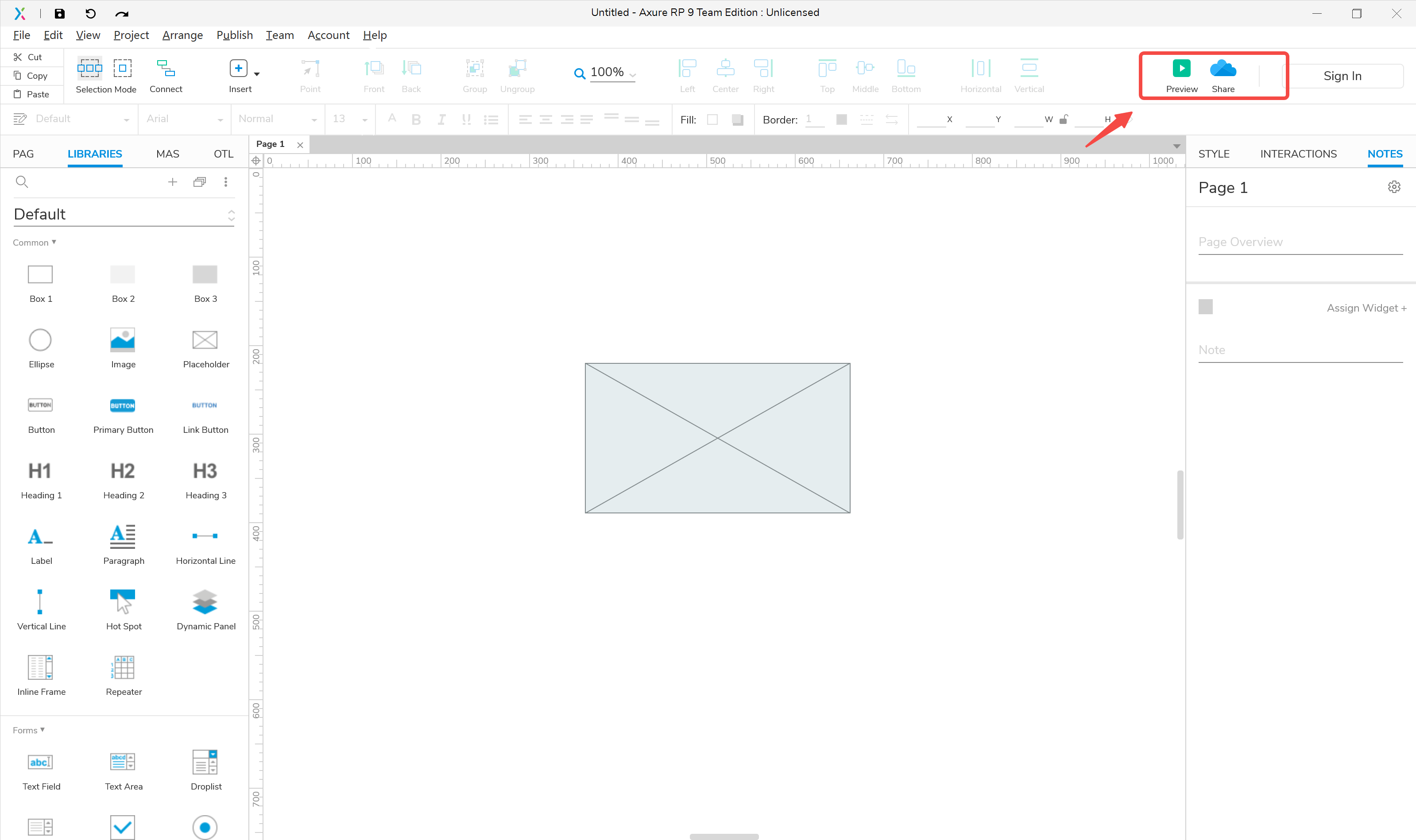
Axure RP操作台启动Axure之后,你需要先熟悉Axure的环境,也就是Axure的工作台,你可以在这里配备Axure。视图,如工具栏、窗格等。

页面网页或应用程序页面在Axure页面中的位置Axure页面包含文档的层次结构,类似于工作台的抽屉您可以在页面样式管理器中设置页面样式,也可以设置每个页面的交互形式、样式和注释画板Axure的每个页面都有一个画板。
Axure的设计区域在画板时无论是面板中的小零件还是零件,拖入画板时都可以按比例显示您还可以设置画板的样式,如标尺、网格、参考线、注释和交互标志仓库和小部件库存是存储可重复使用元素(小部件)的区域,其中包括按键、表单元素、图标等。
Axure有一些内置库,你也可以建立一个定制库来存储项目的特定小部件部件部件是页面上的特定元素,如按钮、输入框、下拉列表等你可以把部件从库中拖到画布上,然后定制它们的外观和行为款式风格用于定义元素的外观,如文本颜色、背景颜色、框架风格等。
Axure允许您创建和管理风格,以便在整个原始形状中保持一致的外观交互互动功能允许您为页面元素添加互动行为,以模拟用户与应用程序之间的互动通过定义触发事件、目标动作和条件,可以创建按键点击、链接跳转、弹出窗口等互动效果。
注解注释功能允许您添加文本注释、标记和说明,以帮助团队成员和相关人员了解原始形状和设计意图注释可以添加到页面元素中,以提供更详细的信息分享在所有页面设计完成后,您可以在当地、云端发布设计项目,也可以浏览设计文件。

团队项目假如不是个人项目,而是和团队成员一起设计随着您加强对Axure软件的学习,本文将与您分享相关的Axure内容为了创造更复杂、更互动的原型,您还可以探索更先进的功能不断的实践和学习也会帮助你提高Axure中的设计和原型制作技巧~。
返回搜狐,查看更多责任编辑:
亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。