公益慈善的网站设计分享我很高兴向大家介绍我刚刚制作的公益慈善的网站设计友好的站点界面,是打动访客的第一步公益慈善网站的主题设计旨在传递爱心、倡导公益精神,并鼓励用户参与和支持各种慈善活动以下是对公益慈善网站主题设计的详细介绍:。
一、整体风格与色调公益慈善网站的整体风格应以温暖、亲切、庄重为主,以传递出慈善、关爱的氛围色调上,可以选择柔和、温暖的色调,如浅黄、浅蓝、粉色等,以营造温馨、舒适的视觉感受同时,为了突出公益慈善的庄重感,可以在关键位置使用深色调或金色、银色等高贵色调进行点缀。
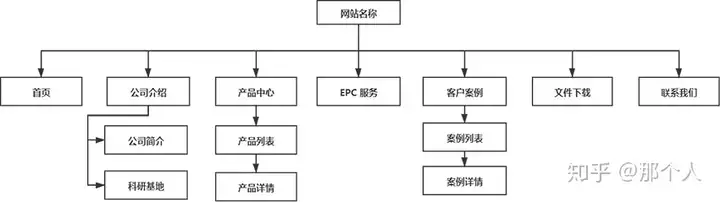
二、页面布局与导航首页布局:首页应突出展示网站的核心价值和公益项目,通过醒目的图片、视频和简短的文字介绍,吸引用户的注意力同时,可以设置清晰的导航栏,方便用户快速了解网站的功能和内容项目展示页面:项目展示页面应详细介绍各个慈善项目的背景、目的、执行计划和成果等信息。
可以通过图文结合的方式,让用户更直观地了解项目的进展和效果同时,可以设置捐赠按钮和分享功能,方便用户进行捐赠和分享活动页面:活动页面应突出展示各类公益活动的信息,包括活动时间、地点、参与方式等可以通过倒计时、活动预告等方式,吸引用户的关注和参与。
三、用户体验设计简洁明了的界面:保持网站界面的简洁明了,避免过多的冗余信息和复杂的操作确保用户能够轻松找到所需的信息和功能方便的捐赠流程:为用户提供方便快捷的捐赠流程,支持多种支付方式,确保捐赠过程的安全和顺畅。
互动与反馈:设置用户评论和反馈功能,让用户能够分享自己的故事和感受,增强用户与网站的互动和联系四、特色功能设计志愿者招募:设置志愿者招募功能,让有志于公益事业的用户能够找到适合自己的志愿者岗位,为慈善事业贡献自己的力量。
公益资讯:提供最新的公益资讯和行业动态,让用户了解国内外慈善事业的最新发展,拓宽视野和知识面捐赠透明化:展示捐赠记录和资金使用情况,确保捐赠的透明和公开,让用户能够信任网站并支持更多的慈善项目五、响应式设计。
公益慈善网站也需要适应不同设备的浏览需求,因此应采用响应式设计,确保网站在不同设备上都能呈现出良好的视觉效果和用户体验六、SEO优化为了增加网站的曝光率和流量,应重视网站的SEO优化工作通过合理的关键词布局、网站结构优化和内容更新等手段,提高网站在搜索引擎中的排名和曝光率。
综上所述,公益慈善网站的主题设计应以传递爱心、倡导公益精神为核心,通过合理的页面布局、导航设计、用户体验设计以及特色功能设计等方面来打造一个温暖、亲切、庄重的在线平台,吸引更多用户关注和支持慈善事业HTML5模板主题设计分享
站点模板是我们基于HTML研究开发的我们把它制作成模板收录在格展网络中,此次设计的公益慈善网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问我们坚信,通过这款设计,能够为大家带来更加便捷的公益慈善信息获取体验。
格展网络上有上千套网站模板,开箱即用这款网站模板制作分享链接我放在下面了,可以开箱即用https://www.91084.com/mb/本文来自:zhaodede.com(ID:yingzicms.com),作者:小徐。
返回搜狐,查看更多责任编辑:
亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。



发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。