您想在 WordPress 中隐藏子类别,或设置它们的样式以便您的类别列表更易于阅读吗?在 WordPress 中,您的帖子可以分为不同的类别和子类别这有助于导航和搜索引擎优化,但一长串子类别在您的网站上并不总是好看。
在本教程中,我们将向您展示如何使用代码片段隐藏子类别并更改其样式。

为什么在 WordPress 中使用子类别?当您为您的 WordPress 网站撰写帖子时,您可以使用类别和标签来组织它们当您正确分类内容时,您可以提高您的搜索引擎优化,这将为您的网站带来更多流量组织您的帖子还将改善您网站的导航,使访问者可以更轻松地找到他们正在寻找的内容。
当您的站点结构变得更加复杂时,您甚至可以创建子类别例如,旅游博客可以有一个关于美国观光目的地的类别随着其内容的增长,为芝加哥、洛杉矶和纽约市等城市创建子类别可能是有意义的如果您在 WordPress 小部件中显示类别,则可以使用平面列表或层次结构。
以下是每个选项在我们的演示站点上的外观

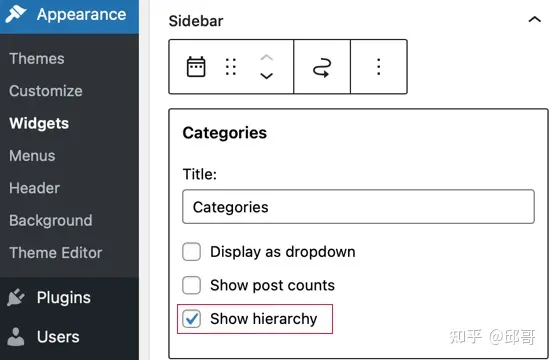
您可以通过访问WordPress 仪表板上的外观 » 小部件并选中类别小部件上的“显示层次结构”框来执行此操作。

但无论您选择哪个选项,该列表最终都会变得冗长且难以管理,而且在您的WordPress 网站上看起来也不会好看在本指南中,我们将向您展示如何隐藏子类别以使您的类别列表更易于浏览我们还将向您展示如何设计子类别的样式以获得更简洁的外观。
如何使用 CSS 在 WordPress 中隐藏您的子类别在本文中,我们将使用CSS代码片段来隐藏子类别并为其设置样式您可以将片段直接添加到主题的 style.css 文件中,或使用WordPress 仪表板中的。
主题定制器添加它们添加 CSS 对初学者来说可能很棘手,犯错可能会破坏您的 WordPress 网站如果您不熟悉使用代码片段,那么您可能想查看我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
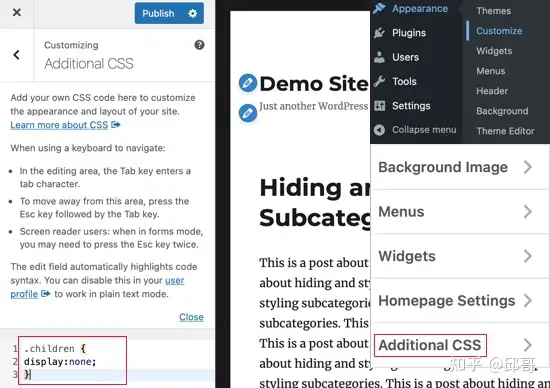
话虽如此,让我们看看如何在 WordPress 中隐藏子类别您需要复制以下代码并将其粘贴到主题的 style.css 文件或 WordPress 主题定制器中.children {display:none;}。
要使用 Theme Customizer,您首先需要导航至Appearance » Customize,然后单击列表底部的 Additional CSS。之后,您只需粘贴代码,然后单击“发布”按钮。

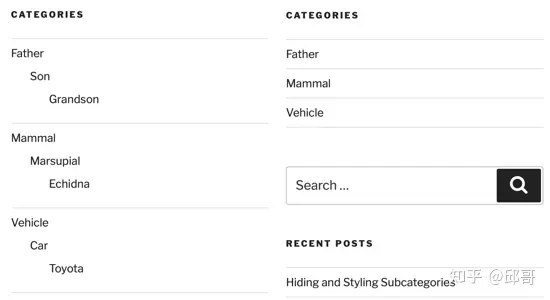
您现在可以访问您的 WordPress 站点以确保子类别已隐藏。这是我们测试网站前后的截图。

这看起来干净多了,但现在您的访问者看不到子类别您可能想查看我们的指南,了解如何在您的 WordPress 类别页面上显示子类别如果您这样做,那么当您的访问者单击美国类别时,他们将在该页面上看到指向子类别的链接,例如芝加哥、洛杉矶和纽约市。
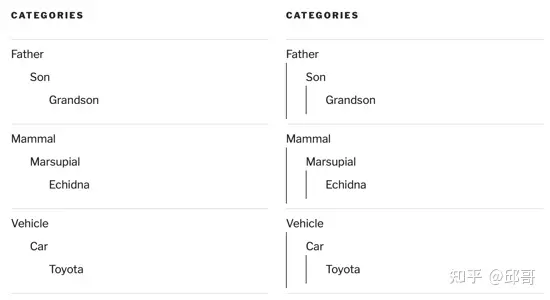
如何使用 CSS 在 WordPress 中设置子类别的样式您还可以使用 CSS 自定义类别和子类别的外观这将取决于您自己对 CSS 的了解以及您希望更改它们在当前主题中的显示方式例如,如果您在层次结构中显示您的子类别,那么添加垂直条可以让您。
快速查看哪些类别处于同一级别让我们来看看如何做到这一点更改子类别的样式遵循与隐藏它们相同的过程您需要复制下面的代码并将其粘贴到 style.css 或主题定制器中.children {padding: 0 0 0 5px;margin: 0 0 0 2px;border-left: 1px solid #333;}。
如果您使用主题定制器,请不要忘记单击发布按钮。完成后,您可以访问您的 WordPress 站点以预览更改。这是我们测试网站前后的截图。

随意调整代码以根据您的喜好自定义样式。您还可以使用 CSS 为WordPress 主题的其他元素设置样式。例如,您可以使用 CSS 为各个类别设置不同的样式。







发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。