前段时间WordPress官网将WordPress版本更新到了6.4版本,经过这段时间的使用,六翼已经详细了解了WordPress 6.4 的新功能,接下来,让我们一起来看看吧!

块钩块挂钩(以前称为自动插入块)使插件能够自动与古腾堡编辑器交互更准确地说,借助 Block Hooks,当另一个块添加到内容中时,可以自动将一个块放置在特定位置Block Hooks 的工作方式有两个原则指导:。
不必要求用户手动在编辑器中插入块,并且前端中的块插入应该在激活提供挂钩块的插件后立即发生禁用插件应该会自动删除该块该块应该在编辑器中可见,并且应该允许用户控制自动插入为了考虑这两个原则并保留代码中包含的信息,挂钩块仅在未修改的模板和模板部分以及主题提供的模式中工作,从模式目录复制或在函数中注册register_block_pattern。
它们不适用于帖子内容、修改后的模板和模板部分以及用户生成的模式温馨提示:WordPress 6.4 开始,您无法自动插入具有保存功能的块,否则会出现块验证错误用通俗的话说,这意味着块钩子与动态块一起工作,而不是静态块。
您可以通过两种方式实现 Block Hooks:使用block.json文件或新hooked_block_types过滤器通过 block.json 挂钩块使用block.json是挂钩第三方块的快速且简单的方法,但它没有提供很大的灵活性,这意味着通过block.json自动插入的块将无条件附加到目标的所有实例。
您可以使用新blockHooks属性添加挂钩块,该属性采用键/值对的对象,其中键是要挂钩的块的名称,值指定其相对于目标块的位置您可以设置以下位置之一:before目标块after目标块firstChild目标容器块的。
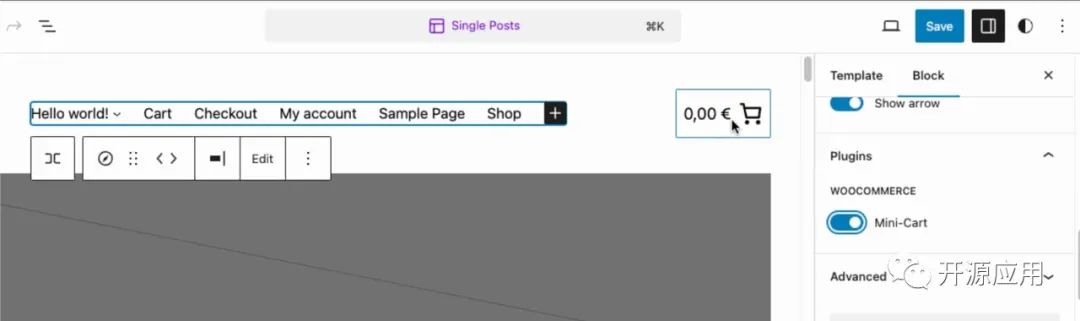
lastChild目标容器块的例如,您可以使用blockHooks以下方式将一个块挂接到每个 Spacer 块上:{blockHooks: {core/spacer: after }}当您使用firstChild或lastChild与block.json一起使用时,块检查器中的新插件面板会列出要自动插入的块,并带有用于选择加入/退出自动块插入的切换按钮。

使用挂钩块hooked_block_types将块连接到目标的更灵活的方法是使用新的hooked_block_types过滤器它允许您无条件地挂钩块,就像block.json方法一样,或者基于条件 - 例如根据块所在的模板、模板部分或模式将块挂钩到目标。
的回调函数hooked_block_types接受四个参数:$hooked_blocks– 一系列钩住的块$position– 可以是before、、、或afterfirst_childlast_child。
$anchor_block– 锚块的名称$context– 锚块所属的块模板、模板部分或图案模式系统的增强块模式是一种功能强大的设计工具,可在您的内容或模板中使用,使您能够轻松构建复杂的块结构您可以使用块主题提供的模式,也可以通过从Patterns Directory复制它们来添加更多模式。
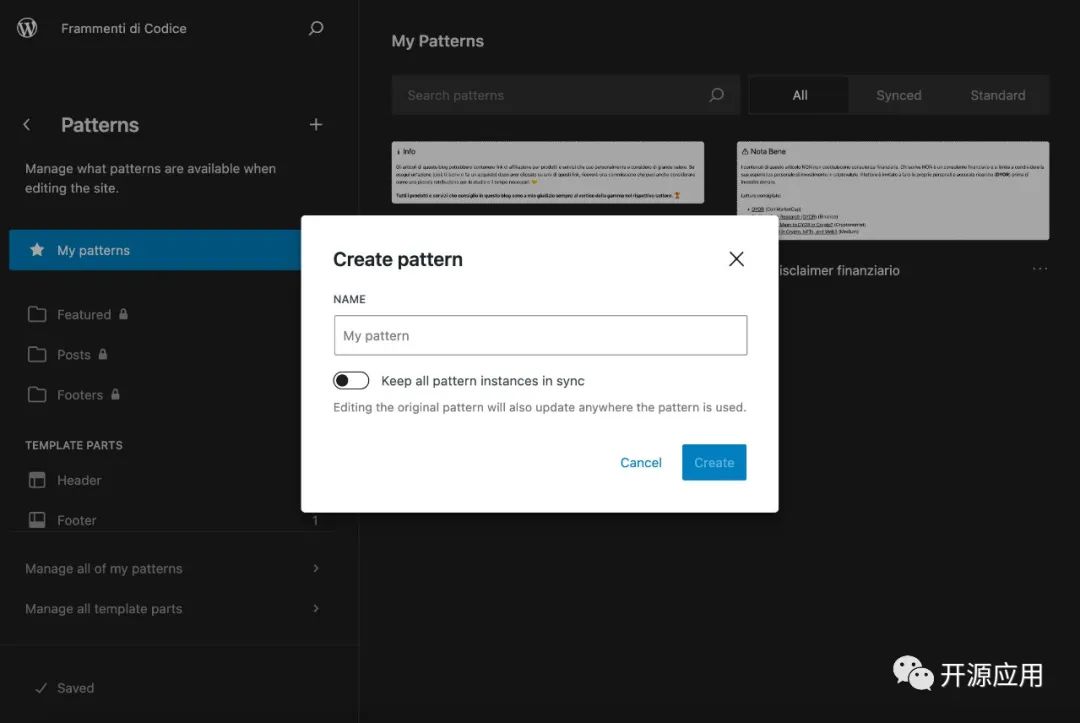
您还可以在站点/帖子编辑器界面中从头开始创建模式。如果您对编码感到满意,您可以使用 .php 文件向当前主题(或子主题)添加模式。

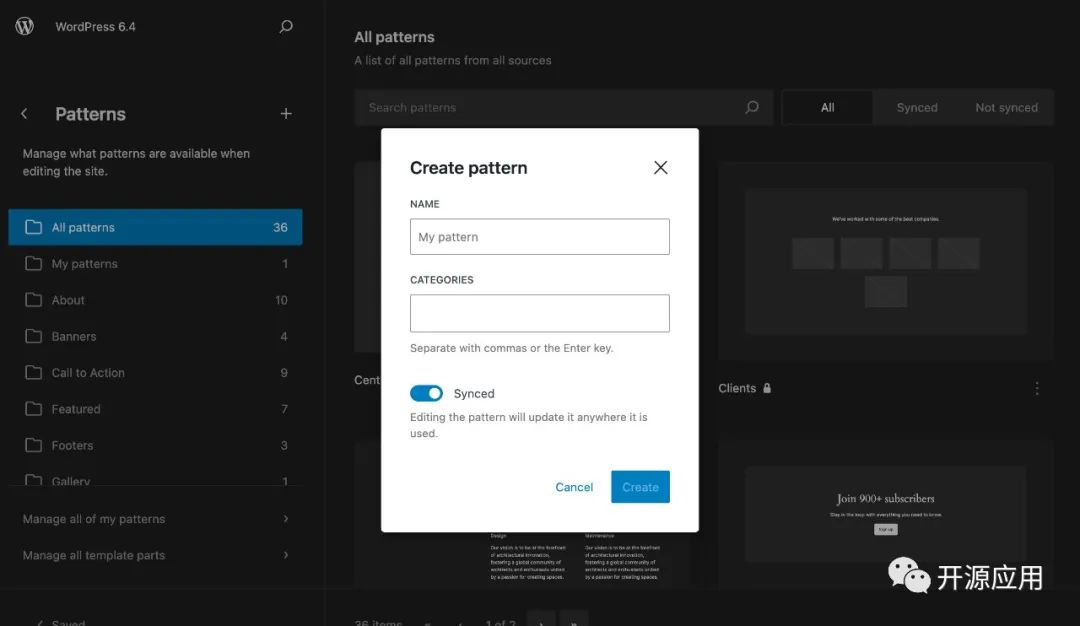
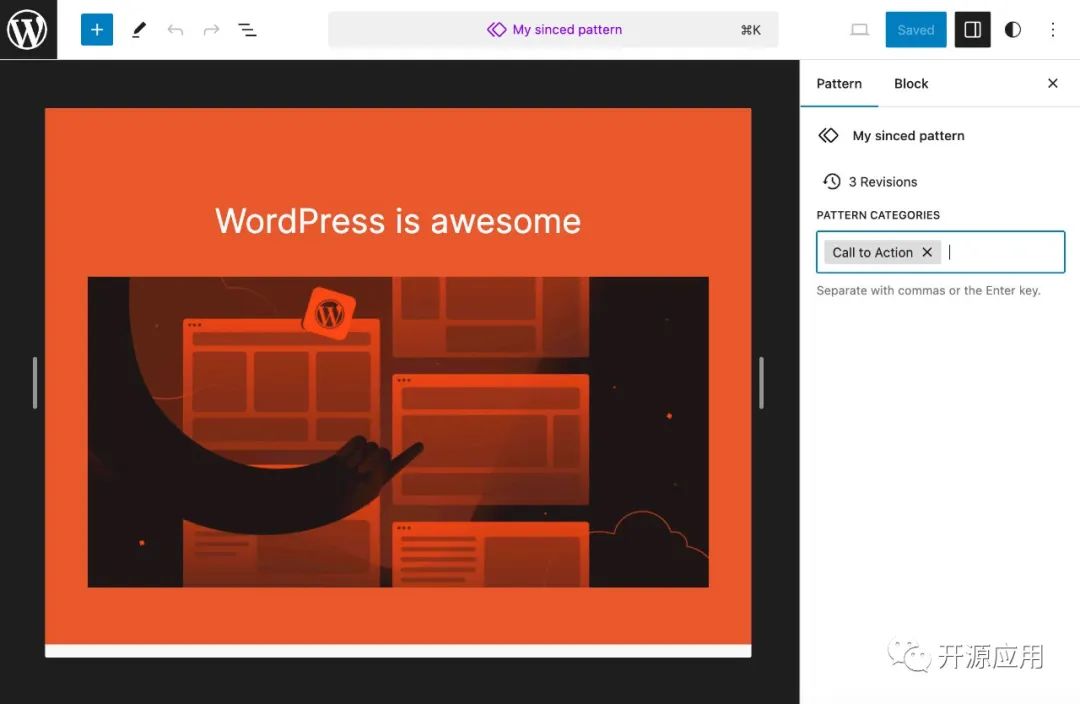
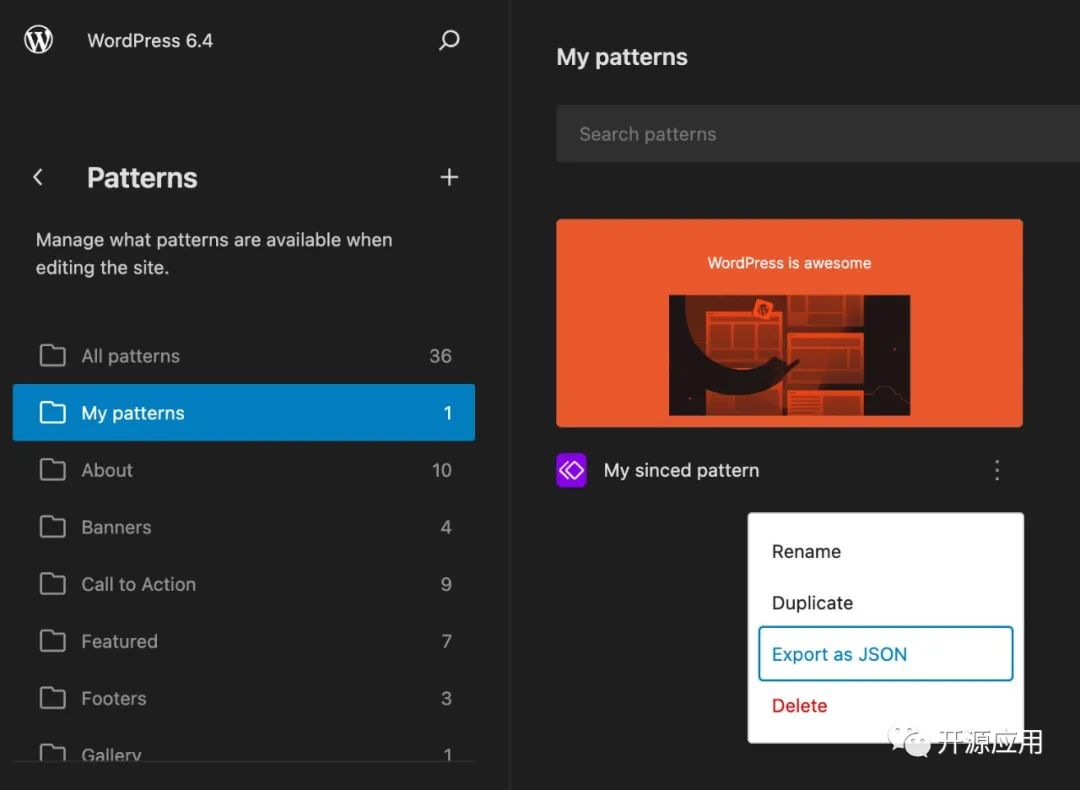
在之前的WordPress版本中,当您创建新模式时,您只能设置模式名称和类型、同步或不同步。从 WordPress 6.4 开始,您还可以为您的模式添加类别,以便在网站和帖子编辑器中更轻松地识别它。

编辑模式时也可以更改类别。

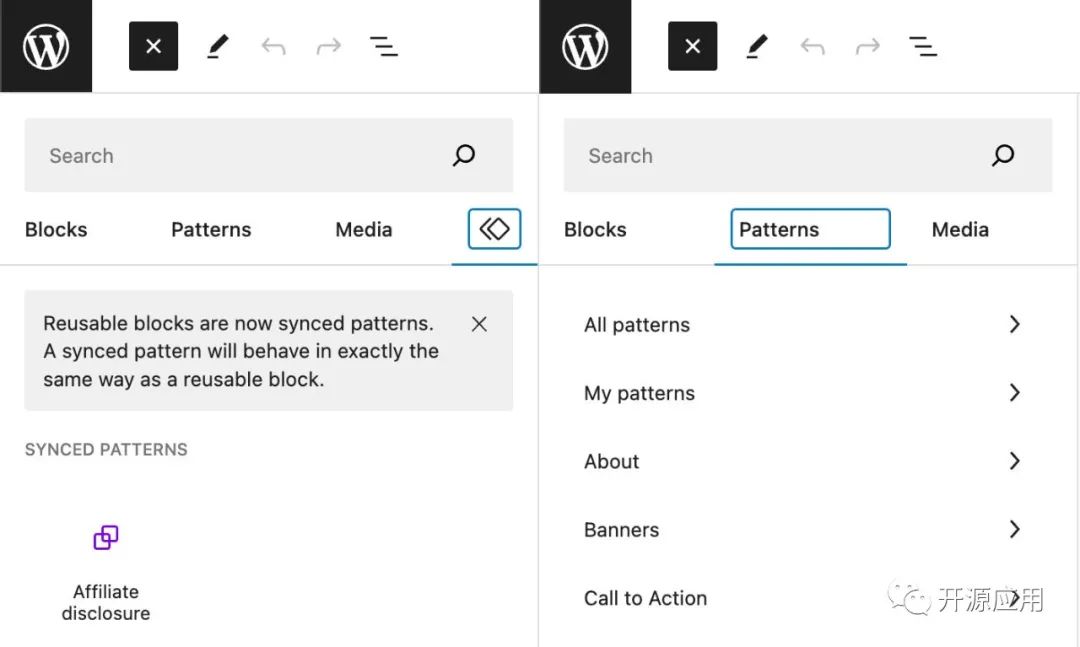
此外,块插入器的同步模式选项卡已被删除,您现在可以从同一模式选项卡访问所有模式。

从站点编辑器导入或导出 JSON 格式的模式也更加容易。

Twenty Twenty-Four主题它是 WordPress 6.4 附带的新默认 WordPress 主题这是一个多功能但简约的 WordPress 主题,专为三个主要用例量身定制:小企业主、摄影师和艺术家、作家和博主。
Twenty Twenty-Four不会向您的网站添加功能它更多的是模板和模式的集合,将它们组合在一起,使您能够构建各种网站此外,它还提供了大量默认内容以及大量真实的页面结构示例,您可以根据需要进行编辑和自定义。
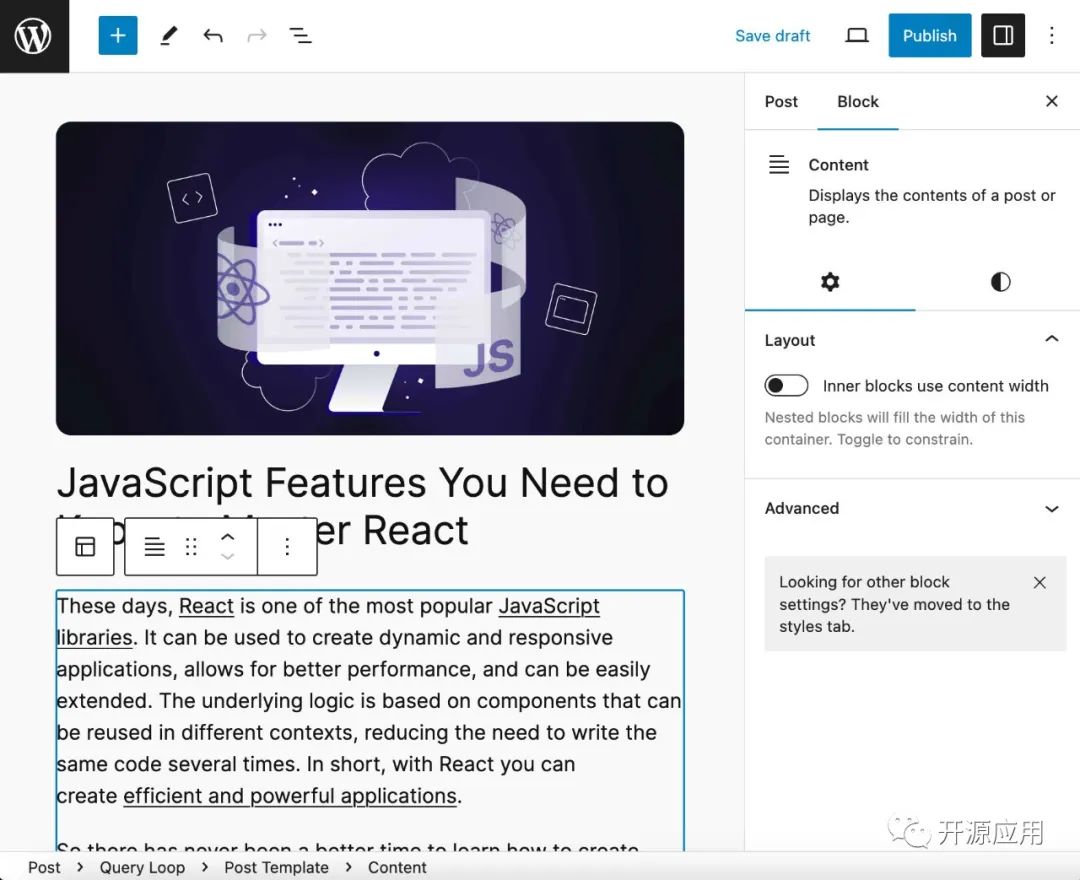
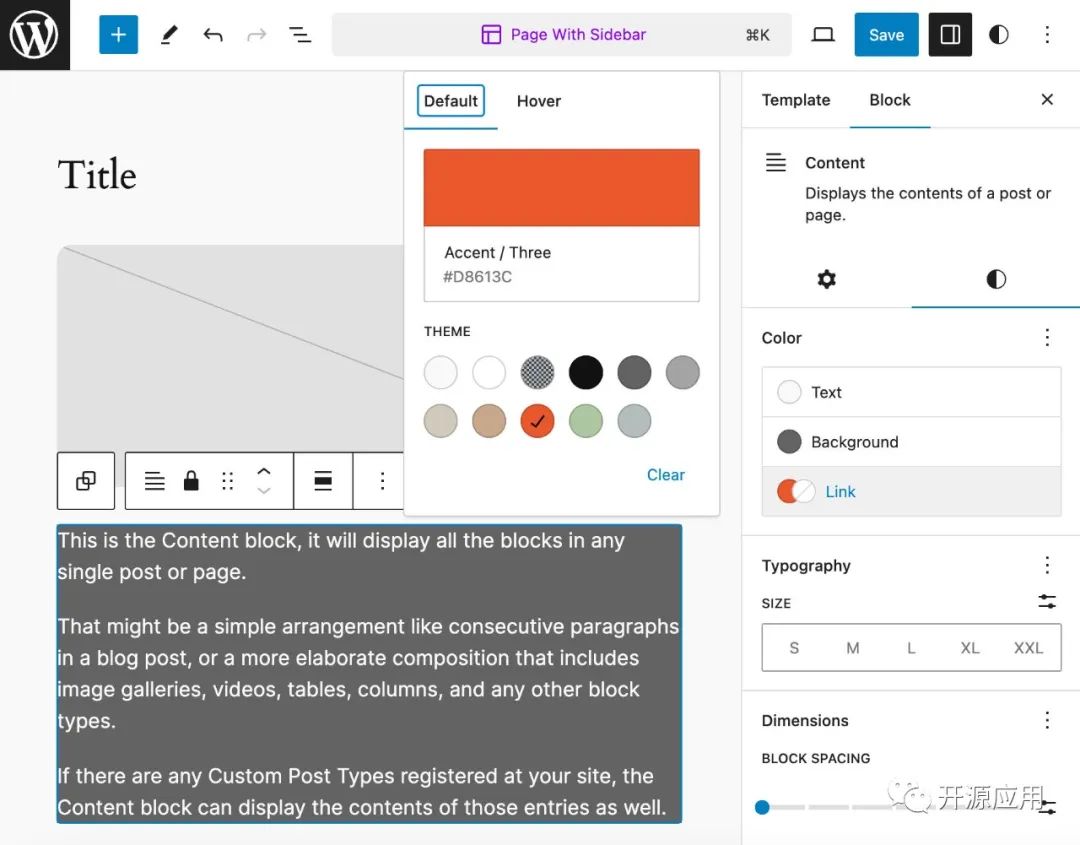
新的设计工具和功能内容块的颜色控制内容块是查询循环块的子级,当您需要自定义查询循环中内容的外观时特别有用。

当您编辑查询循环时,它可以在帖子编辑器中使用;当您创建或编辑模板时,它可以在站点编辑器中使用。在 WordPress 6.4 中,内容块得到了增强,现在支持文本、背景和链接的颜色。

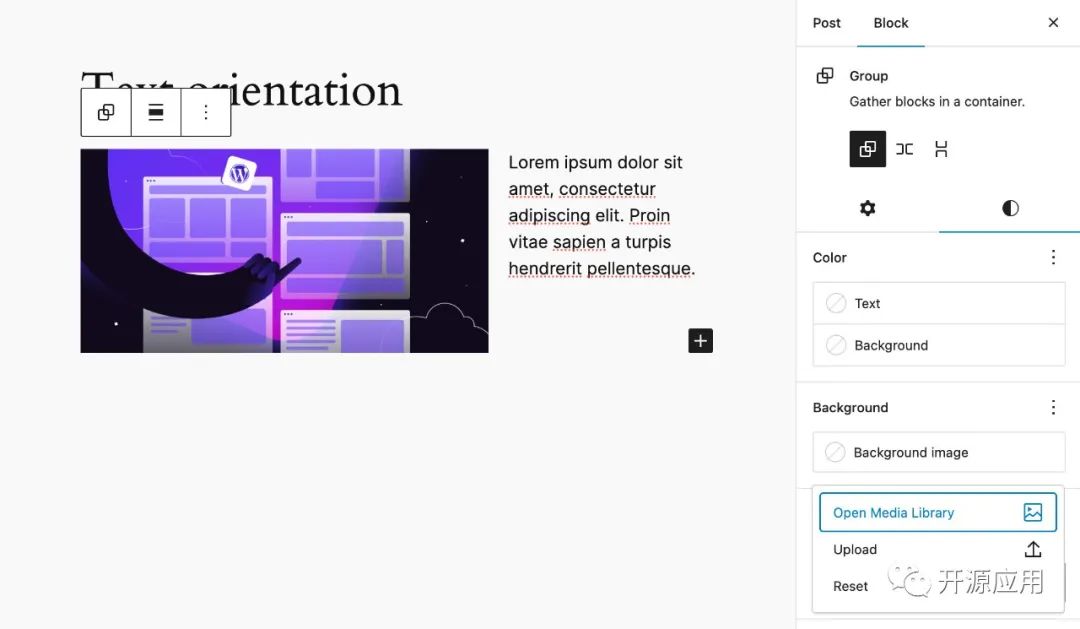
背景图像块支持WordPress 6.4 添加了新的背景图像块支持,默认情况下选择加入组块。

当主题使用theme.jsonappearanceTools中的功能时,背景面板会显示相应的背景图像控件,该控件还显示背景图像的预览设置背景图像会将background-image属性添加到块的div元素以及background-size: cover确保图像覆盖组块的声明。
您有两种方法可以为主题添加背景图像支持第一个也是最简单的方法是选择购买该appearanceTools房产这支持多种设计工具,包括背景图像如果您需要对设计工具进行更精细的控制,您可以通过以下方式使用theme.jsonbackgroundImage中的属性:。
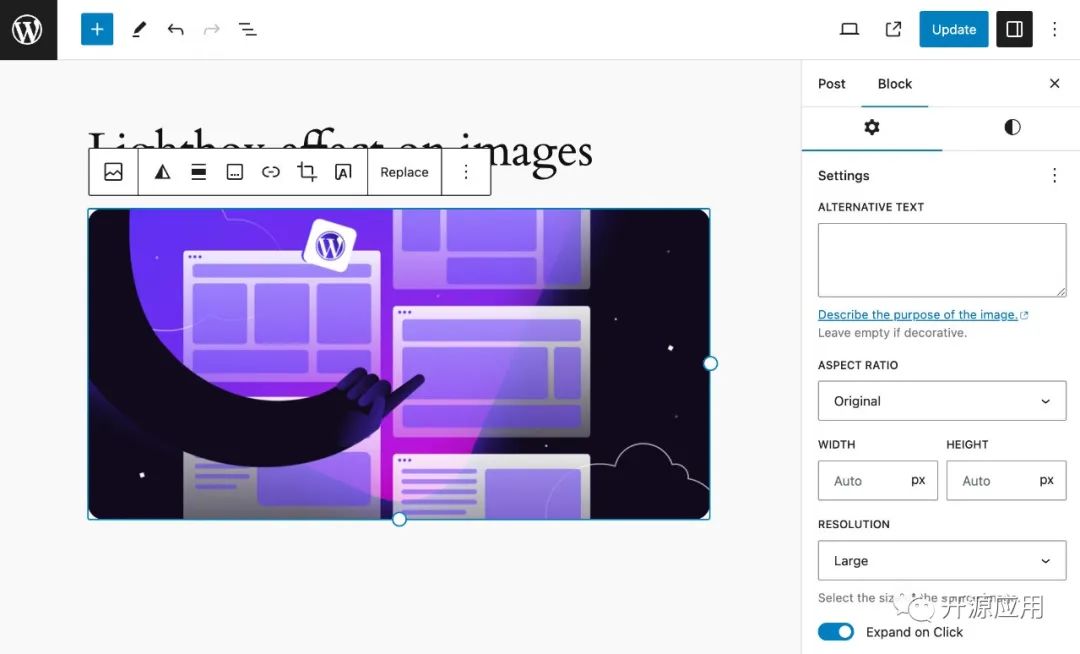
{"settings": {"background": {"backgroundImage": true } }}图像上的灯箱效果块图像设置面板中新的单击展开切换允许您启用/禁用图像上的灯箱效果。
这是此功能的第一次迭代,未来的版本应该会进一步改进

灯箱效果也适用于双色调滤镜,但当涉及到图片库时,它有点令人困惑在撰写本文时,无法在图库级别启用灯箱效果,您应该在单个图像上启用该功能要在以前的 WordPress 版本中实现此功能,您必须使用插件现在它是核心的一部分,这意味着您的 WordPress 网站需要更少的第三方代码。
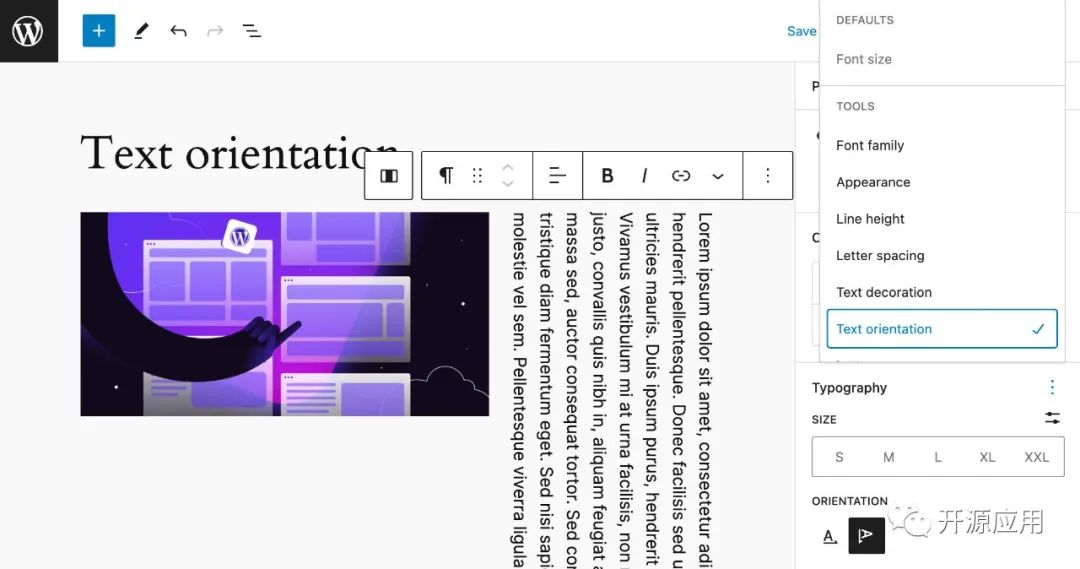
垂直文本方向新的文本方向选项允许主题支持垂直文本。如果您的主题支持此功能,您可以在版式设置中启用从右到左的垂直文本。

默认情况下禁用此功能writingMode主题开发人员可以通过向theme.json添加新设置来添加对文本方向的支持:{settings: {"typography": {"writingMode": true
} }}您还可以为特定块设置不同的默认行为以下示例显示如何设置vertical-rl所有段落块的方向:{"styles": {"blocks": {"core/paragraph": {"typography"。
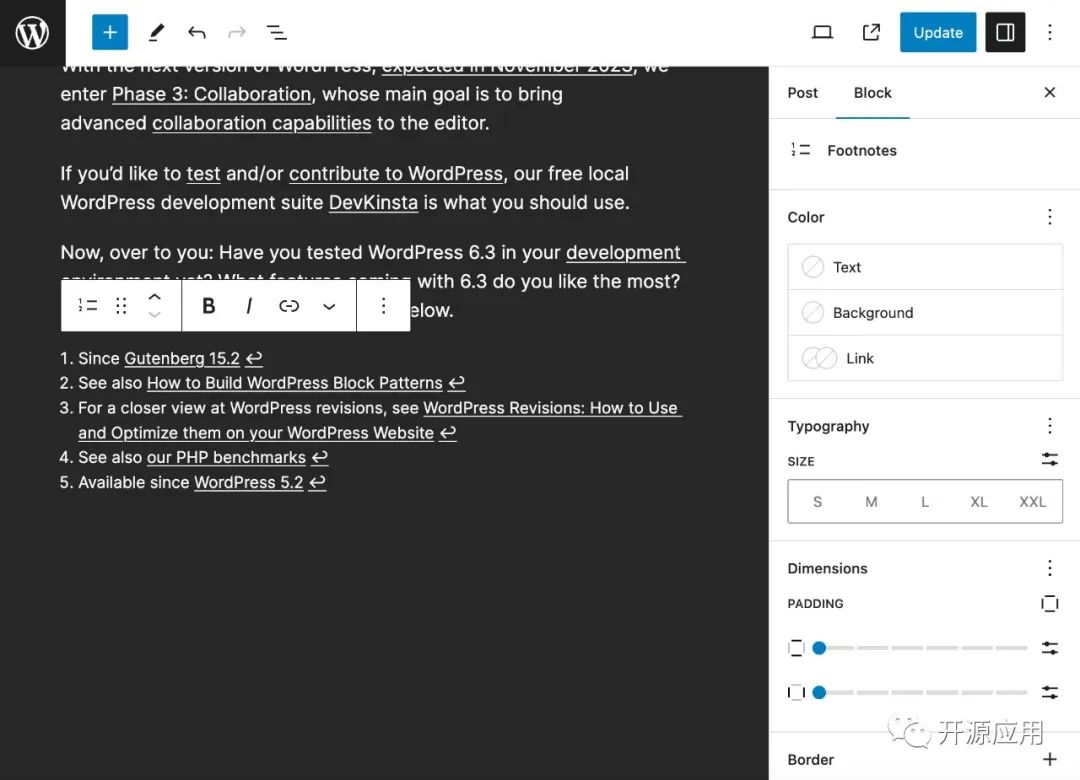
: {"writingMode": "vertical-rl" } }, } }}脚注块的增强功能WordPress 6.4 还对脚注块进行了一些改进它现在支持链接、背景和文本颜色。
它还提供了版式、尺寸和边框的控件

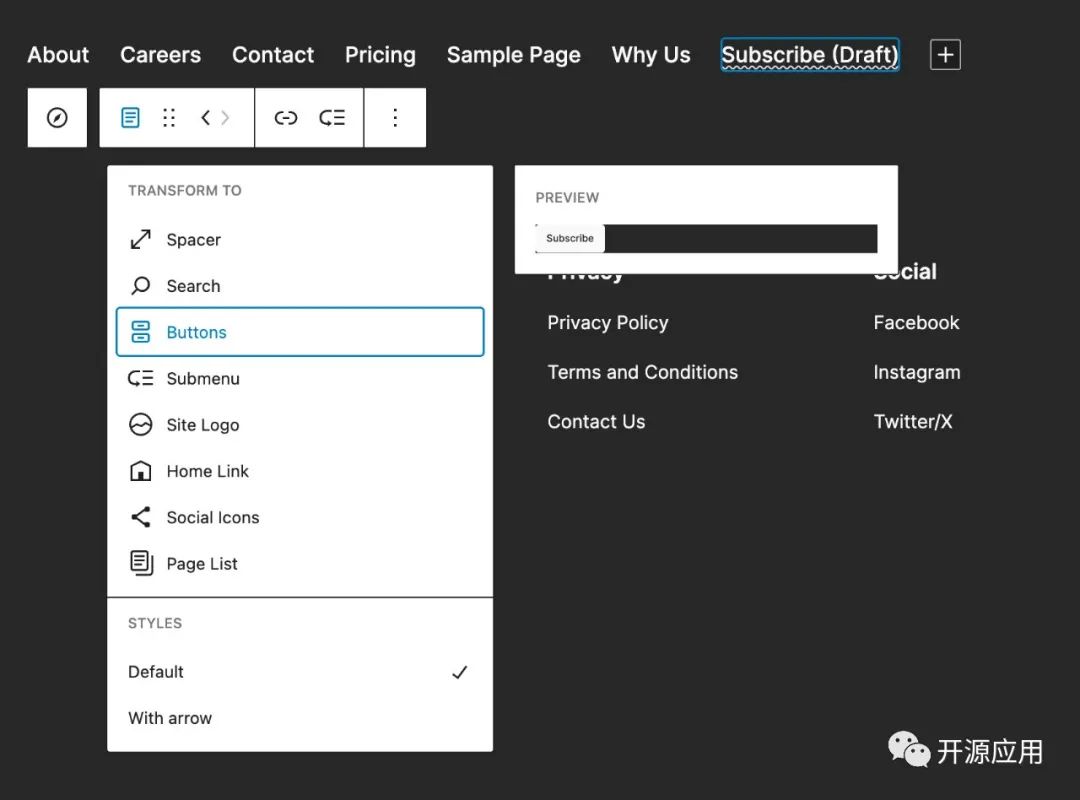
默认情况下,文本和链接颜色控件是展开的。其他控件在页面加载时折叠。导航块中允许使用的按钮按钮现在位于导航块允许的内部元素列表中。

当您创建新的菜单项时,您可以轻松地将其转换为块工具栏中的按钮。

用户界面和工作流程改进增强的命令面板命令面板首次在 WordPress 6.3 中引入,允许您在站点编辑器界面中运行常用操作WordPress 6.4 通过设计更新和一些其他改进标志着向前迈出了新的一步。
下图显示了 WordPress 6.3 和 6.4 中命令面板的不同行为示例。
此版本还添加了一些新命令并改进了一致性和命名。新命令包括块变换以及在之前/之后复制、复制、删除和插入的选项。轻微的更改会从许多命令的开头删除动词。这提高了多个命令的可搜索性和清晰度。
新版本还添加了块选择命令。要查看其实际效果,请在站点编辑器中选择几个块,然后按cmd + k(MacOS) 或ctrl + k(Windows),然后输入搜索键,例如“转换”。您应该会看到以下建议:
您可以对选定的块执行多个命令。例如,您可以将几个块分组:
您也可以取消它们的分组。
在撰写本文时,块选择命令包括“在前面添加”、“在后面添加”、“删除”、“复制”、“移动到”、“分组”、“取消分组”和“变换到”改进的列表视图列表视图允许您浏览页面内容并对块、组和模式执行多项操作这些操作包括复制、复制、分组等。
这对于嵌套块的复杂结构特别有用,因为它允许您展开和折叠项目组,并对单个块、组和模式执行多个操作
从 WordPress 6.4 开始,您还可以重命名一组块,预览图像对于图库和图像块,重复块使用快捷方式(在 Windows 上)。cmd + shift + dctrl + shift + d
捕获的工具栏在编辑具有多个子项的块时,使用内部块可能会很棘手当涉及到导航块.在 WordPress 6.4 之前,当选择内部块时,块工具栏会移动到屏幕上的不同位置此行为导致 Navigation 和 List 等块的用户体验不佳。
从 WordPress 6.4 开始,子块工具栏附加到父块的位置。这样,当您在同级块之间切换选择时,工具栏将保持不变固定在同一位置作为父级。
针对开发人员的性能改进和其他更改脚本加载策略脚本加载策略为WordPress 6.3 引入并提供一种方法来防止脚本在脚本依赖关系树中以意外的顺序加载,使用 和 属性asyncdefer在 WordPress 6.4 中,脚本加载策略是为前端脚本实现在核心和捆绑主题中。
此外,从 WordPress 6.4 开始,“使用 属性加载”的脚本已从页脚移动到 ,以便在文档加载时更早地发现它们,并且可以在加载文档后更快地执行deferhead对附件页的更改从 WordPress 6.4 开始,新 WordPress 安装的附件页面是完全禁用.。
在 WordPress 6.4 之前,WordPress 会自动为每个上传的多媒体文件创建一个附件页面但这在许多网站上是没有意义的这些页面被编入索引搜索引擎并可能导致用户体验不佳从 WordPress 6.4 开始,数据库选项控制附件页面的行为。
从 WordPress 6.4 开始,此选项设置为现有网站(启用附件页面)到新网站(禁用附件页面)站点管理员可以通过 WP CLI 更改该值:wp option set wp_attachment_pages_enabled 0|1。
或者访问您网站上的wp-admin/options.php并更改选项的值。wp_attachment_pages_enabled
ProgressBar 组件基本水平组件ProgressBar已推出以替换以前在站点编辑器中加载内容时使用的组件。
WordPress 6.4 中的加载模式在 WordPress 6.4 之前,该函数用于注册活动主题可能在其模式目录下提供的任何模式由于此函数需要大量的文件操作,因此它的使用导致了资源开销问题,这在提供大量模式的主题(例如 Twenty Twenty-Four)时尤为明显。
为了解决这个问题,WordPress 6.4 引入了新功能_wp_get_block_patterns()将模式存储在瞬态缓存中由于新功能,后续请求不需要文件查找,从而显着提高了性能开发人员可以通过启用主题的开发模式、更新主题的版本号、切换主题或调用方法来绕过模式缓存。
减少文件存在检查以前,主题 API 中的一些函数在回退到父主题之前会对子主题中是否存在文件执行多次检查这是次优的,因为这些函数没有考虑当前主题是否为子主题为了防止无用的文件存在检查,主题 API 的几个函数和方法已更新,现在检查当前主题的样式表目录是否与模板目录匹配,然后再继续进行文件存在检查。
这应该会带来显著的性能改进,尤其是对于非子主题涉及其他性能改进和功能新增选项功能默认情况下,选项是自动加载的当网站有太多选项时,这可能会导致服务器响应时间变慢和错误为了防止这种行为,插件开发人员现在可以利用几个新功能使开发人员能够管理选项、提高性能并设置不同的默认行为。
两个函数允许使用单个数据库查询获取多个选项prime_options()允许使用单个数据库查询获取多个选项选项值存储在缓存中,以便后续调用不需要额外的数据库查询get_option()prime_options()采用选项名称数组,并且不返回任何选项值,因为它的唯一职责是更新相关缓存。
prime_options_by_group()工作方式类似于特定选项组,但适用于特定选项组prime_options()另外两个函数允许设置选项自动加载值wp_set_option_autoload_values()可用于设置单个选项的自动加载值。
wp_set_options_autoload_values()可用于设置多个选项的自动加载值针对开发人员的其他更改针对开发人员的其他更改包括:theme.json 中流体排版的可配置最小和最大视口值禁用 theme.json 中的布局控件
使用新钩子设置块编辑模式该功能已得到增强,并引入了新的过滤器来控制加载优化属性新的 API 允许插件开发人员注册自定义插入器媒体类别并为用户提供更多选项该 API 仅允许添加自定义插入器媒体类别,但不提供对核心类别的控制,但类别除外。
两个新的 和 函数“减轻了维护负担,鼓励了一致性,并为所有管理员通知启用了参数和消息过滤”WP_Query并且改进了缓存系统,减少了数据库查询,提高了整体效率改进了登录和注册页面的标记,以优化其结构,并为开发人员提供更大的自定义灵活性
更多有关Joomla的新闻资讯,请关注北京六翼


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。