



内容大纲第一章:Technical SEO第二章:整站关键词布局第三章:On-page SEO第四章:外链第五章:SEO的服务我们的谷歌SEO全面教程是团队多年来不断实践总结出来的经验这篇谷歌SEO全面教程,不管是Technical SEO、关键词的选择、内容布局,还是外链的操作,都经过了非常多的实践,我们将从实践中获得的成功经验分享出来,希望助力你获得越来越多的询盘。
第一章Technical SEO

Technical SEO,也叫技术SEO,指的是优化网站的内部使搜索引擎访问、收录并索引我们的网站SEO优化中的Technical SEO部分,我们拆成9个小块来讲:1. 页面速度2. 网站地图3. robots.txt文件。
4. 谷歌结构化数据5. 网站交互性设计6. 自定义seo6.1 URL6.2 SEO TDK6.3 301重定向6.4 HTTP4047. 域名/Web服务器7.1 域名后缀前缀7.2 域名历史7.3 服务器地理位置
8. 多语言网站9. 移动友好度


01网页速度首先,可能有人会问,什么是网页速度?简单来说,网页速度是指加载一个网页所需要的时间。网页速度受以下几个因素的影响:Web网络服务器、图片、Flash、视频等页面元素,以及CDN。

1 网页速度的重要性

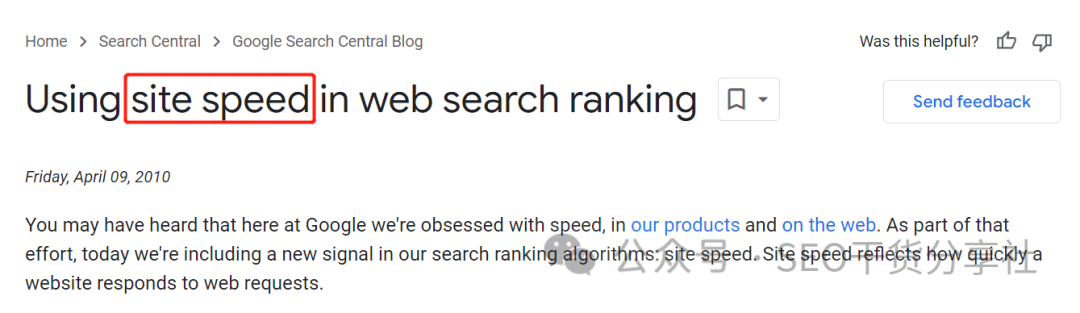
网页网页加载速度的必要性呢?这是因为Google在2010年宣布将网页速度当做排名关键因素。

随后,2018年又将网页速度当做移动搜索排名的依据。

根据谷歌官方的公告,我们可以看出Google非常重视网页的加载速度,因此网站速度的优化变得十分关键假设用户访问一个加载速度缓慢的网页,若不对网页速度进行优化,我们可以推断该网页的转化效果将不理想此外,根据谷歌官方调查报告显示,零售业网页加载时间每增加1秒,转化率将大约降低20%或更多。
据此得出以上结论因此,如果要让网站在搜索排名中名列前茅,快速的网页加载速度就是一个必不可少的关键因素。

2 如何测试网站的加载速度?

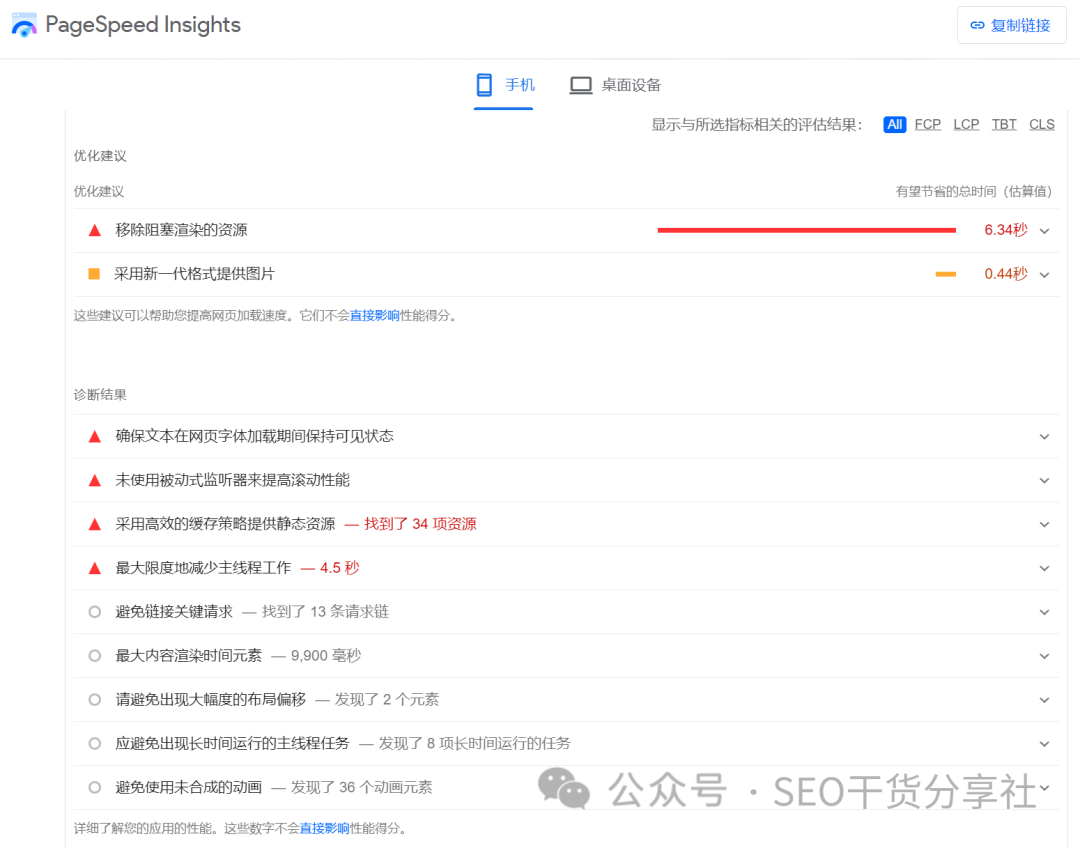
我向大家推荐以下几款免费的网站加载速度评估工具2.1 PageSpeed Insights我推荐的首个免费工具是PageSpeedInsights:它能够为移动端和桌面端网页分别评分评分从0到100,分数越高代表网页加载速度越快。

PageSpeed Insights 不仅可以为移动端和桌面端提供详尽的优化建议,而且还能从多个方面帮助我们改善网页速度。通过这些诊断和建议,我们可以全面提升网页的加载速度。

2.2 GTmetrix这个也是我自己常用的网站测速工具,都可以做个收藏

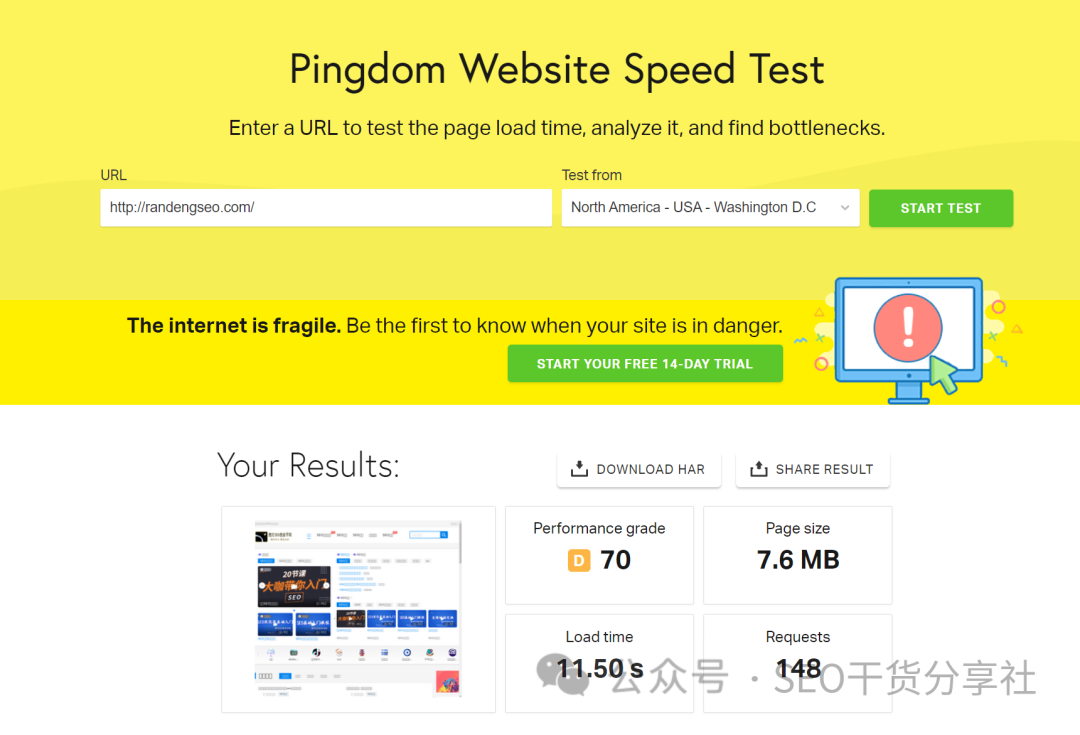
2.3 tools.pingdom.com如图所示,使用起来都是比较轻松的

2.4 其他的网站测速工具https://ahrefs.com/seo-checkerhttp://www.seowebpageanalyzer.com/http://website-speed-test.online-domain-tools.com/
http://www.monitis.com/pageload/https://adresults.nl/tools/website-speed-test/https://eggplant.io/test-your-website/
https://loadfocus.com/website-speed-testinghttps://loadimpact.com/https://fast.com/https://hosting.review/website-speed-test/
https://seojuicer.com/website-speed-testhttps://tools.keycdn.com/speedhttps://tools.pingdom.com/https://varvy.com/
https://seositecheckup.com/https://silktide.com/https://sitechecker.pro/https://smallseotools.com/page-speed-test/
https://testmysite.thinkwithgoogle.com/https://website.grader.com/https://webspeedtest.cloudinary.com/
https://www.giftofspeed.com/https://www.seoptimer.com/https://www.seoreviewtools.com/https://www.seotesteronline.com/
https://www.site-analyzer.com/https://www.machmetrics.com/https://www.monitis.com/https://www.uptimia.com/website-speed-test
https://www.webpagetest.org/

3 网页加载速度优化

在之前我们已经提到了影响网页加载速度的一些因素,包括Web服务器、图片、flash和视频等页面元素,以及CDN缓存下面我们来具体讨论一下如何提高网页的加载速度:3.1 服务器配置升级我们了解到,当网页开始加载时,实际上是由Web服务器运行程序并打开文件。
换句话说,如果服务器速度更快,网页加载速度也会更快当前市场上有很多服务器是由成千上万人共享的,这么多人共享一台服务器,就无法保证网页速度的稳定和快速对很多网站而言,选择一个稳定、安全的服务器,不仅能够快速打开网页,还能从根本上提升网页加载速度。
目前为止,我们已经尝试过许多知名的服务器在此阶段,当我们对服务器性能做了优化后,该网站的Google排名和流量增长了50%这个数据充分证明了网页加载速度对SEO的重要性3.2 压缩图片在做网站速度优化时,几乎所有的网站都需要进行图片压缩这一步操作。
通常来说,图片占据整个网站页面大小的50%至90%以上也给大家比较常用的几款压缩工具:https://tinypng.com/WP SMUSH插件WP SMUSH插件可以在Wordpress系统网站的后台,插件安装好后就可以自动对上传的图片进行压缩。
CaesiumMass Image这些工具通常会自动压缩图片,并保持较好的图像质量进行图片压缩后,可以在不影响图片视觉效果的前提下,有效减小图片的大小,适用于需要上传或传输的场景中图片压缩是减少图片文件大小的特别有效的处理方法,而且不仅可以提高网站加载速度,还能节省存储空间和减少网络传输消耗。
3.3 开启CDN缓存CDN的全称是Content Delivery Network,它是一种用于分发内容的网络CDN是一种智能的虚拟网络,当用户想要获取网站信息时,它利用位于不同地区的边缘服务器,让用户以最近的距离获取缓存信息。
可以说CDN可以使用户获得更快、更稳定的网络传输以一个例子来说明,假设你的网站的目标客户是全球用户,然而由于服务器所在地(美国)和电信供应商的原因,德国的用户访问网站时可能会感到速度很慢为了解决这个问题,可以在德国建立一个服务器节点,让网站的内容在德国服务器节点上缓存。
这样,当德国用户访问网站时,内容交付网络(CDN)会自动将用户引导到德国节点,从而加快网页加载速度因此,使用内容分发网络(CDN)是非常必要的3.4 减少JS、CSS等无法识别代码出于各种原因,许多网站会使用大量的JavaScript、CSS、HTML等代码来达到所期望的效果。
老实说,这些代码对谷歌的SEO优化没有什么重要性,相反地,还会拖慢网页加载速度建议大家缩减代码量,同时删除未使用的页面资源中的冗余代码去除那些未被使用的JavaScript、CSS和HTML代码,事实上是为了减少网络传输时所消耗的字节数。
大家应该牢记:网页越整洁干净,网站的加载速度就会越快


02网站地图网站地图(sitemap)是一种说明文件,用于阐明网站的网页信息及其之间的联系,例如所有的URL、主要网页、更新频率和时间等网站地图不会影响网站的排名,但能帮助搜索引擎更好地理解网站内容在进行网站更新时,通过提交网站地图可以让搜索引擎迅速发现网站上所有的页面,从而提高抓取效率。
因此,提交网站地图是SEO工作中非常重要的一环

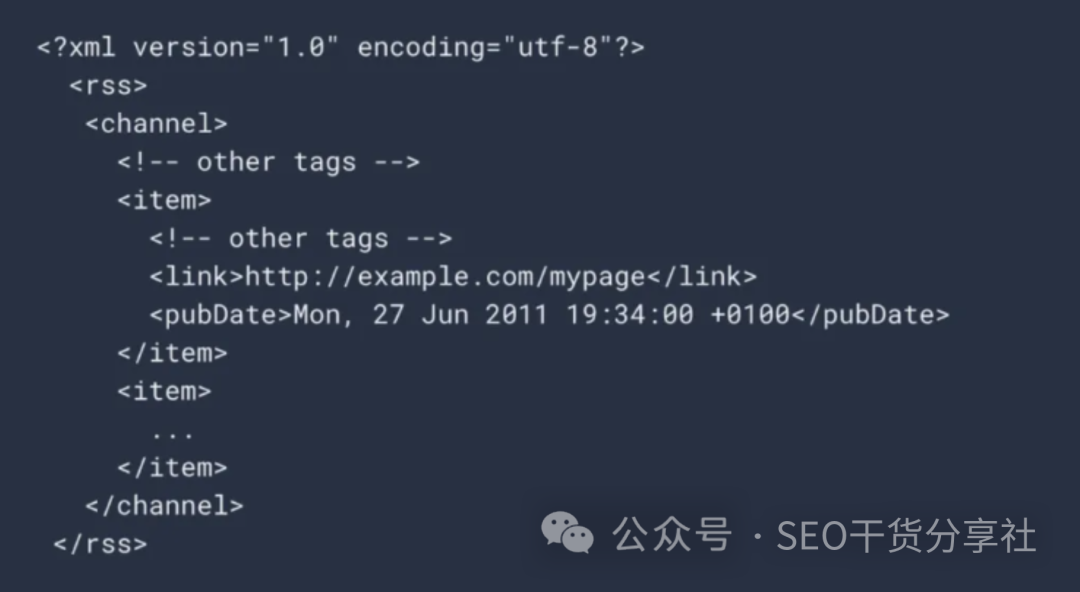
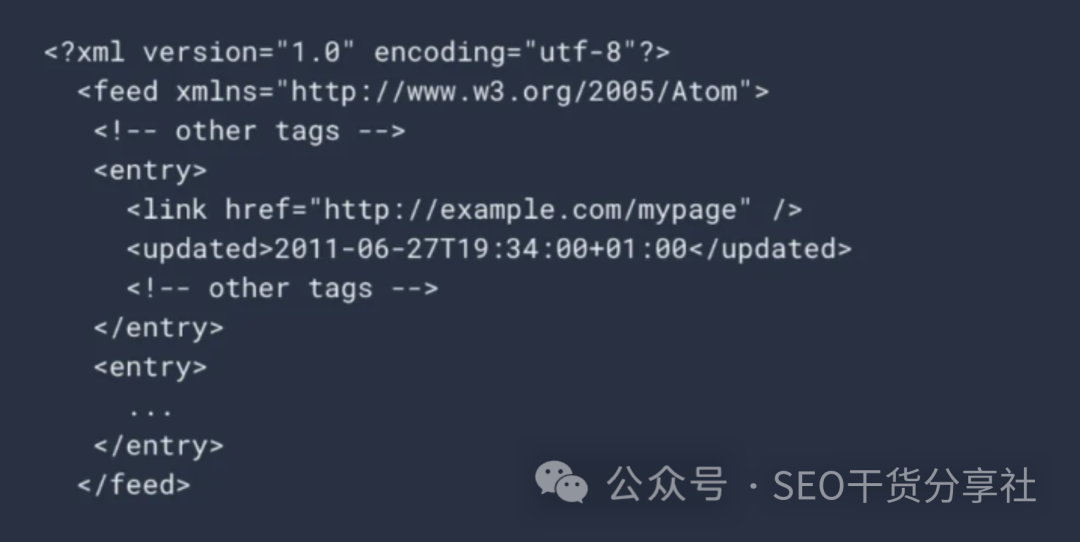
在2005年,谷歌推出了网站地图,并建议网站使用这项功能最初的网站地图仅以XML形式存在目前,网站地图已经拓展到XML和RSS/Atom两种形式XML网站地图和RSS/Atom的区别在于,XML网站地图包含了整个网站的所有网址,而RSS/Atom只记录了网站最近的变化。
为了确保网站能及时被搜索引擎抓取,建议同时使用这两种形式的网站地图XML地图基础版:

XML地图标准版:

RSS形式的地图演示:

Atom形式地图演示:

如果你不清楚如何编写网站地图,给大家推荐一个专门的网站:sitemaps.org。在这里各种形式的网站地图都会有提供,大家可以做个参考

03robots.txt文件robots.txt是一个用于网站指导搜索引擎爬虫行为的文件它包含一些规则,告诉爬虫哪些页面可以访问,哪些页面应该被忽略网站管理员可以根据自己的需求来编写和定制robots.txt文件,以控制搜索引擎对网站内容的索引和抓取。
这样可以避免搜索引擎抓取到不希望被公开的敏感信息,也可以提高网站在搜索引擎结果页中的排名
1 robots的工作方式
当搜索引擎的机器人访问一个网站页面时,它首先会检查是否存在robots.txt文件如果网站上存在robots.txt文件,并且该文件指示谷歌搜索引擎不要爬取特定页面,那么搜索引擎将遵循此指示并忽略这些页面。
如果您的网站上有不希望搜索引擎抓取的内容,我建议使用robots.txt文件下面将向大家介绍一种查看网站上robots.txt文件的方法:只需在搜索引擎框中输入"https://域名/robots.txt",就能轻松查看该网站的robots文件。
2 robots文件指令
我们来挨个看一下robots.txt文件内指令,这些指令都是什么意思呢?以下第一幅图为一个网站的Robots.txt文件的示例,第二幅图片是谷歌官方具体的指令解释:
robots.txt文件指令
指令注释图以下是几个常用的robots.txt文件指令:User-agent:指定要应用规则的爬虫代理名称可以使用星号(*)作为通配符,指定适用于所有爬虫代理例如:User-agent:*表示适用于所有爬虫代理。
Disallow:指示搜索引擎爬虫不应访问的网页或目录的路径例如:Disallow:/admin/表示阻止爬虫访问网站的/admin/目录Allow:指示搜索引擎爬虫可以访问的网页或目录的路径使用这个指令来覆盖先前的Disallow指令。
例如:Allow:/images/表示允许爬虫访问网站的/images/目录Sitemap:指示搜索引擎爬虫网站地图文件的位置例如:Sitemap:http://example.com/sitemap.xml。
表示网站地图文件位于http://example.com/sitemap.xml这些是常见的robots.txt文件指令,大家可以根据需要进行配置,以确保搜索引擎爬虫按照预期的方式访问网站需要注意的是,尽管robots.txt文件可以禁止搜索引擎抓取某些页面,但这些页面的URL仍然会在搜索结果中显示和被索引。
如果您不希望某些URL被编入索引或从索引页面中删除,建议使用HTMLMETA标签接下来将介绍HTMLMETA标签的使用方法
3 META标签解释
HTML中的META标签是用来向浏览器提供一些关于网页的元数据信息的这些元数据信息包括网页的描述、关键字、作者、界面语言等META标签可以帮助搜索引擎正确地显示和索引网页内容通过在HEAD标签中添加META标签,可以提高网页的优化性能和搜索引擎排名,让网页更加易于被用户发现和访问。
在使用META标签时,需要注意标签的位置和属性的值,以及避免重复和误用
HTML META实例图NOINDEXMETA标签:通知搜索引擎不要对本页面进行索引NOFOLLOWMETA标签:告诉搜索引擎不要追踪该页面到其他内容的链接NOSNIPPETMETA标签:让搜索引擎在搜索页面结果中不显示摘要内容。
NOARCHIVEMETA标签:可以告诉搜索引擎不要显示本页面的快照NOODPMETA标签:可以告诉搜索引擎不要在本页面中使用开放目录的标题和描述这些指令适用于各种网页格式,包括HTML、非HTML页面、PDF和视频等。
另外,2019年谷歌在robots.txt文件中提到:使用noindex标签是移除索引页面最有效的方式。如果想从谷歌搜索页面移除已被索引网页的话,可在页面中添加noindex标签。
noindex标签是移除索引页面最有效的方式
04结构化数据谷歌允许网站在搜索结果中突出特定类型的内容,比如产品、时间、食谱和评论等所以结构化数据(Structured data)在近几年来变得越来越重要,成为了网络生态系统中的一部分如果谷歌以结构化数据的方式来向客户展示我们的网站,那么网站上的内容对用户来说,就更准确、更具有吸引力。
1 结构化数据作用演示
下面,我们看一下结构化数据都有哪些功能。1.1 内容重点突出展示
1.2 对品牌知名度的提升
1.3 产品详情的突出展示
2 结构化数据优化检测
监控网站上的结构化数据,我们可以利用GoogleSearchConsole(谷歌站长工具)除此之外,您还可以使用Google Search Console查看网站的结构化数据功能,以判断是否存在错误和警告信息:。
根据图示数据显示,该网站存在46K的错误和63.2K的警告,而正常页面的大小为1.03M此外,我们还可以通过Google Search Console内的网址检查功能来检测网页中特定URL的结构化数据
把URL放到顶部的网址检查框内,我们就可以看到相关的错误的警告。如图所示,如果未出现标红的提示,则是正常显示:
除了Google search console之外,我们还可以使用结构化数据测试工具来测试URL的运行情况结构化数据测试工具的链接为:https://search.google.com/structured-data/testing-tool/u/0/。
05网页交互性设计网站交互性设计是指通过各种方式和元素来促进用户对网站进行操作和互动的设计过程这种设计要考虑到用户的需求和习惯,使用户能够方便地浏览、搜索和使用网站的内容交互性设计通常包括页面布局、导航菜单、搜索功能、表单填写、按钮效果、滚动效果等多个方面,旨在提供流畅、直观和愉快的用户体验。
优秀的网站交互性设计可以帮助用户快速定位所需的网页,提升网站的搜索引擎优化表现,进而增加排名和流量。接下来,我们将逐一谈论交互性网站设计的特点:
1 网站层次清晰
搜索引擎的蜘蛛(bot)在爬取网站时会按照网页之间的链接顺序,从一个网页到另一个网页,沿着主页的路径逐步爬取整个网站的页面为达到这一目的,网站的主分类必须是独立的,而每个主分类下还需再有独立的子分类只有这样,谷歌的机器人才能有条不紊地沿着一个分类向下一个子分类爬行。
以下这张图片展示了一个清晰和合理的网站架构图:
清晰合理的网站架构图相反,有些网站的结构设计得杂乱无章,对谷歌的爬取非常不利由于层级混乱,谷歌搜索引擎很难爬取并索引该网站的所有页面以下是一个反面教材,展示了一个网站结构包含太多层次和结构杂乱的例子:
杂乱的网站架构图PS:对于一般行业网站,建议将主类别数量限制在2-7个,过多的主类别会给用户寻找所需内容带来不便,大型B2C类购物网站则不在此限。
2 图片、视频结构优化
在网页上使用图片时,必须为每张图片添加alt标签alt标签用于提供图片的文本描述,方便无法加载图片的用户获取图片内容的信息另外,在使用视频时,要提供视频的文字稿文字稿中应包含视频的内容和重要信息的描述,以便听力障碍用户能够获取视频的内容。
谷歌无法识别图片和视频的内容,但能识别文本。因此,网站上的所有图片应提供alt说明。此外,为了让搜索引擎能够识别、收录和索引视频,还需要提供文字稿。
06自定义内容SEO这里我要介绍的SEO内容包括以下几个方面:URL、TDK、301重定向和HTTP404错误页面。
1 关于URL
URL(Uniform Resource Locator),也称为网址动态URL(Dynamic URL):通常是一种无规律化的长网址,其中包含了诸如”、“=”、“&”等参数,并且以aspx、asp、jsp、php、perl、cgi等后缀作为结尾。
例如:https://www.domain.com/index.php?ie=23-4-8/静态URL(static URL):相对于动态URL而言,静态URL不包含像”、“=”、“&”等参数,并且后缀通常以html、htm、shtml、jhtml作为结尾。
例如:https://www.randengseo.com/google-seo-peixun/关于动态URL和静态URL对SEO的影响这个问题,不同人意见不一2008年,谷歌官方对这个话题作出了以下解释:。
事实上,动态URL和静态URL没有太大差别,它们都可以指向一个网页并且都可以被谷歌收录唯一的区别在于静态URL有助于用户更好地理解页面内容并提高页面的点击率,而前文提到的页面点击率正是网页排名的一个因素。
1.1 网站目录URL我们之前已经讨论过网站的结构,URL目录与网站的关系密切为了方便用户理解和记忆,英文URL必须包含目录名称例如:产品展示的网址:https://www.domain.com/products/。
解决方案:https://www.domain.com/solutions/文章内容网址为:https://www.domain.com/blogs/最新新闻信息的网址:https://www.domain.com/news/。
1.2 自定义URL自定义URL的主要目的是提高用户的体验,并方便用户记忆为了使URL对于SEO友好度更高,以下是自定义URL的标准:URL的长度避免过长,尽量简洁减少URL的目录层级,通常不超过3层URL内包含对应关键词,增加排名概率,
例如:https://www.domain.com/iPhone-12-pro/1.3 URL规范化同一个网页的内容在不同的URL上可能会有不同的网址,例如燃灯SEO搜索学院的首页就可以通过以下几个URL访问:https://www.randengseo.com/、www.randengseo.com/、randengseo.com和randengseo.com/index.html;
如果不对URL进行规范化处理,谷歌搜索引擎会认为这是四个不同的网址,并为每个网址赋予不同的权重同时,搜索引擎还会认为这四个网址的内容是重复的,从而导致网页内部的重复度过高当一个网站上有很多内容基本相同,但URL不同的网页时,页面权重就会被分散,这对SEO排名来说十分不利。
我们可以使用Canonical标签来规范URLCanonical 标签,也叫权威链接标记是由谷歌、雅虎和微软这三大搜索引擎巨头在2019年推出的建议它的目的是为了减少重复内容的存在现如今,百度也开始支持Canonical标签。
Canonical标签仅适用于同一域名下的网址,不能用于不同域名下的重复内容使用canonical标签的目的是向搜索引擎指明此页面为权威内容,其他页面则属于该页面的变体这样的做法有利于避免网站内部的内容重复问题,但同时也会导致其他重复变体的URL不会被搜索引擎索引。
如何安装Canonical tag?如果你正在使用Wordpress系统建立网站,我推荐一个很好的Wordpress插件:YoastSEO以下是安装的步骤:在WordPress中,您可以按照以下步骤安装YoastSEO插件:点击Plugins(插件)>AddNew(添加新的)>搜索YoastSEO>安装。
(中文后台可以如图所示)
要使用YoastSEO提供的Canonical URL功能,只需在搜索框中输入要规范化的网址即可。
2 SEO TDK
SEO TDK是优化页面meta tag的一项重要工作:T代表页面标题(title),D代表页面描述(description),K代表页面关键字(keywords)谷歌在之前算法优化后,就不再将关键词作为排名因素,因此我们可以忽略这部分内容。
TDK在搜索结果页面呈现的效果如下:
2.1 TDK重要性讲解尽管MetaDescription不会直接影响搜索引擎的排名,但它会影响搜索结果页面的点击率(CTR),而CTR则是影响搜索引擎排名的一个关键因素点击率 (CTR)点击率(CTR)是指在某一广告、页面或链接上点击的次数与该广告、页面或链接的曝光量之比。
简而言之,CTR表示了用户对广告或页面的兴趣程度计算CTR的公式是:CTR=点击次数/曝光量如果一个网站的点击率很低,这意味着用户认为这个网站无法满足他们的需求,或者他们觉得其他网站的描述和标题更吸引人一些。
2.2 如何提高页面点击率:优化页面的标题和表述是提高页面点击率最直接的方法,优化页面的标题和表述是指优化页面的TD部分:合适的长度标题65个字符以内, 描述要控制到124个字符以内因为超出的部分,搜索引擎会用…进行展示,这样展示对用户体验没有好处。
重点关键词尽量写在标题和描述的前面标题和描述内一定要包括本页面的核心关键词,越重要的关键字越要往前放让页面的标题和描述引人注目主题明确,描述贴切、引人注目准确表达页面内容要交代清楚业务还有为什么要选择我,如果TD的描述跟页面不符,即使用户点击到达页面后也会迅速离开,这就造成了页面的跳出率升高。
页面的跳出率也是决定网站是否能排在前面的一个因素。所以,一定要在网页上准确的表达页面内容。2.3 TDK如何设置在代码meta标签里面,书写格式可以如图所示:
在Shopify/wordpress网址后台会有专门的 TDK设置功能或插件:
3、301重定向
301重定向也叫做永久重定向,是指把一个网页的地址跳转到另外一个网址上往后蜘蛛和用户访问这个链接时,会直接打开跳转的另外一个网页何时需要进行301重定向?当需要对网页进行规范化时:当一个老网站的域名被废弃后,需要将其链接到新网站上。
或者404页面产生后,需要重新定向对相同内容的文章做法如下:把网址randengseo.com/2/做301重定向转移到https://www.domain.com/上,这样搜索引擎就知道会把URL的网址权重传递都集中到https://www.domain.com/这个网址上来。
4 HTTP404代码
404错误码是指在网页浏览过程中出现的页面未找到的错误当用户输入或点击了一个无效的网页链接时,服务器将会返回一个"404页面未找到"的错误页面表示该网页不存在通常出现404错误的原因是因为网页已被删除、移动或根本不存在。
4.1 如何查找404死链接页面可以在谷歌商店安装浏览器插件Check My Links点击后就可以一键扫描当前页面中无法打开的404死链接页面了https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf/support?hl=pt-BR。
也可以使用Google search console中的coverage(网页)功能,对整个站点的404页面进行统计。
4.2 如何处理404页面添加个性化内容:可以在404页面上添加一些有趣的内容,例如独特的插图、幽默的文字或视频来吸引用户的注意这样可以让用户感到愉快,并增加他们在网站上的停留时间提供导航选项:在404页面上提供网站导航选项,帮助用户重新找到他们想要的内容。
这样可以避免用户因为找不到所需信息而离开网站搜索框:在404页面上添加一个搜索框,让用户可以搜索他们想要的内容这样可以帮助他们快速找到所需信息,并减少离开网站的可能性检查并修复错误链接:定期检查网站上的链接,确保没有无效的或已更改的链接。
如果发现错误链接,及时修复或重定向到正确的页面使用301重定向:如果某个页面已经移除或更改了URL,可以使用301重定向将用户导向正确的页面这样可以保持网站的流量,并避免用户因为无效链接而产生不好的用户体验。
处理404页面可以提高网站的用户体验,避免用户离开网站,并提高搜索引擎的排名因此,网站管理员应当重视处理404页面,并采取适当的措施来提供更好的用户体验现在很多网站都针对404页面进行了个性化设计:定制的404页面与网站的风格、logo等相一致,而且能够详细地提示用户所访问的页面不存在;同时,404页面还巧妙地增加了各类目录、站点标识、搜索表单或者网站地图等功能。
这个方法的值得大家去学习:它将错误页面的用户重定向到其他可访问的页面,并且提升了其他页面的权重。
07域名/Web服务器域名:是用于标识和访问网站的地址,相当于显示生活中家庭的房屋地址服务器:是用于存储和提供网站内容的计算机,相当于房屋中的仓库对于谷歌的SEO专家来说,选择域名和Web服务器都是非常重要的任务。
这是因为拥有高域名权重(DomainAuthority)的网站将有助于提升在谷歌搜索结果中的排名2010年,谷歌宣布网页加载速度是排名因素之一,而Web服务器则是影响网页加载速度的主要原因之一域名权重是指搜索引擎对网站域名实力的评估,评分越高则网站排名越靠前。
影响域名权重的因素有几个:域名的历史、域名的类别、内容的原创性和链接的关系等。如果您想了解自己网站的域名权重,推荐大家可以使用Chrome浏览器插件:MozBar。
1 域名类别的选择
域名(Domain Name),也叫网址是由一串用点“.”分隔的字符组成的虚拟地址例如,www.domain.com这就是一个域名,“en”是域名前缀,“domain”是域名主体,“.com”是域名后缀。
如果是.gov和.edu后缀的域名网站,通常只允许教育、政府或者其他科研机构才能注册,而这里域名的权重也非常高,会更容易排名展现从全球SEO的角度来说,我们选择域名后缀可以按照这个优先度:.com、.net和.org,因为.com的域名后缀是目前全球默认最常使用的。
如果是做的本地化(国内)SEO的角度来推荐,更建议大家使用具有地域性质的域名后缀,如.au、.uk、.jp、.cn等,或者把我们的域名前缀改为如au.、uk.、jp.、cn.等举例来说,如果你的目标用户市场是澳大利亚,可以选择使用.au后缀的域名,或者以au.为前缀的域名,比如domain.au或au.domain.com。
这样的地域性域名不仅能够提升网站在本地搜索结果中的排名,还能够获得当地用户的信任,并且便于用户记忆
2 域名历史
判断一个域名是否拥有良好的域名历史,主要有三个要点:注册时间较早、收录时间较早,并且没有黑历史纪录2.1 域名历史查询:通过访问https://whois.chinaz.com/miyabifrp.com网站,您可以查看域名的注册和过期时间。
2.2 域名收录情况查询:在搜索引擎上通过site:https://domain.com进行检索举个例子,如果你在谷歌搜索引擎的搜索框内输入site:randengseo.com,在搜索框下方显示"找到多少条搜索结果"的话,就说明randengseo.com这个域名已经被谷歌收录了。
如果没有显示结果,那就表示还没有被收录
2.3 域名收录记录查询 在https://web.archive.org/网站上,可以看到域名收录的时间:
可以从工具中获悉,该域名最早被收录的时间是在2007年2.4 域名黑历史查询:若想查看一个网站曾经发布的内容,可以使用https://web.archive.org/工具进入INTERNETARCHIVE网站后,输入目标域名,然后点击CALENDAR中的时间点。
在带有蓝色框标记的日期下,即可浏览当时该域名所对应的网站快照
3 网站空间地理位置选择
Web服务器,也就是我们常说的网站空间,分为服务器和云虚拟主机两种。2010年,谷歌将网页加载速度列为搜索结果排名的因素之一。正如前面所提到的,Web服务器是影响网页加载速度的主要因素之一。
为了保持稳定,建议选择位于目标受众所在地区的服务器假设您的用户位于美国,您可以选择美国服务器如果将服务器放在澳大利亚,那么来自美国的用户就会面临较慢的加载速度网站的排名最终还是取决于网页的加载速度如果你的目标市场是全球的话,你需要拥有遍布全球的多个服务器和域名来支持你的网站。
那如果同时维护这么多服务器和域名,光靠自己肯定忙不过来,推荐大家可以去选择一些知名的服务商进行合作而且通常都支持独立域名和SSL证书当然,如果你只是针对英文国家的市场,我们建议你在美国的服务器上安装CDN,以提供更好的服务。
总结:选择安全、稳定而且本地化的Web服务器能够确保网页加载速度,对于提升谷歌SEO排名非常有益。
08多语言网站多语言的网站提供了N种语言版本的内容由于多语言网站迎合了不同国家的用户需求,因此能够帮助网站在当地提升排名近年来,谷歌开始更倾向于将多语言网站排在没有本地语言的网站之前如果你的目标受众涉及多个国家,拥有多语言的网站是非常必要的。
举个例子,如果你的目标受众是加拿大用户,你不仅可以满足说英语的用户,还可以照顾到说法语的用户需要注意的是,多语言网站需要向谷歌网站指明其不同的语言版本通过这样做,当用户搜索时,谷歌搜索引擎可以根据用户的语言或所在区域,将他们引导至对应语言的网页版本。
我们需要通过以下三种方式:HTML、HTTP和网站地图:具体的实施办法可以点击谷歌的官方文章了解:Tell Google about localized versions of your page
09移动友好度移动友好度(Mobile friendly),指的是网站在手机、平板等移动设备上的浏览适应程度谷歌在2015年将移动友好度作为排名的重要因素之一移动友好度不仅会影响网站在移动端的排名,还会影响其在PC端的排名。
关于谷歌对网站移动友好度的测试标准和方法,大家可以参考下这个链接文档:https://developer.chrome.com/docs/lighthouse/overview?hl=zh-cn为了照顾到站长的优化检测,谷歌官方把移动设备的适合性测试工具,内嵌到谷歌浏览器里面。
这这里给大家做个操作演示:
只需要在打开要检测的网站后,鼠标右键“检查”(或者按F12)> 选择“Lighthouse”标签页 > 点击"Analyze page load" 。
就可以得到对应的得分数据了:
当然,如果你移动设备适配性所有的错误和问题:比如说文字的太小,可点击按钮之间距离等详细的优化问题。我们页能在页面得到详细的检测。如图:
关于谷歌SEO优化教程第一章的technical SEO的知识讲解就先到这里了,后续内容的更新,大家可以关注本公众号“SEO干货分享社”,都会给大家专门做分享哈!内容大纲第一章:Technical SEO
第二章:整站关键词布局第三章:On-page SEO第四章:外链第五章:SEO的服务我们的谷歌SEO全面教程是团队多年来不断实践总结出来的经验这篇谷歌SEO全面教程,不管是Technical SEO、关键词的选择、内容布局,还是外链的操作,都经过了非常多的实践,我们将从实践中获得的成功经验分享出来,希望助力你获得越来越多的询盘。
结尾也给大家专门准备了系统的SEO自主学习资料和独立站运营全套工具,可以免费打包带走哦~相关推荐:跨境电商Shopify独立站建站流程(一篇就够,完整自建教程)如何让Google快速收录网站(适用Shopify和WordPress)
了解SEO中一些慨念: DA、KD、SERP、Traffic Volume、Trend
SEO福利 · 豪礼相送 #SEO运营 让你从0快速,上手系统资料分享01 SEO文档资料
【部分例举】02 SEO文档资料百度算法篇:42节SEO快速快排教程一套网站运营篇:31节教你运营好一个网站SEO实战篇:21节百度SEO进阶教程网站搭建篇:12节建站教程轻松学谷歌SEO篇:12节谷歌优化新手快速入门
【部分例举】03 高质量SEO答疑交流群
【仅限150位】领取方式:点赞+在看
长按扫码添加 微信号| rdseo9申请请备注| 【 GZH 】


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。