今天,是基础课程的最后一课,今天我们将完成整个首页的制作,并进行一些局部的调整和移动端的自适应调整。在之前完成的关于我们下方插入一个一列的段落,将内容宽度设为全宽度,栏间距为没有间隙
在样式中,设置背景为视频,将准备好的短视频上传,并复制链接,将链接粘贴至视频链接的文本框内,设置Start time为1,上传一张背景图,用于替代视频在移动端上显示。
然后从元素面板中拖动两个Inner Section到段落中
将上方的Inner Section其中的一个分栏删除
编辑该Inner Section的样式,将背景调整颜色,与主题颜色一致
高级设置中,将上下内边距调整为15px
上面的这个Inner Section调整完成,我们接下来调整下面的Inner Section,在样式中点击形状分割线,点击顶部,类型切换为箭头,调整颜色与上面的Inner Section背景一致
然后在左边的分栏中插入一个段落和一个图标列表元素,在右边的分栏中插入图像元素
调整标题的文字、图标列表的内容和图标
将图像更换为LOGO
到这里,页脚部分就处理完了
我们退出Elementor,到主题-自定义中,调整一下也叫底部,将版权内容更换
将页脚小部件关闭
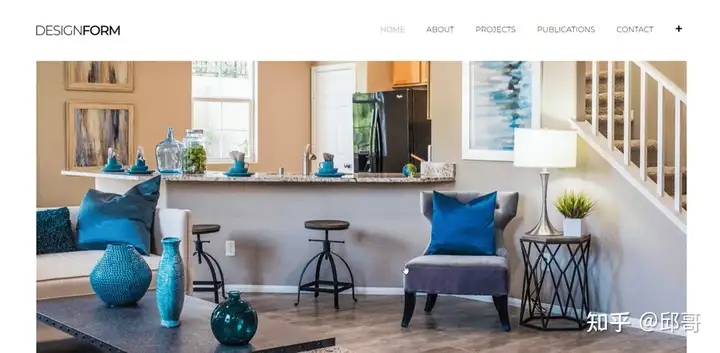
我们来整体的看一下PC版的首页
还不错吧,接下来,我们做最后的一步调整,针对移动端的优化,因为目前移动终端的使用比例已经非常高,我们所制作的网站不仅仅要保证在PC端的浏览效果,更要兼容移动终端的访问效果我们回到Elementor的编辑界面,点击下方的响应模式图标,将显示调整为手机。
大部分的兼容效果还是不错的,但是有些局部需要调整,这里以Banner来举例,点击banner所在的段落
在编辑的面板上点击高级设置,我们可以看到出现了一个突出显示手机图标,凡是出现该图标的地方,就可以针对手机端进行针对的调整,在手机端上按照该设置来显示,我们将内边距做调整
手机端的显示就发生了改变,而我们再切回PC端显示时,该设置并不会影响PC端的显示效果
好了,跟老陈用WordPress建设网站的初级课程到这里就结束了,同学们只要跟着这九节课程,边看边实际操作,搭建一个完全可用的商业网站是绝对没有问题的,如果你希望所搭建的商业网站更有Bigger,更有国际范,更时尚些,那请继续跟随老陈开启中级课程的学习,也欢迎同学们访问老陈的网站gblc.top,WP学习的路上,你我同行!
亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。