hello 啊!又到 WordPress 主题开发教程 的时间了!(本来周三要发的,鬼使神差竟然忘了点“发表”……)还记得我们在第一篇文章立下的 flag 吗?教程将以“酱茄Free主题(https://xcx.jiangqie.com)”为例,按此教程一步一步开发,你将得到一份“酱茄Free主题”。
时至今日,我们的 the_first 主题的功能已经开发的差不多了,离完成当日的 flag,只差一丢丢。
还差什么呢?SEO在网站兴盛的时候,仅靠 SEO 不知养活了多少人,现在网站势衰,SEO也不像之前那样充斥着各种黑科技了the_first 主题中对SEO 的处理很简单,就是给每个页面设置好标题,关键词,描述-SEO的基本要求。
上图是后台关于网站首页SEO的设置在网站首页,读取并设置就可以了如下代码://SEO 标题functionthe_first_seo_title(){ $site_title = jiangqie_option(。
site_title);if (is_home() && !empty($site_title)) {echo $site_title; } else {global $page, $paged;
wp_title(-, true, right);// 添加网站标题. bloginfo(name);// 如果有必要,在标题上显示一个页面数.if ($paged >=
2 || $page >= 2) {echo - . sprintf(第%s页, max($paged, $page)); } }}除了首页,其他页面标题使用 wp_title + 网站名称 + 页码组成。
wp_title 函数可以根据不同页面生成合适的标题,只是还不能满足 SEO 的需求实践中经常在 wp_title 的结果后,再按需拼接必要的内容然后,在 header.php 中调用 the_first_seo_title 函数就可以了。
至于页面的关键词和描述,请看代码:functionthe_first_setup_seo
(){//关键字 add_action(wp_head, jiangqie_seo_keywords);//页面描述 add_action(wp_head, jiangqie_seo_description
);}add_action(after_setup_theme, the_first_setup_seo);//关键字functionthe_first_seo_keywords(){global $s, $post;
$keywords = ;if (is_single()) {if (get_the_tags($post->ID)) {foreach (get_the_tags($post->ID) as $tag) $keywords .= $tag->name .
, ; }foreach (get_the_category($post->ID) as $category) $keywords .= $category->cat_name . , ;
$keywords = substr_replace($keywords, , -2); } elseif (is_home()) { $keywords = the_first_option(
site_keyword); } elseif (is_tag()) { $keywords = single_tag_title(, false); } elseif (is_category()) {
$keywords = single_cat_title(, false); } elseif (is_search()) { $keywords = esc_html($s,
1); } else { $keywords = trim(wp_title(, false)); }if ($keywords) {echo"\n"
; }}//描述functionthe_first_seo_description(){global $s, $post; $description = ; $blog_name = get_bloginfo(
name);if (is_singular()) {if (!empty($post->post_excerpt)) { $text = $post->post_excerpt; }
else { $text = $post->post_content; } $description = trim(str_replace(array(
"\r\n", "\r", "\n", " ", " "), " ", str_replace("\"", "", strip_tags($text))));if (!($description)) $description = $blog_name .
"-" . trim(wp_title(, false)); } elseif (is_home()) { $description = the_first_option(site_description
); } elseif (is_tag()) { $description = $blog_name . "" . single_tag_title(, false) . ""; }
elseif (is_category()) { $description = trim(strip_tags(category_description())); } elseif (is_archive()) {
$description = $blog_name . "" . trim(wp_title(, false)) . ""; } elseif (is_search()) { $description = $blog_name .
": " . esc_html($s, 1) . " 的搜索結果"; } else { $description = $blog_name . "" . trim(wp_title(,
false)) . ""; } $description = mb_substr($description, 0, 220, utf-8);echo"\n"
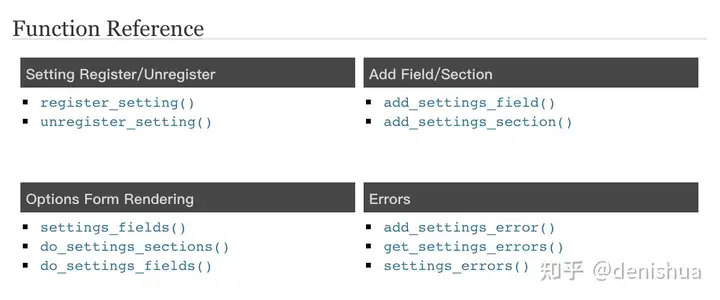
;}其实,就是一个页面一个页面的去加,自己想怎么加就怎么加,并没有什么特殊的地方上面代码中的函数,我们大多数都用过了,也就不再啰嗦了如果想查看一个函数的具体用法,最好的方法就是去官网查询:https://developer.wordpress.org/reference/。
这里使用了 WordPress 的钩子去添加,像添加标题那样直接添加在 header.php 文件中的 head 标签里也是可以的本来准备聊一下其他 SEO 相关的功能,但是本人对 SEO 的了解,也只是皮毛,恐误人子弟。
有一个小小的建议,比如在要实现自动给关键词加链接,自动生成友好的链接…… 等SEO相关功能时,不妨从 WordPress 的钩子入手,只要找到合适的钩子,解决问题自然水到渠成关闭“无用”的功能WordPress 常被人指责“慢”。
WordPress 之所以“慢”,就是因为 WordPress 的功能太多不怪官方的野心太大,只因为用户的需求是无限的,难免忍不住把这样那样的功能塞进 WordPress 里我们的 the_first ,只是一个简单的博客主题。
WordPress 的基本功能就够用了, 因此,我们需要对 WordPress 进行优化,关闭一些暂时用不到的功能清除谷歌字体functionthe_first_remove_open_sans_from_wp_core
(){ wp_deregister_style(open-sans); wp_register_style(open-sans, false); wp_enqueue_style(open-sans
, );}add_action(init, the_first_remove_open_sans_from_wp_core);清除 head 中无用的信息functionremove_dns_prefetch
($hints, $relation_type){if (dns-prefetch === $relation_type) {return array_diff(wp_dependencies_unique_hosts(), $hints);
}return $hints;}functionthe_first_remove_laji(){ remove_action(wp_head, wp_generator); //移除WordPress版本
remove_action(wp_head, rsd_link); //移除离线编辑器开放接口 remove_action(wp_head, wlwmanifest_link); //移除离线编辑器开放接口
remove_action(wp_head, index_rel_link); //去除本页唯一链接信息 remove_action(wp_head, feed_links, 2); //移除feed
remove_action(wp_head, feed_links_extra, 3); //移除feed remove_action(wp_head, rest_output_link_wp_head
, 10); //移除wp-json链 remove_action(wp_head, print_emoji_detection_script, 7); //头部的JS代码 remove_action(
wp_head, wp_print_styles, 8); //emoji载入css remove_action(wp_head, rel_canonical); //rel=canonical add_filter(
wp_resource_hints, remove_dns_prefetch, 10, 2); //头部加载DNS预获取(dns-prefetch)}add_action(init, the_first_remove_laji
);上面的代码仅做示例,实践中可按需使用经常关闭的 WordPress 功能还有 站点健康检查,图片自动裁剪,自动更新等后面 WordPress主题开发教程 就是不定时更新了,用来补充或修改一些 WordPress主题开发的知识点。
能坚持到现在的朋友,还真是有点厉害呢!最新的代码依旧上传在:https://gitee.com/zhuige_com/course_jiangqie_themehttps://github.com/zhuige-com/course_jiangqie_theme
再见,朋友们!
亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。




发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。