
新年2023送祝福微信小程序源码下载 支持流量主A1122

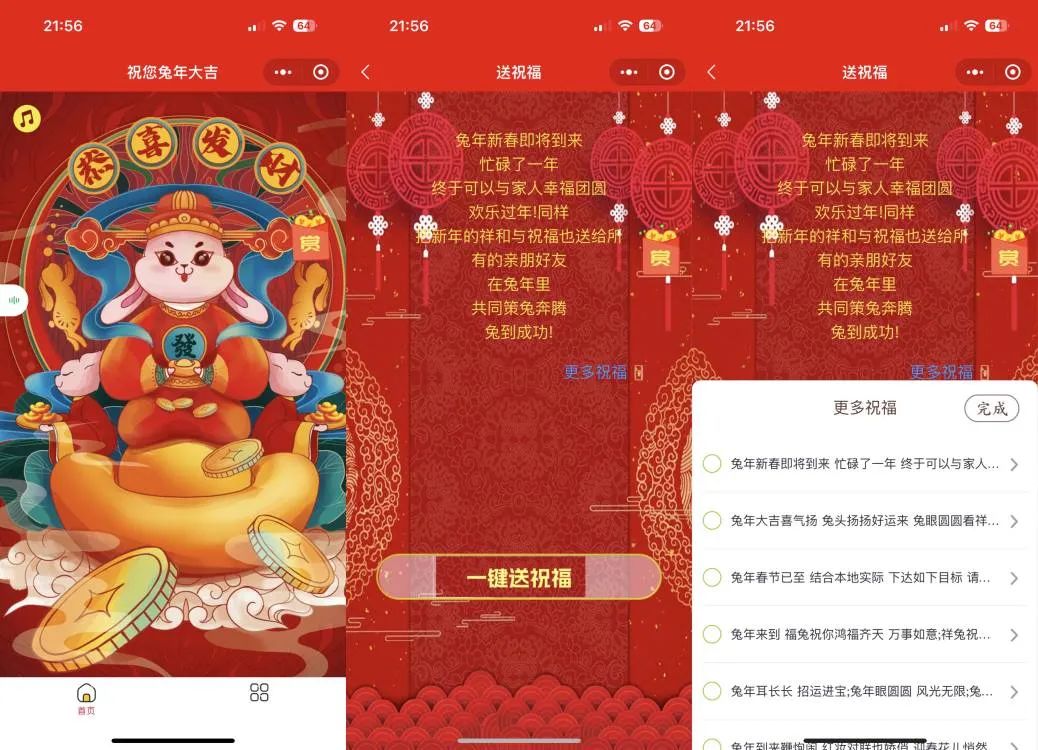
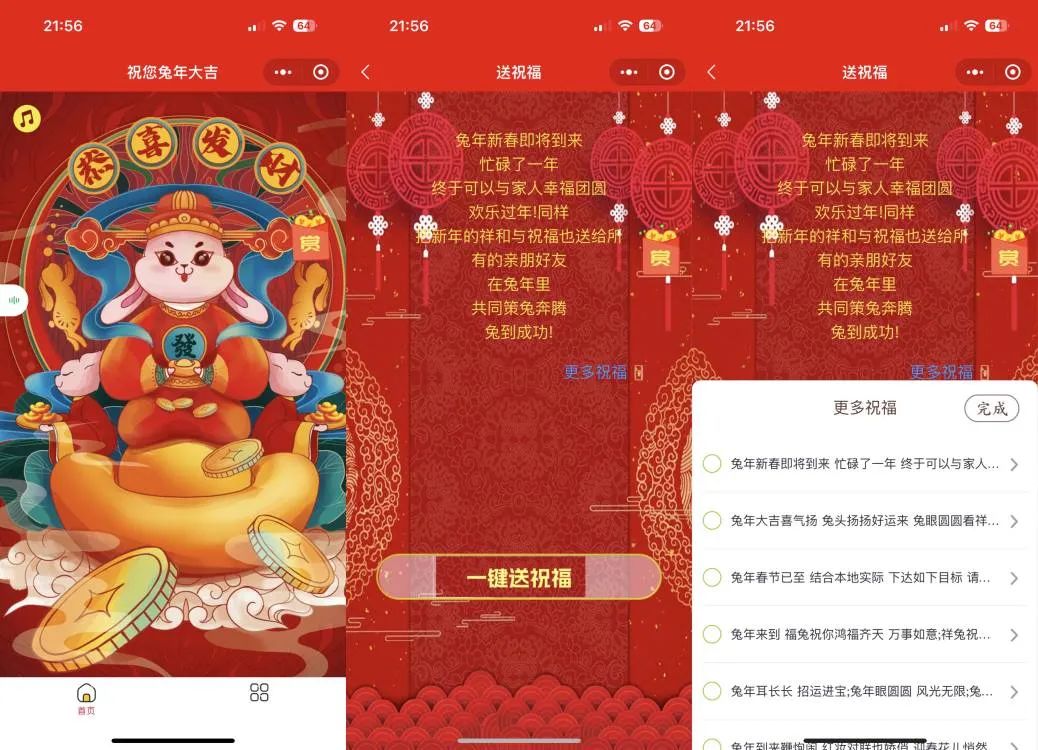
2023新年即将来到,相信大家都会在新年伊始之际为朋友家人发送祝福的话语,这款小程序正是为其量身打造的。✨ 预览图 ✨









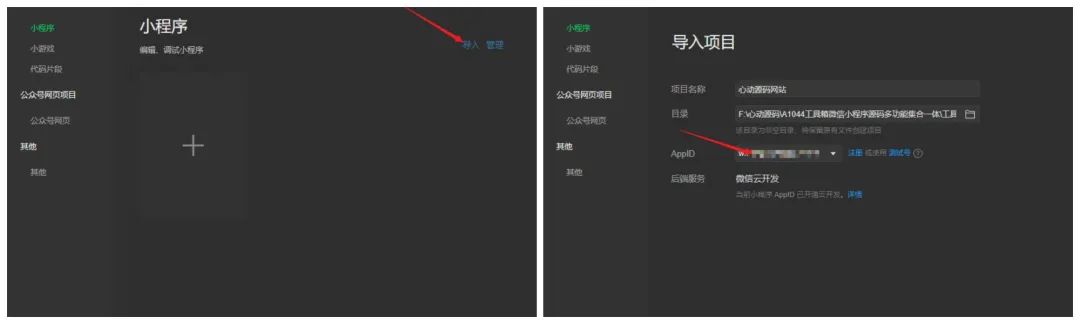
小程序源码导入之前,需要开通小程序账号,并且AppId复制过来填写到开发者工具中,还需要配置合法域名-开发-开发管理,域名之间用分割号来该小程序安装方法也简单,自行测试,没有发现其他问题,然后右上角上传
,填写版本哈即可后台审核。


网址:http://www.xdymbbs.com

【A1122】本资源网每日更新精品源码,宁缺毋滥,只做能用的精品源码源码大部分为购买淘宝互站上的源码,少部分来自其他论坛的代理源码均为精品!!目前源码数量还少,VIP价格较低,早上车早赚到!!!点击下方空白区域。
▼「免责声明」免责声明: 根据二零一三年一月三十日《计算机软件保护条例》2次修订第17条规定: 为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存 储软件等方式使用软件的,可以不经软件著作权人许可,不向其支付报酬!
鉴于此,也希望大家按此说明研究软件!本站所有源码都来源于网络收集修改或者交换!如果侵犯了您的权益,请及时告知我们,我们及时处理!该资源仅供学习和研究传播,大家请在下载后24小时内删除,一切关于该资源商业行为与 心动源码论坛无关。
请勿将该软件进行商业交易、转载等行为,该软件只为研究、学习所提供,该软件使用后发生的一切问题与站长心动源码站(www.xdymbbs.com)无关若本站源码侵犯了您的权益,请联系我们予以删除!(E-mail:12192179@qq.com)。
亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。







发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。