超全技术栈的Java入门+进阶+实战!(非白嫖,点击查看

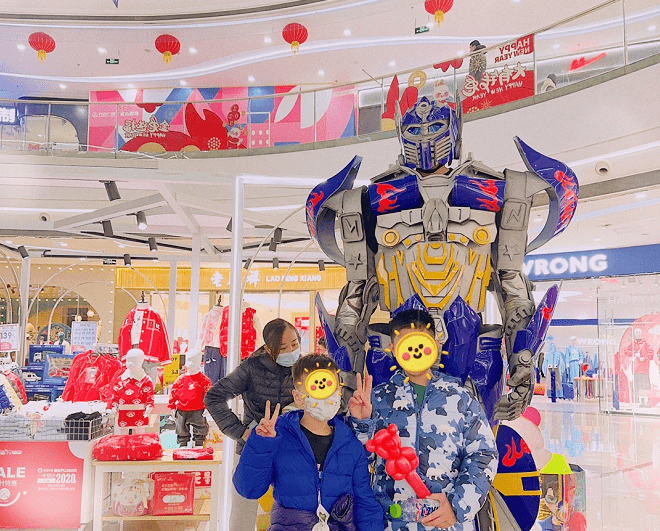
当大家看到全站的内容都变成了灰色,包括按钮、图片等等这时候我们可能会好奇这是怎么做到的呢?有人会以为所有的内容都统一换了一个 CSS 样式,图片也全换成灰色的了,按钮等样式也统一换成了灰色样式但你想想这个成本也太高了,而且万一某个控件忘记加灰色样式了岂不是太突兀了。
其实,解决方案很简单,只需要几行代码就能搞定了通过参考资料,我总结出以下几个方法可以帮助我们达到目的:使这个网页的颜色变成灰色的最简单的方法,就是在当前页面的css里面添加下面的代码,并且让他在任意的浏览器里面正确的执行:。
方法一html { filter:grayscale(100%); -webkit-filter:grayscale(100%); -moz-filter:grayscale(100%); -ms-filter:grayscale(100%); -o-filter:grayscale(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter:grayscale(1)}
filter是滤镜的意思,filter:gray的意思就是说给页面加上一个灰度的滤镜,所以html里面的所有内容都会变成黑白的了不过这个滤镜对于chrome和safari浏览器是无效的,所以下面会有一行-webkit-filter: grayscale(100%);这个样式是专属于使用webkit内核的浏览器的,意思和FILTER: gray;差不多,只是写法不同罢了。
方法二下面这段代码可以把网页变为黑白,将代码加到 CSS 最顶端就可以实现素装,如果网站没有使用 CSS,可以在网页/模板的 HTML 代码和 之间插入: html { filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);}
有一些网站可能使用这个 css 不能生效,是因为网站没有使用最新的网页标准协议,请将网页最头部的替换为以下代码:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
还有一些网站 FLASH 动画的颜色不能被 CSS 滤镜控制,可以在 FLASH 代码的和之间插入:
name="wmode"/>最后给出一段规范的代码,把这段代码加入到网站页面的css里面即可实现页面变成灰色的效果:html{ -webkit-filter:grayscale(100%); -moz-filter:grayscale(100%); -ms-filter:grayscale(100%); -o-filter:grayscale(100%); filter:grayscale(100%); filter:url(
"data:image/svg+xml;utf8,#grayscale"
); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1)}来源:blog.csdn.net/YOUYOU0710/article/details/105350655

胖虎联合一线大厂朋友花费8个月的时间,录制了一份Java入门+进阶视频教程课程特色:总共88G,时常高达365小时,覆盖所有主流技术栈均为同一人录制,不是东拼西凑的对标线下T0级别的培训课,讲师大厂架构师
,多年授课经验,通俗易懂内容丰富,每一个技术点除了视频,还有课堂源码、笔记、PPT、图解五大实战项目(视频+源码+笔记+SQL+软件)一次付费,持续更新,永无二次费用点击下方超链接查看详情



(或者点击文末阅读原文):(点击查看) 88G,超全技术栈的Java入门+进阶+实战!

亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。







发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。