项目描述基于JAVA EE入门的JavaWeb源码网上商城系统 大家好,小辰哥又来啦,今天给大家介绍一个商城项目

项目简述用户功能模块: 用户注册: 用户将数据从前面界面传入服务器后端,后端通过JDBC连接数据库,实现数据的持久化操作在注册测试时,需要先检查用户名在此数据库中是否已经存在。
用户登录: 用户通过界面输入用户名 和 密码到后台服务器,然后再通过和数据库中的数据比对,判断是否登录成功 商品模块: a. 获取商品列表: 用户打开商品首页时,直接调用后端的获取所有商品列表的方法,获取所有的商品列表并返。
回注: 获取商品列表时需要按照商品类别对商品进行分类封装到集合中 b. 商品详情显示 用户点击a某个商品时,将相应商品的id发送到后台服务器端, 根据 id获取该商品详细信息,返回给前端页面展示。
c. 根据类别获取商品列表 用户点击商品类别,根据类别搜索出相关商品列表数据并返回到前端界面后台管理系统功能: 管理员模块 a. 用户登录:。
用户通过界面输入用户名 和 密码到后台服务器,然后再通过和数据库中的数据比对,判断是否登录成功 注:登录时需要先进行用户角色判断,如果需要admin角色才能登录。
b. 密码修改 用户点击修改密码时,可以进行密码的修改,修改时需要此用户输入旧密码,如果匹配则修改成功,否则失败 商品模块 a. 商品添加:。
管理员点击商品添加按钮,从前端界面填写相关数据,点击提交以后,数据上传至后台服务器端,后端再通过jdbc保存数据到数据库,保存成功后返回相应信息表示添加成功,添加成功后跳转到商品列表界面。
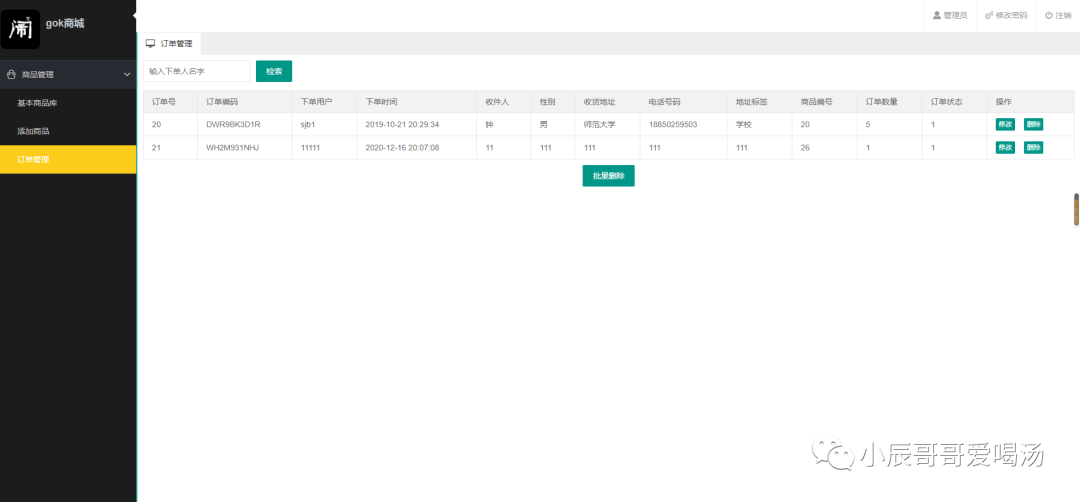
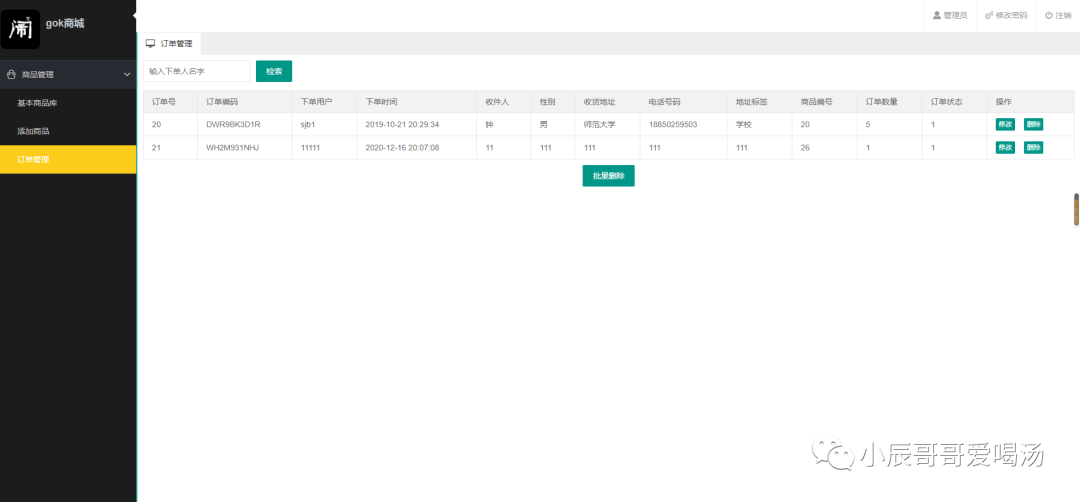
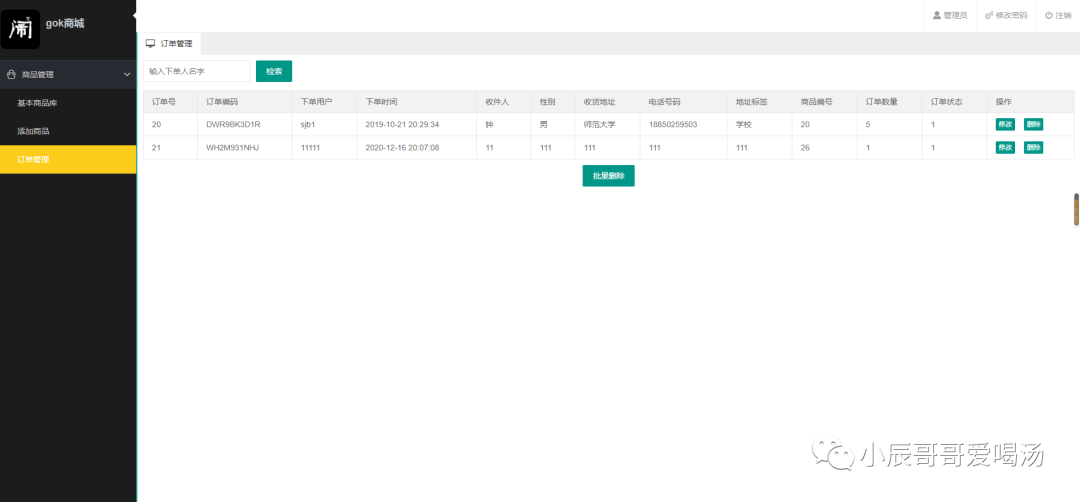
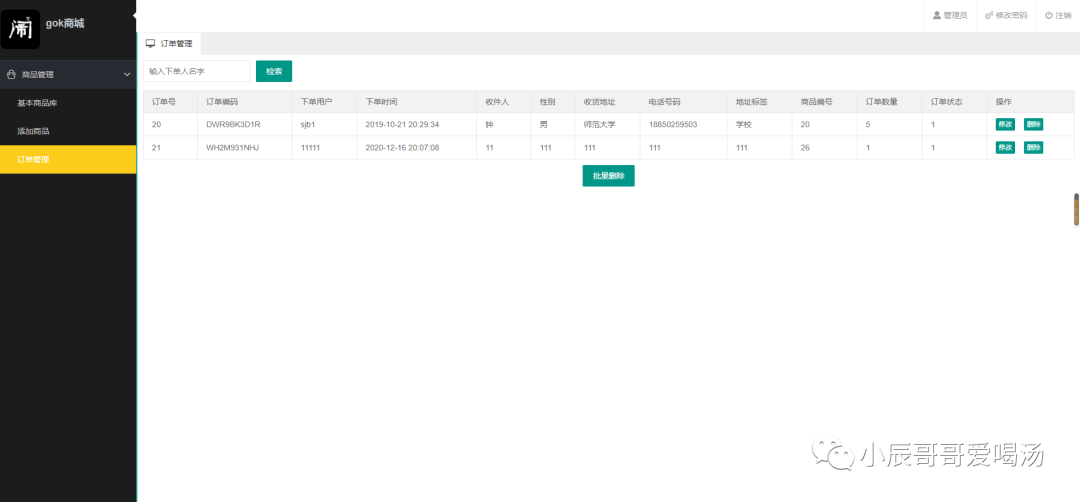
注: 上传图片需要为jpg 或png 格式,否则上传失败 b. 商品列表展示: 管理员点击商品列表按钮,发起请求到后台服务器端,调用指定的方法从数据库中获取所有商品的数据列表,显示到前端界面。
c. 商品信息修改: 管理员点击修改按钮,先根据前端页面传过来的id查询出要修改商品的详细信息,展示到前端界面,然后用户在界面上修改信息,通过点击修改按钮,将修改界面的全部信息,提交到后台服务器,再保存到数据库中。
d. 商品删除: 管理员点击删除按钮,根据前端页面传过来的id,后台服务器端通过id将对应的数据删除 e. 商品搜索:。
管理员在搜索框中,输入商品名或商品的类别,进行模糊搜索商品 注:搜索时,管理员可以只按照商品名搜索,也可按照商品的类别搜索,也可以按照 商品名+ 类别的方式搜索。
也即是前端页面传来的商品名和类别信息可能有值,也可能为空运行环境jdk8+tomcat8+mysql+IntelliJ IDEA(Eclispe,MyEclispe,Sts都支持)项目技术(必填) · JSP
· Servlet · JDBC · MySQL · DBUtil:Apache的对JDBC简单封装的开源工具类库 · C3P0:数据库连接池 · Ajax · Bootstrap
· HTML · JavaScript · CSS用户端首页地址 http://localhost:8080/Gok_ShoppingMallx//frontstage_goodsServlet?action=findAllGoods




后台地址:http://localhost:8080/Gok_ShoppingMallx/backstage/login.jsp



需要的直接阅读原文买下即可,程序都是本人亲自验证无误的,多多支持哟!

亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。







发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。