本文假定你已经对属性动画有了一定的了解,至少使用过属性动画。下面我们就从属性动画最简单的使用开始。

相信这段代码对你一定不陌生,代码中有几个地方是本文中将要重点关注的,setInterpolator(...)、setEvaluator(...)、setDuration(...)在源代码中是如何被使用的。
另外,我们也将重点关注Android中属性动画是如何一步步地实现动画效果的(精确到每一帧(frame))最后啰嗦几句,本文中使用的代码是Android 4.2.2上面代码的作用就是生成一个属性动画,根据ofInt()我们知道只是一个属性值类型为Int的View的动画。
先放过其他的函数,从ObjectAnimator的start()函数开始。

从代码中我们知道,它调用了父类的start()方法,也就是ValueAnimator.start()。这个方法内部又调用了自身类内部的start(boolean playBackwards)方法。

对代码中几个值的解释:mPlayingStated代表当前动画的状态用于找出什么时候开始动画(if state == STOPPED)当然也用于在animator被调用了cancel()或end()在动画的最后一帧停止它。
可能的值为STOPPED, RUNNING, SEEKED.mStarted是Animator中一个额外用于标识播放状态的值,用来指示这个动画是否需要延时执行mStartedDelay指示这个动画是否已经从startDelay中开始执行。
AnimationHandler animationHandler 是一个实现了Runnable接口的ValueAnimator内部类,暂时先放过,后面我们会具体谈到从上面这段代码中,我们了解到一个ValueAnimator有它自己的状态(STOPPED, RUNNING, SEEKED),另外是否延时也影响ValueAnimator的执行。
代码的最后调用了animationHandler.start(),看来动画就是从这里启动的别急,我们还没初始化ValueAnimator呢,跟进setCurrentPlayTime(0)看看

这个函数在animation开始前,设置它的初始值这个函数用于设置animation进度为指定时间点playTime应该介于0到animation的总时间之间,包括animation重复执行的时候如果animation还没有开始,那么它会等到被设置这个时间后才开始。
如果animation已经运行,那么setCurrentTime()会将当前的进度设置为这个值,然后从这个点继续播放接下来让我们看看initAnimation()

这个函数一看就觉得跟初始化动画有关这个函数在处理动画的第一帧前就会被调用如果startDelay不为0,这个函数就会在就会在延时结束后调用它完成animation最终的初始化那么mValues是什么呢?还记得我们在文章的开头介绍ObjectAnimator的使用吧?还有一个ofInt(T target, Property。
property, int... values)方法没有介绍官方文档中对这个方法的解释是:构造并返回一个在int类型的values数值之间ObjectAnimator对象当values只有一个值的时候,这个值就作为animator的终点值。
如果有两个值的话,那么这两个值就作为开始值和结束值如果有超过两个以上的值的话,那么这些值就作为开始值,作为animator运行的中间值,以及结束值这些值将均匀地分配到animator的持续时间先中断ObjectAnimator.start()流程的分析,回到开头ObjectAnimator.ofInt(...)
接下来让我们深入ofInt(...)的内部看看。

对这个函数的解释:target 就是将要进行动画的对象propertyName 就是这个对象属性将要进行动画的属性名values 一组值随着时间的推移,动画将根据这组值进行变化再看看anim.setIntValues这个函数。

一开始的时候,mProperty肯定还没有初始化,我们进去setValues(PropertyValuesHolder.ofInt(mPropertyName, values))看看这里涉及到PropertyValuesHolder。
这个类PropertyValuesHolder这个类拥有关于属性的信息和动画期间需要使用的值PropertyValuesHolder对象可以用来和ObjectAnimator或ValueAnimator一起创建可以并行操作不PropertyValuesHolder同属性的animator。
那么PropertyValuesHolder.ofInt()是干嘛用的呢?它通过传入的属性和values来构造并返回一个特定类型的PropertyValuesHolder对象(在这里是IntPropertyValuesHolder
类型)。

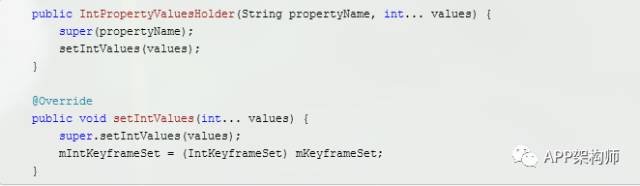
在IntPropertyValuesHolder内部

跳转到父类(PropertyValuesHolder)的setIntValues

这个函数其实跟我们前面介绍到的 PropertyValueHolder的构造函数相似,它就是设置动画过程中需要的值如果只有一个值,那么这个值就假定为animator的终点值,动画的初始值会自动被推断出来,通过对象的getter方法得到。
当然,如果所有值都为空,那么同样的这些值也会在动画开始的时候也会自动被填上这套自动推断填值的机制只在PropertyValuesHolder对象跟ObjectAnimator一起使用的时候才有效,并且有一个能从propertyName自动推断出的getter方法这些条件都成立的时候才能用,不然PropertyValuesHolder没有办法决定这些值是什么。
接下来我们看到KeyframeSet.ofInt(values)方法KeyframeSet这个类持有Keyframe的集合,在一组给定的animator的关键帧(keyframe)中会被ValueAnimator用来计算值。
这个类的访问权限为包可见,因为这个类实现Keyframe怎么被存储和使用的具体细节,外部不需要知道接下来我们看看KeyframeSet.ofInt(values)方法在这个方法里面,我们看见从最开始的ObjectAnimator.ofInt(target,propName,values[]),也就是我们在文章的开头使用系统提供的动画初始化函数中传入的int数组,在这里得到了具体的使用。
先不关心具体的使用Keyframe.ofInt(...)从这里我们就可以知道原来Android SDK通过传入的int[]的长度来决定animator中每个帧(frame)的值具体的对传入的int[]的使用可以参考文章里面对ObjectAnimator.ofInt(...)的介绍。
在KeyframeSet.ofInt这个函数的最后一句话使用了IntKeyframeSet的构造函数来初始化这些Keyframe

在IntKeyframeSet的构造函数中又调用父类KeyframeSet的构造函数来实现。

从这个构造函数中我们又可以了解到刚刚初始化后的Keyframe数组的第一项和最后一项(也就是第一帧和最后一帧)得到了优先的待遇,作为在KeyframeSet中的字段,估计是为了后面计算动画开始和结束的时候方便。
小结ObjectValue、PropertyValueHolder、KeyframeSet的关系我们绕了很久,不知道是否把你弄晕了,这里稍稍总结一下我们就不从调用的顺序一步步分析下来了,太长了我直接说说ObjectValue、PropertyValueHolder、KeyframeSet之间的关系。
这三个类比较有特点的地方,ObjectAnimator无疑是对的API接口,ObjectAnimator持有PropertyValuesHolder作为存储关于将要进行动画的具体对象(通常是View类型的控件)的属性和动画期间需要的值。
而PropertyValueHolder又使用KeyframeSet来保存animator从开始到结束期间关键帧的值这下子我们就了解animator在执行期间用来存储和使用的数据结构废话一下,从PropertyValueHolder、KeyframeSet这个两个类的源代码来看,这三个类的API的设计挺有技巧的,他们都是通过将具有特定类型的实现作为一个大的概况性的类的内部实现,通过这个大的抽象类提供对外的API(例如,PropertyValuesHolder.ofInt(...)的实现)。
回到ObjectAnimator.start()流程的分析不知道是否把你上面你是否能清楚,反正不太影响下面对ObjectAnimator.start()流程的分析从上面一段的分析我们了解到ValueAnimator.initAnimation()中的mValue是 PropertyValuesHolder类型的东西。
在initAnimation()里mValues[i].init()初始化它们的估值器Evaluator

mEvaluator当然也可以使用ObjectAnimator.setEvaluator(...)传入;为空时,SDK根据mValueType为我们初始化特定类型的Evaluator这样我们的初始化就完成了。
接下来,跳出initAnimation()回到setCurrentPlayTime(...)

对animator三种状态STOPPED、RUNNING、SEEKED的解释

对mSeekedTime、mStartTime的解释mSeekedTime 当setCurrentPlayTime()被调用的时候设置如果为负数,animator还没能定位到一个值mStartTime 第一次在animation.animateFrame()方法调用时使用。
这个时间在第二次调用animateFrame()时用来确定运行时间(以及运行的分数值)setCurrentPlayTime(...)中doAnimationFrame(currentTime) 之前的代码其实都是对Animator的初始化。
看来doAnimator(...)就是真正处理动画帧的函数了这个函数主要主要用来处理animator中的一帧,并在有必要的时候调整animator的开始时间

看来这个函数就是调整了一些参数,真正的处理函数还在animationFrame(...)中。我们跟进去看看。

这个内部函数对给定的animation的一个简单的动画帧进行处理currentTime这个参数是由定时脉冲(先不要了解这个定时脉冲是什么,后面我们会涉及)通过handler发送过来的(当然也可能是初始化的时候,被程序调用的,就像我们的分析过程一样),它用于计算animation已运行的时间,以及已经运行分数值。
这个函数的返回值标识这个animation是否应该停止(在运行时间超过animation应该运行的总时长的时候,包括重复次数超过的情况)我们可以把这个函数里面的fraction简单地理解成animator的进度条的当前的位置。
if (fraction >= 1f) 注意到函数里面的这句话,当animator开始需要重复执行的时候,那么就需要执行这个if判断里面的东西,这里面主要就是记录和改变重复执行animator的一些状态和变量。
为了不让这篇文章太复杂,我们这里就不进行分析了通过最简单的animator只执行一次的情况来分析那么接下来就应该执行animateValue(fraction)了

在每一个animator的帧,这个函数都会被调用,结合传入的参数:已运行时间分数(fraction)这个函数将已经运行的分数转为interpolaterd分数,然后转化成一个可用于动画的值(通过evaluator、这个函数通常在animation update的时候调用,但是它也可能在end()函数调用的时候被调用,用来设置property的最终值)。
在这里我们需要理清一下Interpolaterd和evaluator之间的关系Interpolator:用来定义animator变化的速率它让基础的动画效果(渐变、拉伸、平移、旋转)有加速、减速、重复等效果。
在源代码中,其实interpolation的作用就是根据某一个时间点来计算它的播放时间分数,具体见官方文档evaluator: evaluator全部继承至TypeEvaluator接口,它只有一个evaluate()方法
它用来返回你要进行动画的那个属性在当前时间点所需要的属性值我们可以把动画的过程想象成是一部电影的播放,电影的播放中有进度条,Interpolator就是用来控制电影播放频率,也就是快进快退要多少倍速然后Evaluator根据Interpolator提供的值计算当前播放电影中的哪一个画面,也就是进度条要处于什么位置。
这个函数分三步:通过Interpolator计算出动画运行时间的分数变量ValueAnimator中的mValues[i].calculateValue(fraction)(也就是 PropertyValuesHolder对象数组)计算当前动画的值
调用animation的onAnimationUpdate(...)通知animation更新的消息


我们先只关注if (mNumKeyframes == 2)这种情况,因为这种情况最常见还记的我们使用ObjectAnimator.ofInt(...)传入的int[]数组吗?我们一般就传入动画开始值和结束值,也就是这里的mNumKeyframes ==2 的情况。
这里通过mEvaluator来计算,我们看看代码(IntEvaluator.evaluate(...)的代码)。

mEvaluator.evaluate(...)计算后,我们就返回到ValueAnimator.animateValue(...)中,再回退到ValueAnimator.setCurrentPlayTime(...)。
最后回到ValueAnimator.start(boolean playBackwards)终于解析完了setCurrentPlayTime(...)这个函数,总结一下:这个函数主要用来初始化动画的值,当然这个初始化比我们想象中的复杂多了,它主要通过PropertyValuesHolder、Evaluator、Interpolator来进行值的初始化。
PropertyValueHolder又通过KeyframeSet来存储需要的值我们回到文章开头介绍的ValueAnimator.start(boolean playBackwards)

在setCurrentPlayTime(0)后,紧接着就通过notifyStartListeners()通知animation启动的消息最后通过animationHandler.start()去执行animationHandler是一个AnimationHandler类型的对象,它实现了runable接口。

mHandler.start()最终就是通过mChoreographer.发送给UI系统这个过程比较复杂,这里不介绍我们仅仅需要知道,动画中的一帧通过这种方式发送给UI系统后,在UI系统执行完一帧后,又会回调AnimationHandler.run()。
那么其实这个过程就相当于,AnimationHandler.start()开始第一次动画的执行→UI系统执行AnimationHandler.run()→UI系统执行完后,回调相关函数→再执行AnimationHandler.run().可以理解为AnimationHandler.run()会一直调用自身多次(当然这是由UI系统驱动的),直至动画结束。
这个过程比较复杂,如果你感兴趣,可以关注我的下一篇博客。

亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。







发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。