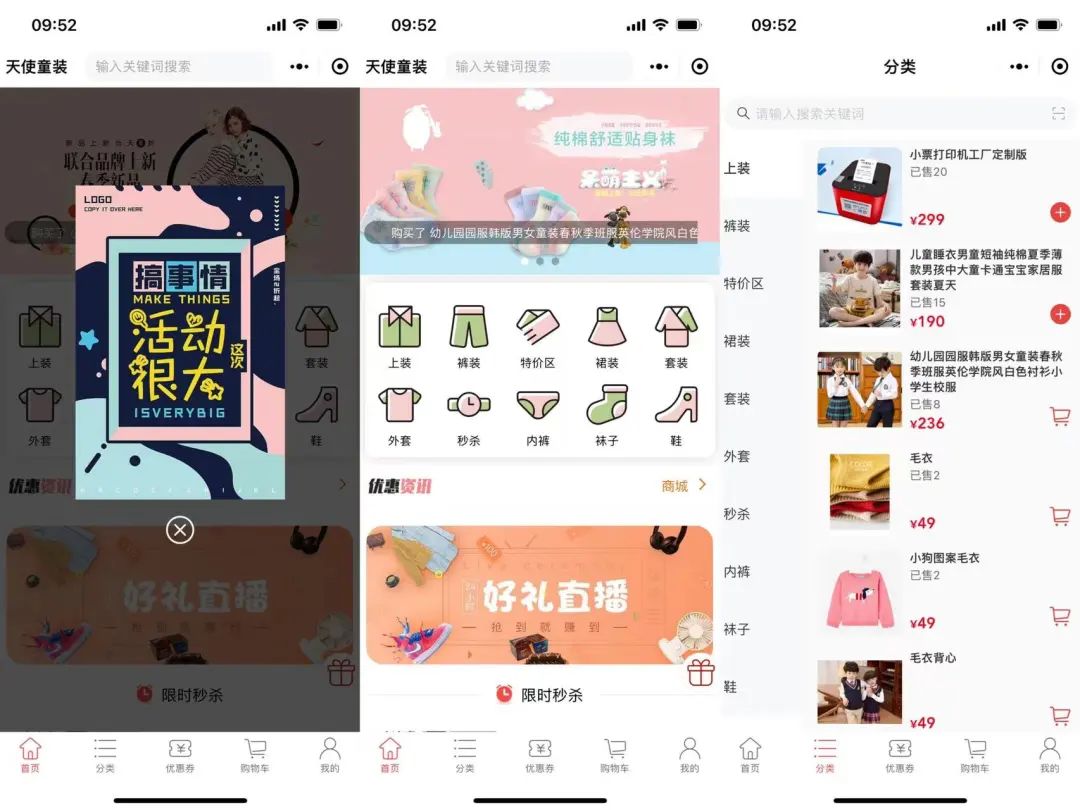
1、wechat-app-mall - 微信小程序商城这是一个微信小程序商城开源项目,可直接下载源码快速搭建一个小程序商城源码地址:https://github.com/EastWorld/wechat-app-mall

扫码体验:

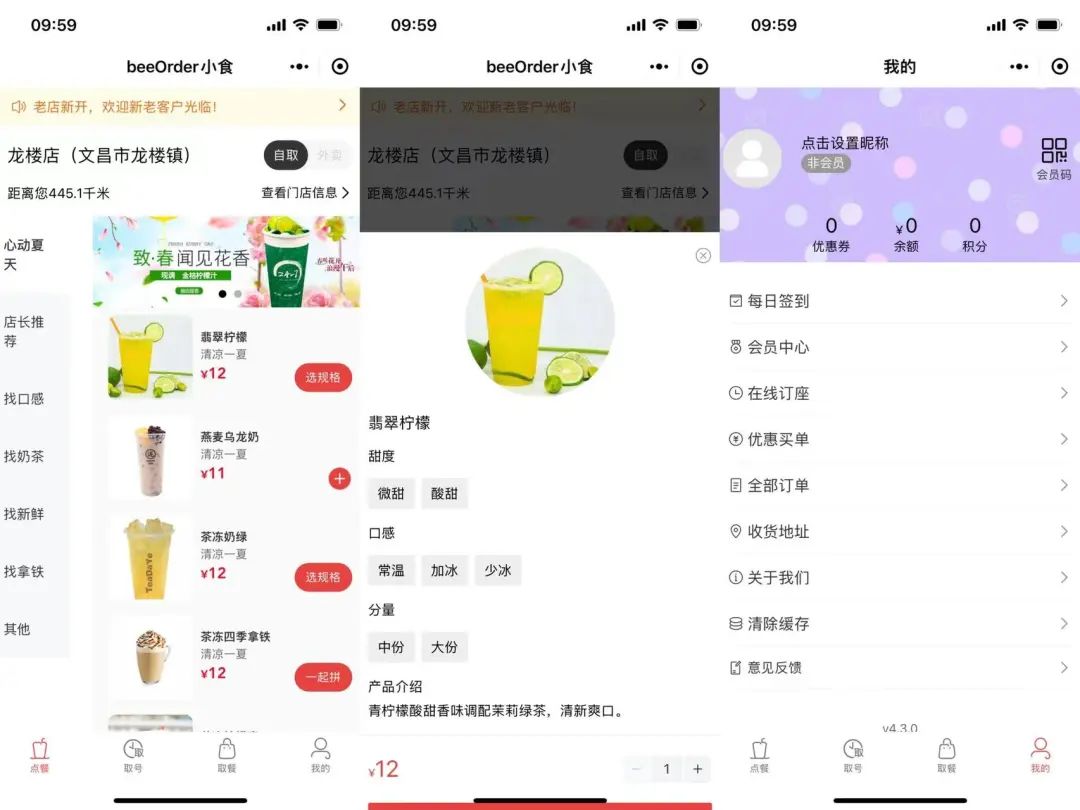
2、Bee - 点餐小程序这是一个小程序点餐开源项目,它实现了用户在线点餐下单、外卖、叫号排队、支付、配送等功能有需要搭建点餐小程序的可快速生成源码地址:https://github.com/woniudiancang/bee。

扫码体验:

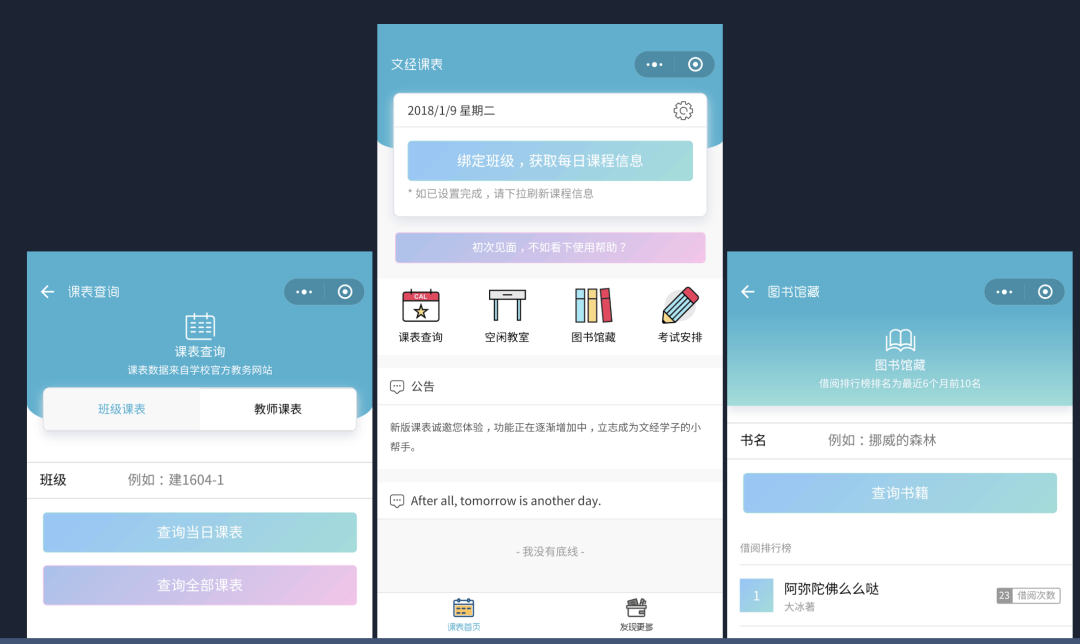
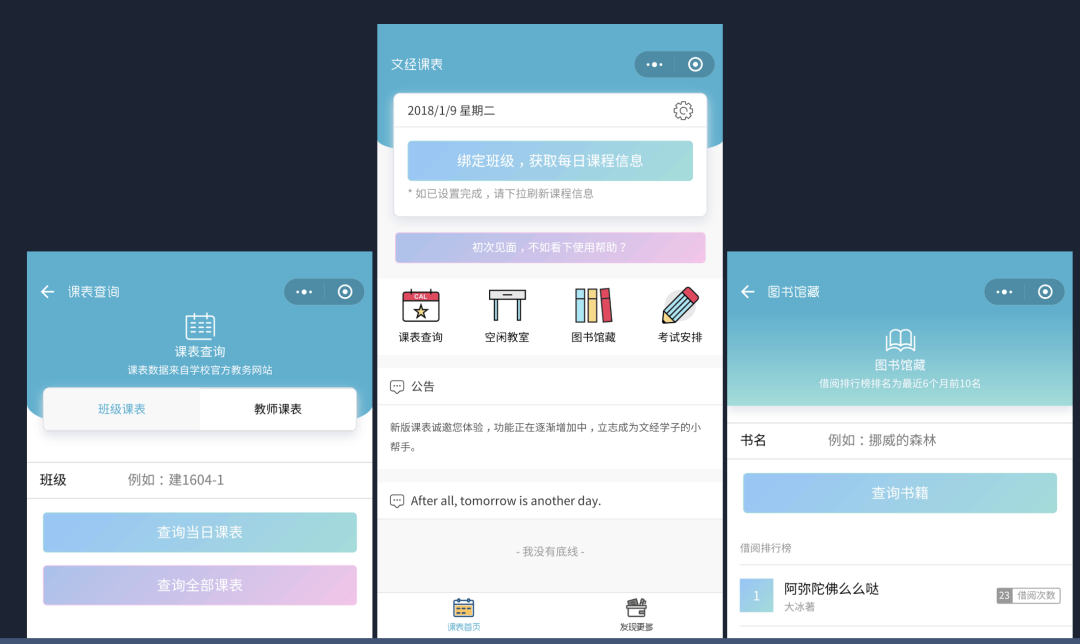
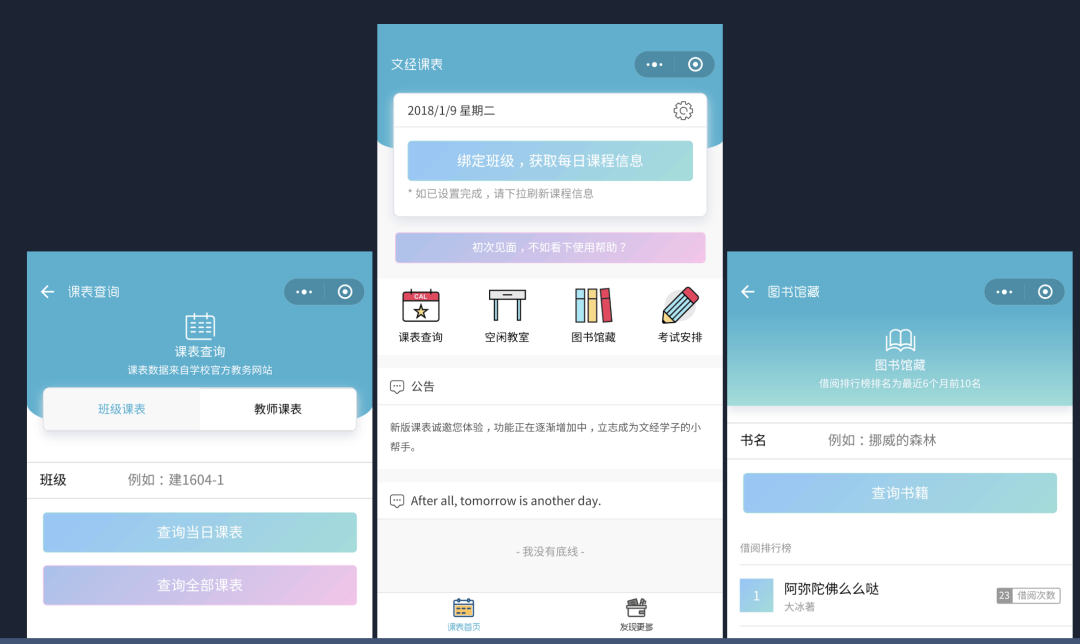
3、Bee - 课表小程序这是一个校园课表管理小程序开源项目,功能包括课表查询、空教室查询、图书馆查询等。开源地址:https://github.com/st1ven/WeApp-timeTable

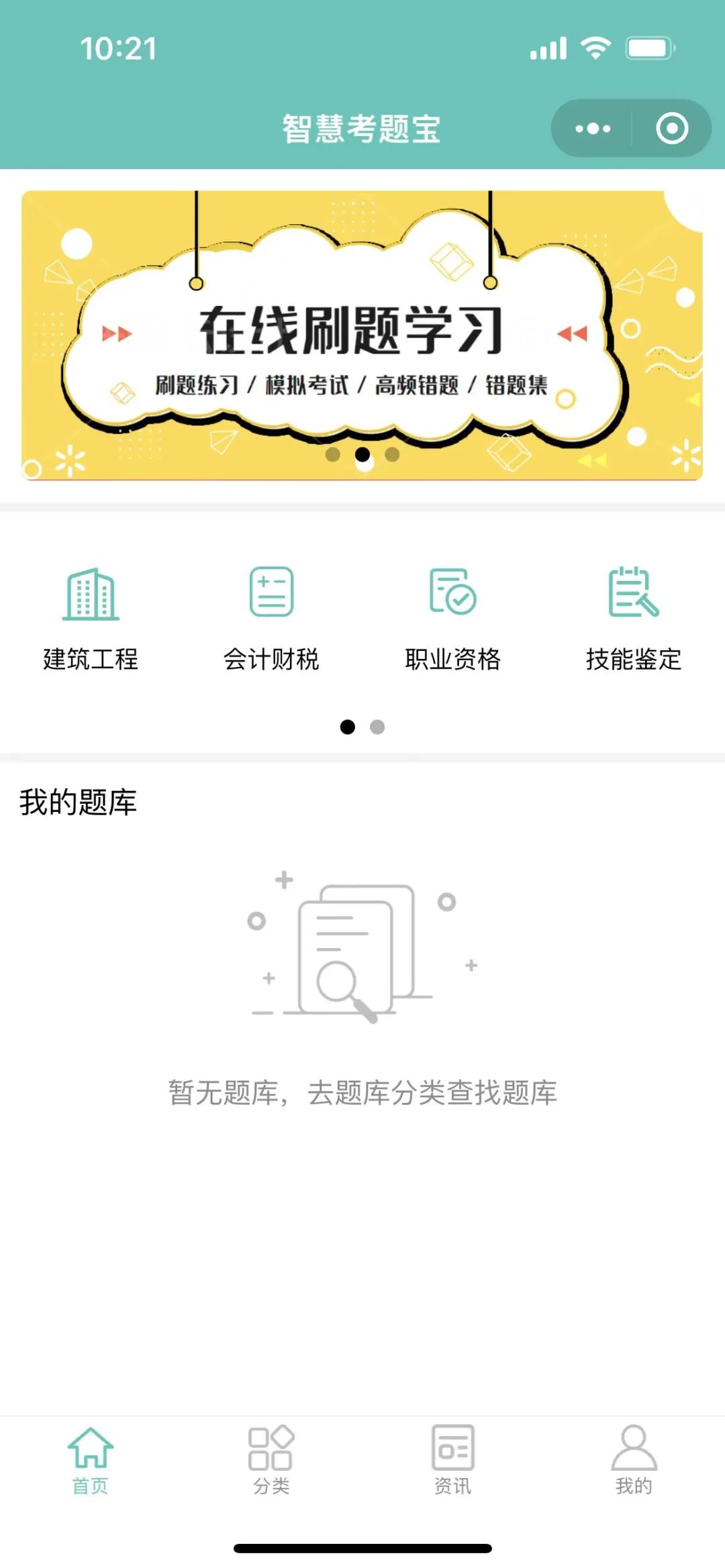
4、mamba - 考试答题小程序源码地址:https://gitee.com/kesixin/QuestionWechatApp?_from=gitee_search

扫码体验:

5、仿网易云音乐小程序

源码地址:https://github.com/lsqy/taro-music--- end -------- 推荐阅读 ----从0建设一个网站需要经过哪些流程开发常说的「部署」到底是什么?产品经理 | 什么是解耦?
产品经理的技术思维之降级思维「B端」用户使用文档网站的几种实现方案

亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。







发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。