前言:我是胖WiFi,一个懒惰的文字人,看心情更新我的文章,你永远猜不到我下一期要更新的文章主题和内容是啥,哈哈哈,期待吗?作为一个好学宝宝,我今天想分享一下我最近工作上学到的小技能我知道现在有很多在线抠图的网站(自行搜索),某在线抠图网站确实蛮好用的,上传一个logo图就自动抠出logo了,是挺快的对不对,然后保存就可以直接用一个透明背景的logo了,可它偏偏遇上处女座的,不得不说抠出来的图有毛边,抠出的logo在要印刷的海报上是真的用不了,会糊掉。
最不友好的是,在线抠图每个新用户只有三张免费的次数,其他的都要给钱了所以,在必要的时候,还是要拿出我们的修图工具--PS学起来,搞钱,不搞也行,省钱也可以哈哈哈哈真的是一个初初学者,我一定会用我的角度跟你分享这些使用的方法。
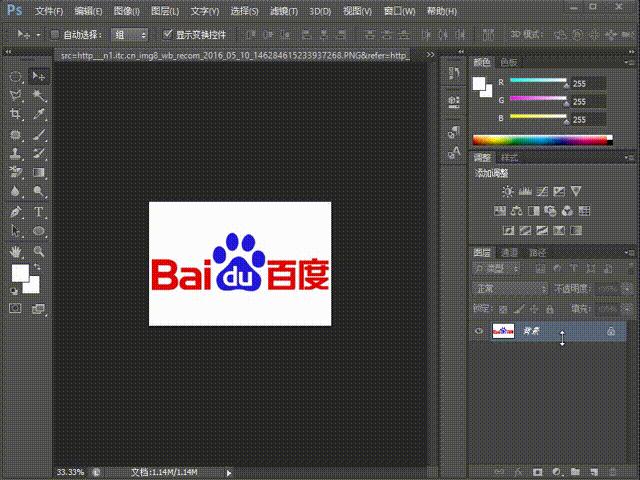
今天我想分享一个如何用PS抠出logo的透明背景。先打开你要处理的照片

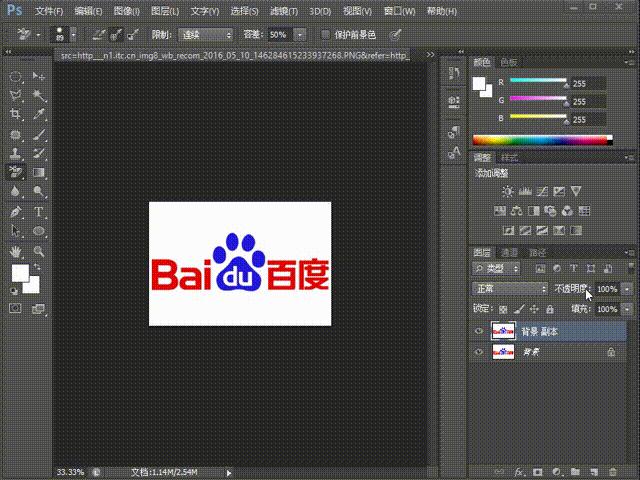
选择「橡皮檫工具」--「背景橡皮檫工具」

选择取样工具(红框),然后按住AIT,同时按住鼠标左键,取样一次即可。


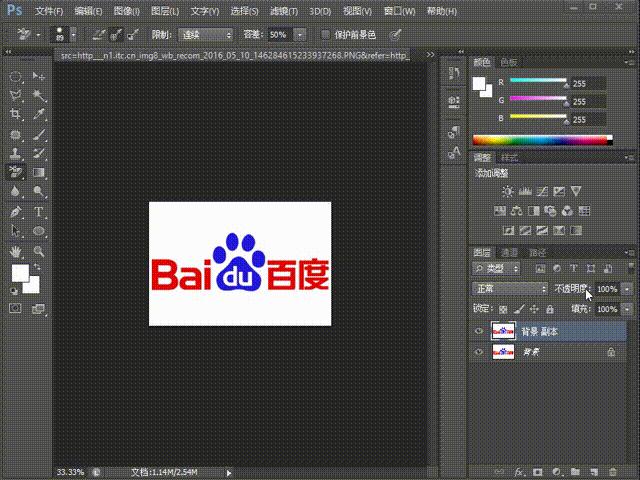
最后就直接按鼠标左键檫掉选择的的样本颜色

最后保存为PNG格式就可以是不是很简单,像我这种笨鸟都能学会,聪明的你们一定也能学会的其实logo背景透明化还有很多处理办法,例如用魔术笔抠出logo区域,剩下的部分删掉即可,下期咱们再见吧,虽然不知道啥时候能看到我的真迹哈哈哈哈。
logo的呈现形态可以有很多种,例如logo反白,logo水印等等,用于不同场景就有不一样的呈现,新技能学起来啊。
亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。







发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。