戳戳“阅读全文”免费试听课程任你挑学习应该成为一种信仰EXCEL作为比较常见的办公软件,基本上是每个职场人都需要用到的所以对于EXCEL的一些基本的操作还是要有所了解的今天我们为大家整理了10个最常见的操作。
一起来学习一下修改字体首先,从输入开始,先来调整字体吧在工具栏那里一开始就可以发现字体的工具框了,在这里可以快速更改字体类型、大小、颜色等等的更改对齐方式打好字,或者打字之前,都需要按照需要来调整字体的对齐方式的。
在对齐方式工具栏中,可以快速随意地更改字体对齐方式,第一个小框中上三个图标是调整横向对齐的,下三个是调整纵向对齐的而第二个框中还有一键调整字体的排列方向,第三个框中可以一键设置自动换行等添加符号如果想要输入一些数据制作消费统计表的话,那么就要输入¥这个符号了,一次次输入太麻烦了,直接在数字框那里,第一个就是货币的标志了,可以选择一批数据,批量添加呢。
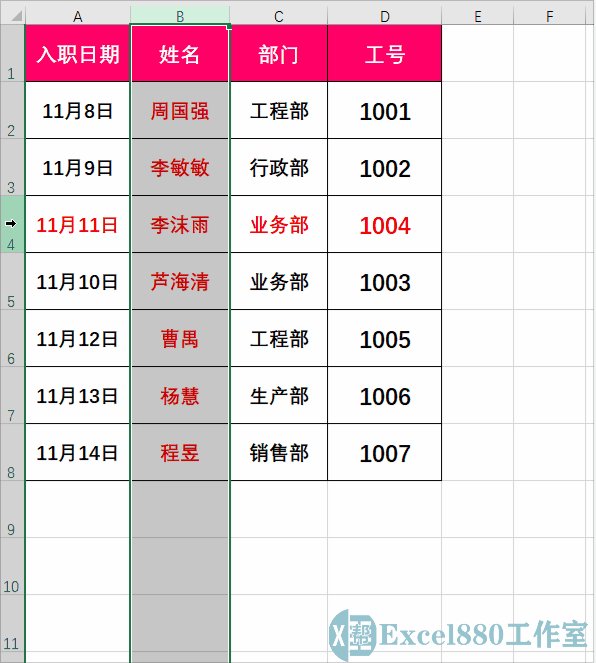
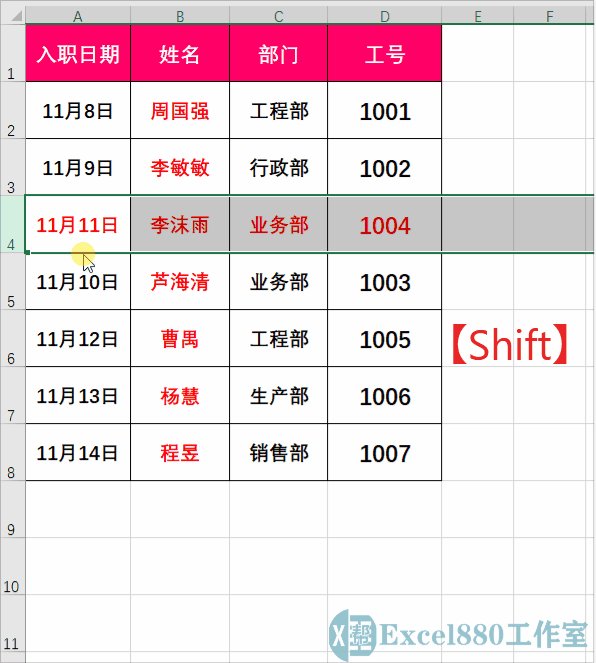
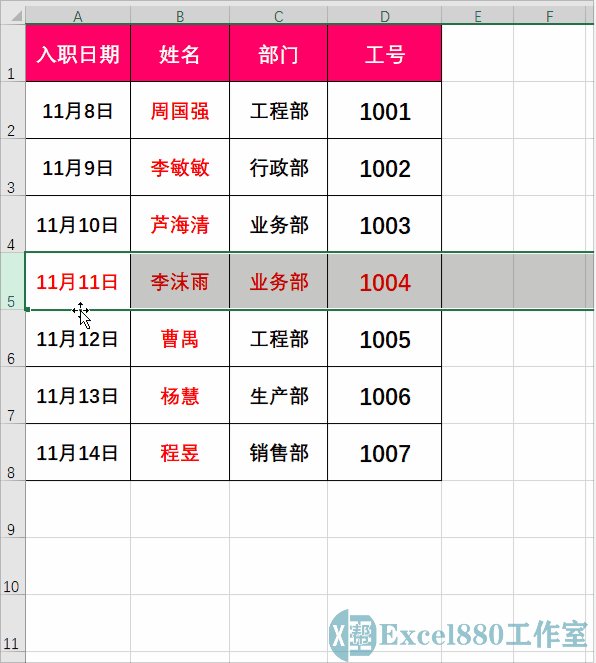
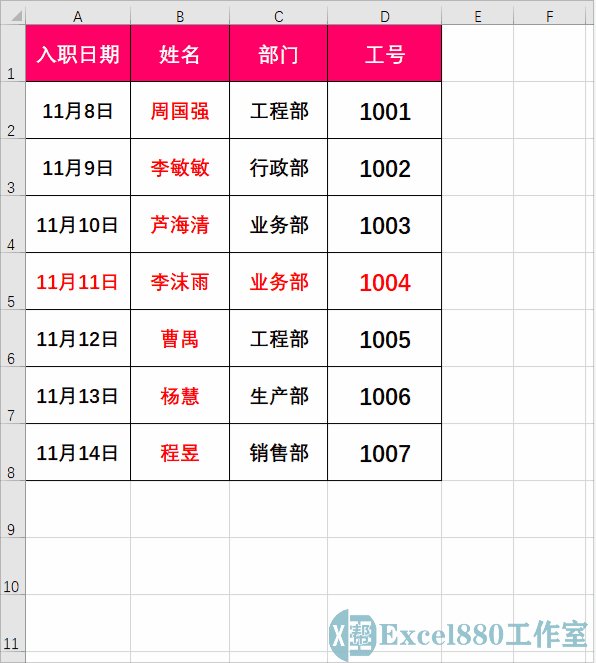
当然百分号、小数点也可以在那里快速修改插入和删除单元格在单元格工具框中,可以快速一键插入或删除单元格比如,有时输入的时候,输漏了一行数据,在这里点击插入下面的小三角,选择插入行就OK啦常用函数一键搞定如果需要求某几个单元格的和或者积之类的,那么就要用到公式了,但是不懂公式咋办?直接在在编辑框里面的第一个里找就可以了,点击求和(默认是求和的)的小三角,然后选择其他函数,就能直接找到自己想要的函数了。
快速求和、求平均值想要直接知道某几个数的和或者平均值,那么直接选中那几个数就可以知道了选择之后,在最下方的状态栏中,就有求和、平均值、和计数显示如何输入身份证号等长数字?输入一行长的数字怎么自动变样了?例如,我输入一行身份证号,变成都变成看不懂了?想要输入一行长的数字怎么办?这个简单,只要更改一下数字种类就可以了。
选中单元格,然后选择“设置单元格格式”,把数字的种类改成“文本”设置好之后,再输入的话,无论多长的数字,都不会变样的温馨提示,记得是先设置好格式再输入,不然第十四位数之后的数字都回变成0的格式刷例如七所说的,设置好了,但是要一个一个修改,数量少的话还好,数量庞大得话,就那么就悲剧了。
没事,用格式刷就OK了,在工具栏“开始”的第一个框中格式刷的使用很简单,只要点击一下格式刷,然后在选择要复制的格式,最后就是选择要修改的个单元格了,可以批量修改的哦快速一键制表没有制过表的人,是否感觉制表很复制,或者很麻烦?其实不然,在Excel表格中,只要一键就能制表。
选中一些数据,然后在上方工具栏中选择“插入”,再打开“图表”,最后根据自己的需要,选择表格样式就能轻松制成专业的表格了快速复制粘贴当你在输入数据中,如果需要输入1、2、3……这样按顺序的数字的时候,一个一个输入,太麻烦了,想省点功夫,是否有法?有的,只要使用鼠标一拖,就完事了。
选中一个或一些数据,然后把光标移到选中框的右下角,光标变成一个加号的时候,向下拖动,就会智能帮你填1、2、3……了(温馨提示,这个一拖的功能还有格式刷的作用)

课栈服务平台kezhan_service

选课+试听+贷款一站式解决培训难题长按二维码关注点击“阅读原文”,立即报名免费试听课

亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。







发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。