每经编辑:程鹏,盖源源
据参考消息7月27日报道,新加坡《联合早报》网站7月26日援引路透社报道称,一艘载有约3000辆汽车的货船在荷兰海域起火,目前已导致一人死亡、多人受伤,救援人员说,货船可能会沉没。

图片来源:新华社/美联
另据界面新闻,该货轮当时正从德国不来梅港前往埃及塞得港。货轮所有人——日本正荣汽船株式会社称,货轮的最终目的地为新加坡。

图片来源:参考消息网援引外媒

图片来源:荷兰广播公司NOS截图
据报道,7月26日失火的是在巴拿马注册的货船“弗里曼特尔大道”号,全长199米。
据全荷通讯社26日引述荷兰海岸警卫队的消息称,这艘货船的大火可能会持续数天。
荷兰水道和公共工程部门发言人称:“(船上)火势仍未得到控制。这是一场非常难以扑灭的火灾,这可能是因为这艘船所运输的货物的关系。”
荷兰海岸警卫队的救援人员说,他们向货船喷水灭火降温,但是注入过多的水可能导致货船沉没。

图片来源:荷兰广播公司NOS截图


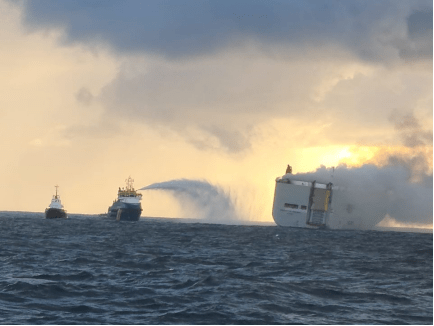
7月26日,在荷兰北部阿默兰岛附近海域,救援船只向起火货轮喷水。图片来源:新华社/美联
据路透社报道,荷兰海岸警卫队发言人表示,货轮上共有2857辆汽车,其中25辆是电动汽车,这令控制火势变得更加困难。
据悉,船上约有300辆梅赛德斯-奔驰汽车。荷兰海岸警卫队称,阿姆斯特丹时间周四8:30,火势仍未被扑灭,但形势稳定。荷兰基建和水务管理部门表示,只有在火势被完全扑灭后,才能开展牵引和打捞行动。
报道称,货船起火的原因尚待确定,荷兰海岸警卫队发言人告诉路透社,大火可能从一辆电动车烧起来。
发言人还称,这艘从德国不来梅港出发前往埃及的货船已被拖离航道,可能会沉没。火灾发生时它位于荷兰阿默兰岛以北27公里处。
据报道,第一批抵达现场的救援人员说,船上火势蔓延得如此之快,以至于其中七名船员跳海逃生。
救援人员称,一些人因跳入水中而受伤,一名船员在火灾中丧生。
据悉,打捞专家正在针对货船制定进一步的救援计划。
据界面新闻,福特汽车、Stellantis、雷诺和日产汽车发言人均表示,没有汽车在船上。丰田汽车代表表示,不太可能有车在船上。大众汽车一位发言人称,公司正在积极调查此事,但无法提供进一步信息。特斯拉未回复置评请求。宝马的一位发言人则证实,船上有其车辆,但未透露具体数量。
编辑|程鹏盖源源
校对|段炼
封面图片来源:新华社/美联
每日经济新闻综合自参考消息、界面新闻
每日经济新闻







发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。