怎么使用Axure软件来制作banner轮播图的交互效果呢?这篇文章里,作者做了案例分享和步骤梳理,一起来看看吧。

哈喽,大家好!今天给大家介绍如何使用Axure软件制作banner轮播图的交互效果【案例预览地址含下载】电脑打开链接:https://wh9x1s.axshare.com/【完整案例作品预览含下载】:https://fx2z9z.axshare.com。
一、案例介绍【视频教程】:https://www.bilibili.com/video/BV1ku4m1P7MT/?share_source=copy_web&vd_source=f9eb2957d0444c79a4050227b01a1ceb
首先,让我们来看下效果展示:进入页面后自动轮播图片、左右滑动也可以轮播图片以及点击任意圆点切换图片接下来,我们看下如何制作【效果预览】二、案例步骤本次教程将分为三个步骤进行讲解:1. 自动轮播图片这里我提前准备了四张图片作为轮播图素材。
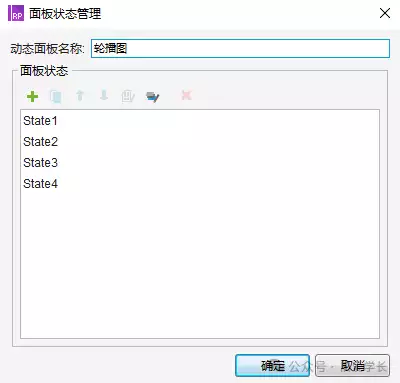
首先拖入一张图片到Axure软件,并将其转换为动态面板,命名为“轮播图”双击进入到创建好的动作面板中。在这里新增多个面板状态,并依次拖入剩余三张图片。

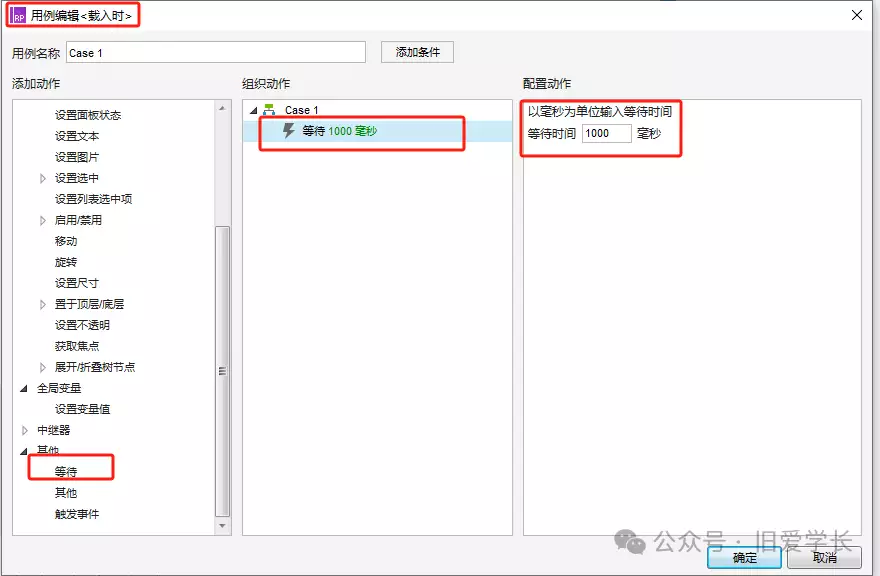
接下来单击“轮播图”动态面板,选择“载入时”的交互事件,添加“等待”动作,设置等待时间为1000毫秒。

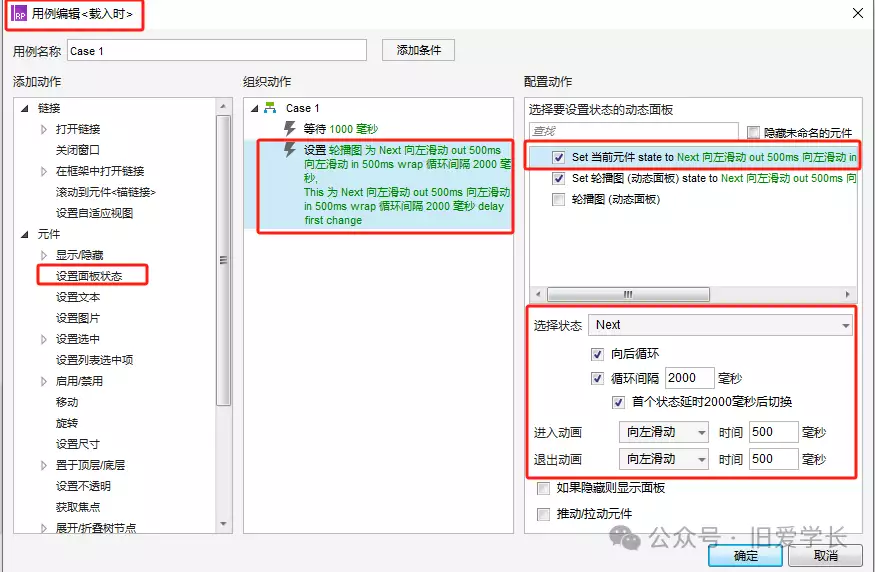
然后添加“设置面板状态”,点击“当前元件”,选择状态为“Next”、进入动画和退出动画选择“向左滑动”、点击“向后循环”,点击“确认”。

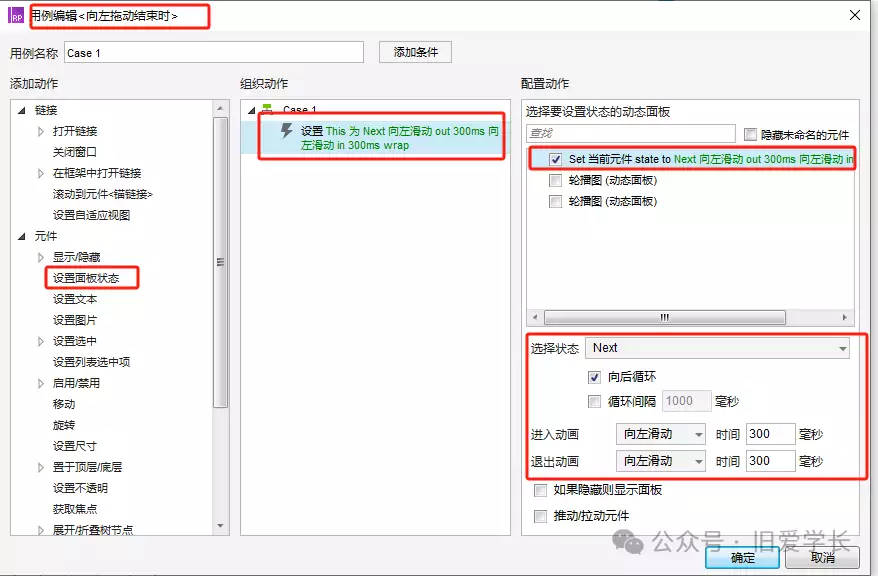
以上“自动轮播图片”效果就做完了,我们预览看下效果可以看到效果已经实现了接下来我们看下如何制作“左右滑动轮播图片”效果?2. 左右滑动轮播图片首先单击“轮播图”动态面板,选择“向左拖动结束时”的交互事件,添加“设置面板状态”,点击“当前元件”,选择状态为“Next”、点击“向后循环”,进入动画和退出动画选择“向左滑动”,点击“确认”。

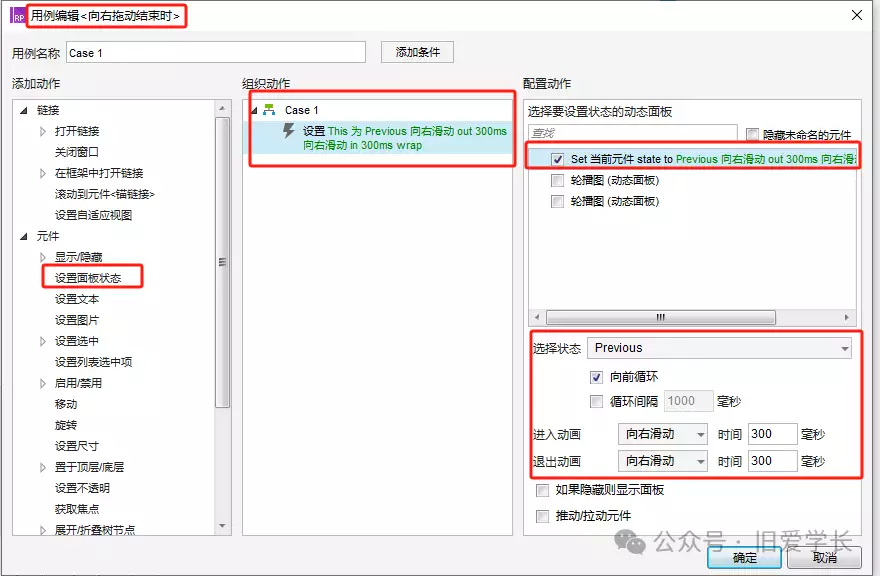
接下来我们做向右拖动播放轮播图的效果,这里可以直接复制“向左拖动结束时”的交互事件“到向右拖动结束时”的交互事件上,并点击进入粘贴好的交互事件中,将选择状态“Next”修改为“上一个(previous)”,然后进入动画和退出动画改为“向右滑动”,点击“确认”。

以上“左右滑动轮播图片”的效果就做完了,我们看下预览效果,可以看到效果已经实现了接下来我们看下如何制作“点击切换轮播图”效果?3. 点击圆点切换图片首先我们新建四个圆点,调整好位置并依次命名为1、2、3、4。
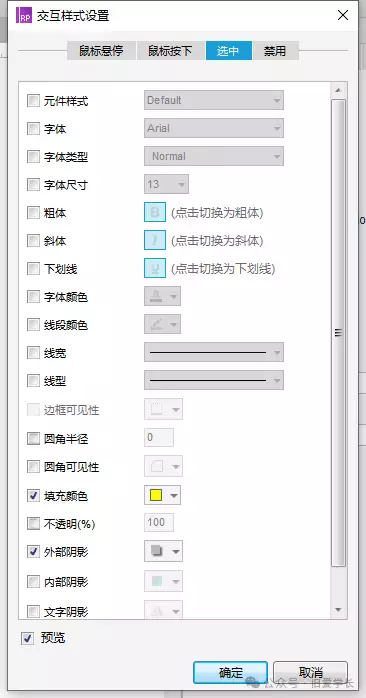
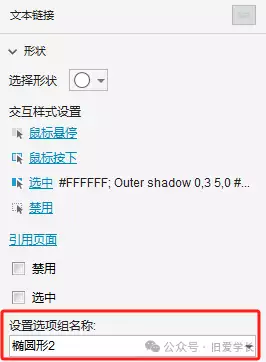
这里还需要对所有圆点设置被选中的样式全选四个圆点,设置圆点被选中的的样式,修改填充颜色添加外部阴影,点击“确认”

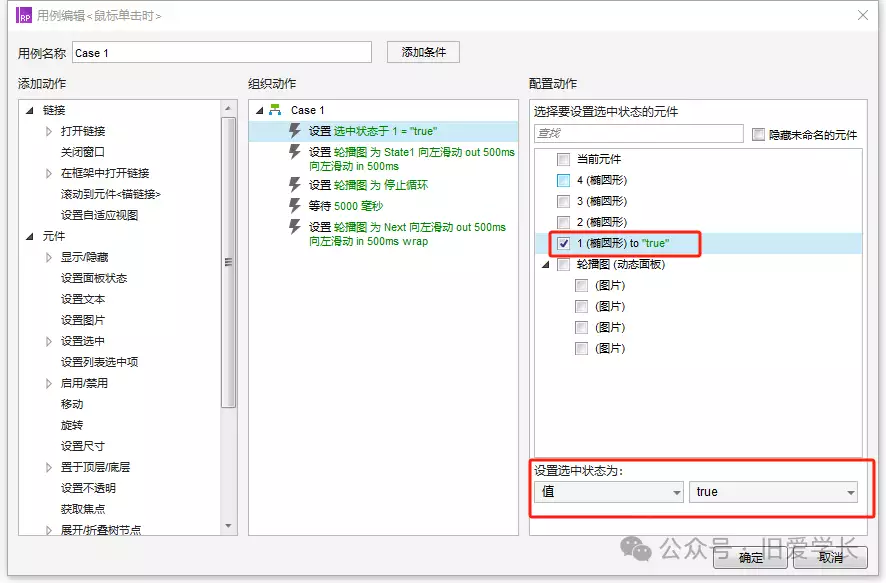
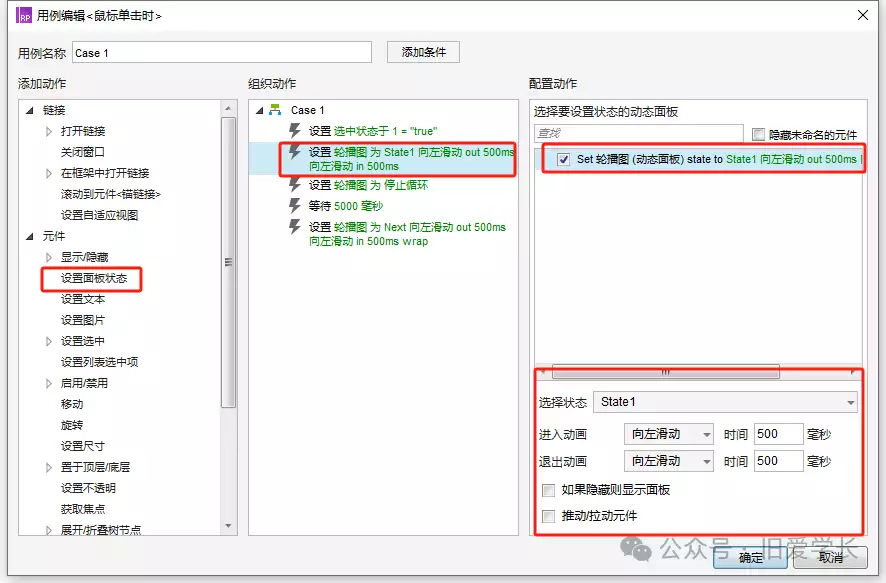
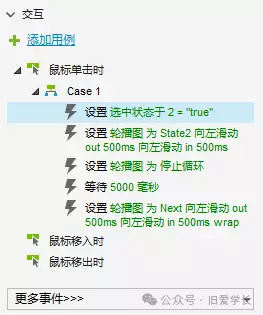
接下来选中第一个圆点,选择“鼠标单击时”的交互事件,点击“设置选中”,选中圆形“1”,设置值为“ture”。

接着添加“设置面板状态”,选中“轮播图”动作面板,选中状态为“state1”,进入动画和退出动画选择向左滑动”,点击“确认”。

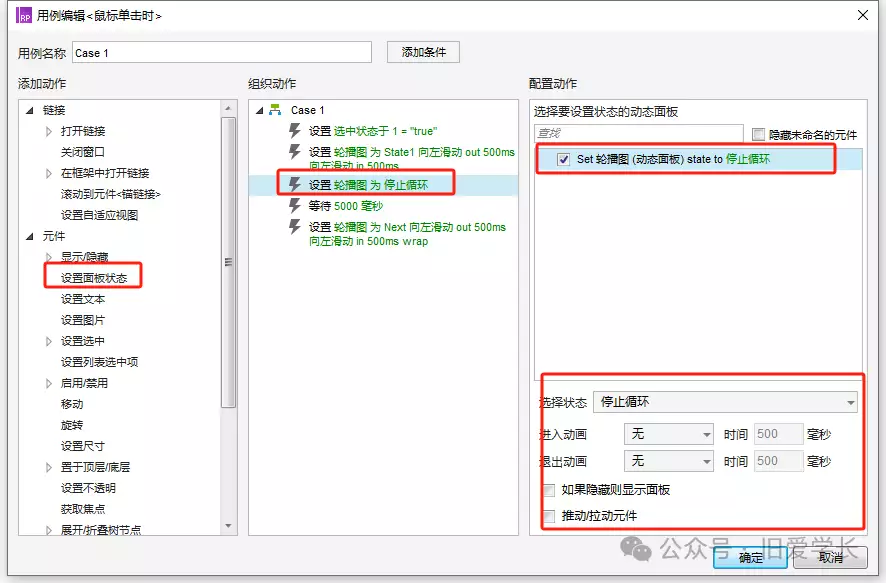
接下来,再添加“设置面板状态”,选中“轮播图”动作面板,选择选中状态为“停止循环”,并添加等待动作,时间为5000毫秒。

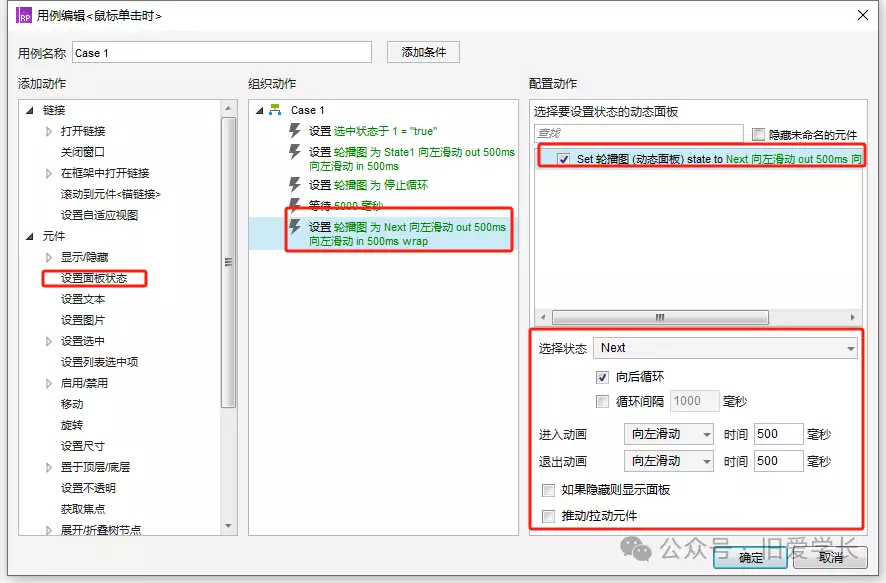
然后再添加“设置面板状态”,选中“轮播图”动作面板。选择选中状态“Next”、点击“向后循环”,进入动画和退出动画选择“向左滑动”。

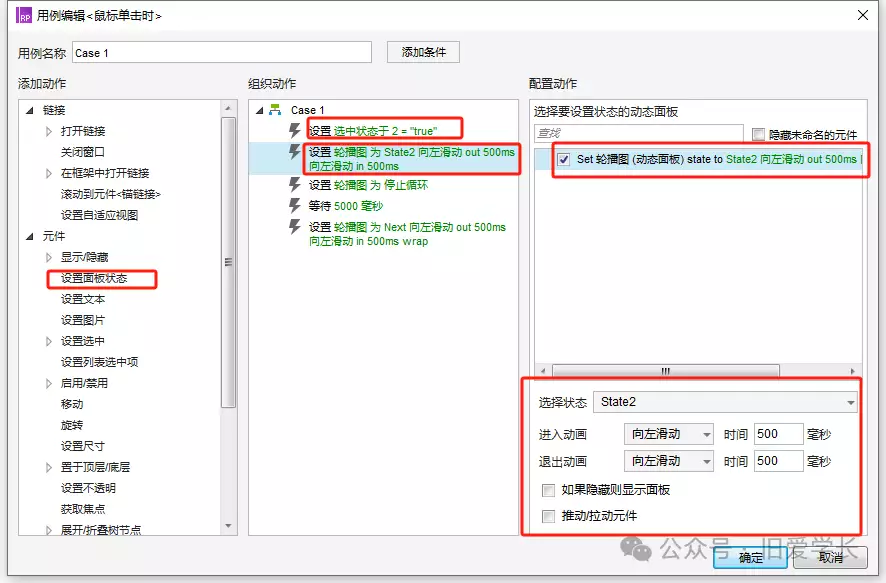
因为点击各圆点需要展示对应的轮播图,这里复制“1”的交互事件,粘贴到圆点2、圆点3、圆点4上然后点击圆点“2”,将选中状态改为圆点“2”,“轮播图”动作面板的选择状态修改为state2,其他设置保持不变,然后再点击圆点3,将选中状态改为圆点“3”,“轮播图“动作面板的选择状态改为state3,其他设置保持不变,以此类推。
修改好后


我们预览看下效果,可以看到点击切换轮播图效果已经完成了但是这里我们可以看到当选择一个圆点后,后面选择其他圆点,之前选择的圆点还处于选中状态这个问题我们该如何解决呢?回到页面中,首先选择所有圆点,设置选择组名称为“圆点2”。
这样就达到了单选互斥的效果接下来我们预览看下效果,可以看到当选中一个圆点后,其他圆点自动进入到未选中状态,这样效果就完成了

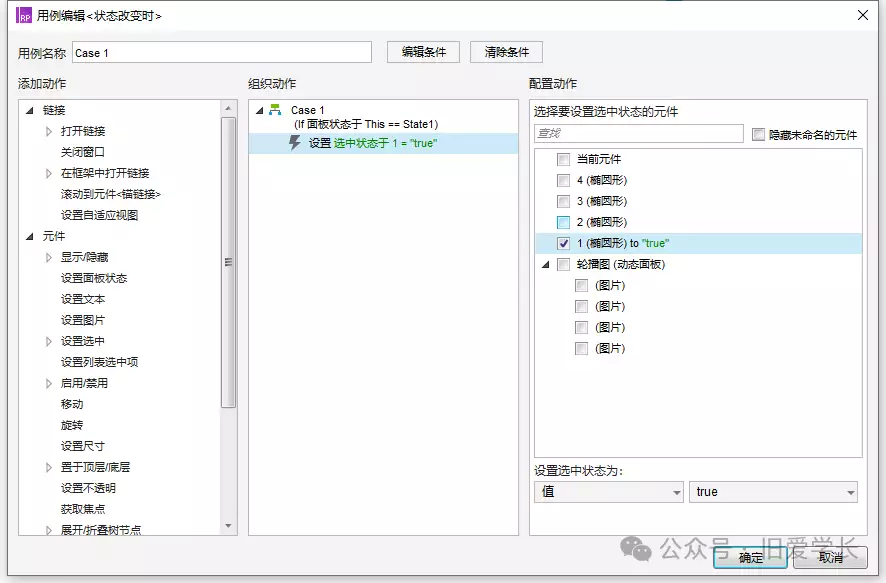
现在还剩最后一个问题?当图片轮播时圆点选中状态并不会随着变化,这个问题我们看下如何解决?回到页面,单击“轮播图”动态面板,选择“状态改变时”的交互事件,点击“设置选中”,选中“圆点1”,设置选中状态值为“true”。

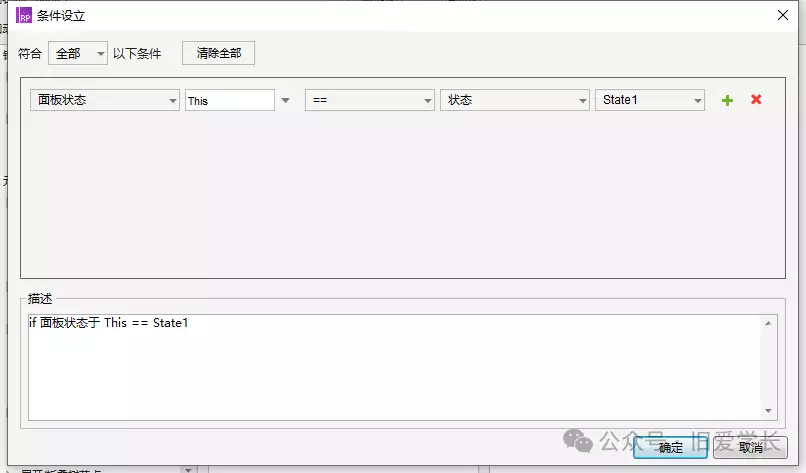
然后再点击“编辑条件”,设置面板状态 this=状态 state1,设置好后。

接下来,设置当图片轮播到第二张、第三张、第四张时,对应圆点2、3、4将变成选中状态在“状态改变时”的交互事件中可以再复制粘贴三个条件,并修改条件2的面板状态 this为状态 state2、对应修改选中状态为圆点2;然后再修改条件3的面板状态 this为状态 state3,对应修改选中状态为圆点3。
以此类推,修改好后

我们看下预览效果,图片轮播时圆点选中状态会跟着变化,这样效果实现了以上就是本次教程的全部内容,那我们下期再见啦!本文由 @旧爱学长 原创发布于人人都是产品经理未经许可,禁止转载题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。



发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。