您想了解如何更改 WordPress 中的链接颜色吗?更改链接颜色可以使访问者更容易在您的网站上找到自己的出路它还可以通过创建独特的配色方案帮助您的网站脱颖而出在本文中,我们将逐步向您展示如何更改 WordPress 中的链接颜色。

为什么要更改 WordPress 中的链接颜色?当您在 WordPress 中添加链接时,您的主题将自动确定该链接的颜色有时您的WordPress 主题的默认颜色正是您想要的,但有时您会希望更好地控制链接的外观。
例如,您可能希望更改链接颜色以匹配您企业的品牌或自定义徽标或者,您可能希望提高颜色对比度,使视力不佳的读者更容易访问您的网站有些主题允许您直接从主题选项面板或WordPress 主题定制器更改链接颜色,因此请务必先检查这些地方。
还值得查看您的主题文档话虽这么说,让我们来看看可以更改WordPress 网站上链接颜色的几种方法,无论您使用的是什么主题只需使用下面的快速链接直接跳转到您要使用的方法方法 1. 通过编辑 CSS 更改 WordPress 中的链接颜色(推荐)。
方法 2. 在不编辑 CSS 的情况下更改链接颜色方法 1. 通过编辑 CSS 更改 WordPress 中的链接颜色(推荐)在 WordPress 中更改链接颜色的最简单方法是添加自定义CSS代码首先,前往WordPress 仪表板中的
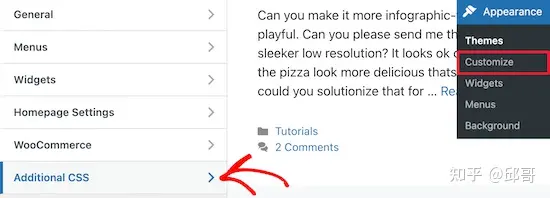
外观 » 自定义,然后单击“其他 CSS”菜单选项。

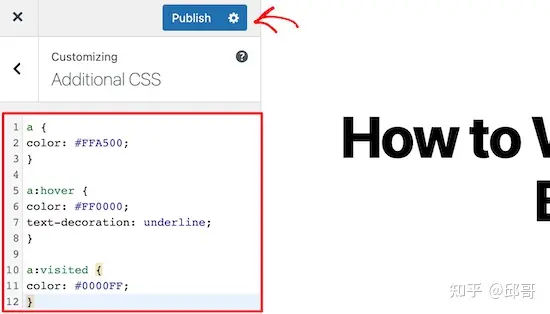
这将带您进入一个屏幕,您可以在其中将自定义 CSS 代码添加到小型代码编辑器中。只需复制下面的代码片段,然后将它们粘贴到此编辑器中。

首先,我们要自定义我们网站上所有链接的颜色如果您只想自定义帖子和页面中的链接,请跳至本节末尾首先,我们要自定义整体链接颜色这是访问者在单击链接之前会看到的颜色:123a { color: #FFA500;}。
此代码会将默认链接颜色更改为橙色,因此您需要更改#FFA500 为您想要使用的颜色如果您不确定要使用什么代码,那么您可以探索不同的颜色并在HTML 颜色代码网站上获取它们的代码更改 WordPress 中的链接悬停颜色。
接下来,我们将更改链接悬停颜色这是当访问者将鼠标悬停在链接上时出现的颜色,因此这是吸引他们注意力的好方法1234a:hover { color: #FF0000; text-decoration: underline;}。
上面的代码会将链接颜色更改为红色,并在访问者将鼠标悬停在文本上时为其添加下划线和以前一样,确保将#FF0000颜色更改为您想要使用的颜色在 WordPress 中访问后更改链接颜色您可能想要更改的另一件事是用户单击链接后的链接颜色。
这可以通过显示访问者已单击的链接来帮助访问者浏览您的WordPress 博客您可以使用下面的 CSS 代码来更改已访问链接的颜色:123a:visited { color: #0000FF;}确保将蓝色更改为
#0000FF您要使用的颜色。完成更改后,单击“发布”按钮以使这些更改生效。

完成更改后,单击“发布”按钮以使这些更改生效如前所述,上面的 CSS 代码将更改您网站上所有链接的颜色如果您只想自定义帖子和页面中的链接,请改用下面的代码示例:123456789101112.entry-content a { color: #FFA500;} .entry-content a:hover { color: #FF0000; text-decoration: underline;} .entry-content a:visited { color: #0000FF;}。
此代码与上面的示例执行相同的操作,但.entry-content仅针对您的页面和帖子中的链接。在 WordPress 中更改导航链接的颜色最后,您可能还想自定义导航菜单链接。

有关更多详细信息,请参阅我们关于如何设置 WordPress 导航菜单样式的指南如果您不想直接向 WordPress 主题添加代码,则可以使用代码片段插件这样,即使您更改了 WordPress 主题,您的 CSS 更改也会应用。
您需要做的第一件事是安装并激活WPCode插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。激活后,前往 代码片段»添加片段。

在这里,只需将鼠标悬停在“添加您的自定义代码”上。然后,点击“使用片段”。

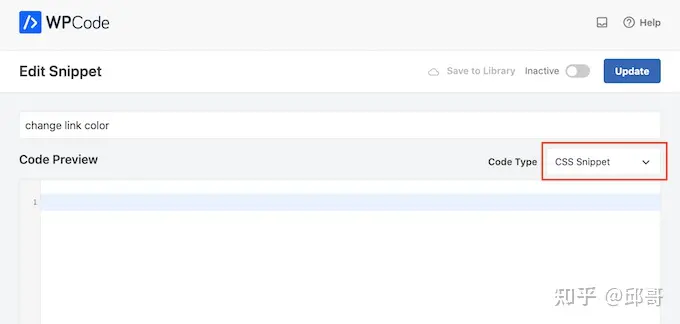
首先,输入自定义代码片段的标题。这可以是帮助您识别 WordPress 仪表板中的片段的任何内容。之后,打开“代码类型”下拉菜单并选择“CSS 片段”。

在代码编辑器中,输入或粘贴上面的任何 CSS 片段。之后,单击“非活动”切换按钮,使其变为“活动”。最后,单击“保存代码段”以使代码段生效。

有关更多信息,请参阅我们关于如何在 WordPress 中轻松添加自定义代码的指南方法 2. 在不编辑 CSS 的情况下更改链接颜色如果您不习惯编辑 CSS 文件,那么此方法适合您无需将 CSS 代码直接添加到您的网站,您可以使用 CSS 样式插件以可视化方式编辑您的网站,而无需编写任何代码。
我们推荐使用CSS Hero插件。它对初学者非常友好,可以让您以类似于拖放式页面构建器的方式直观地自定义您的网站。安装插件后,您需要单击“继续产品激活”按钮来激活它并连接您的帐户。

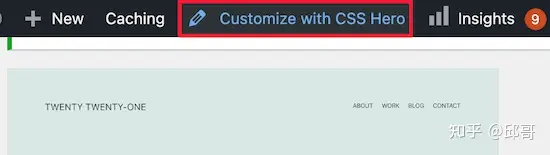
这将带您进入一个屏幕,您可以在其中输入您的用户名和密码您所要做的就是按照屏幕上的说明验证您的帐户之后,您将自动返回到 WordPress 仪表板接下来,单击 WordPress 管理工具栏顶部的“使用 CSS Hero 自定义”按钮。

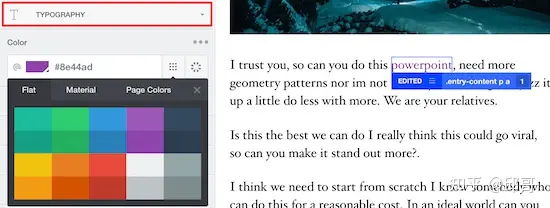
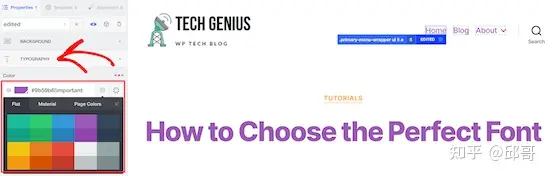
这将打开您的网站,并在其上运行 CSS HeroCSS Hero使用所谓的所见即所得 (WYSIWYG) 编辑器这意味着您可以单击任何内容来打开一个工具栏,让您自定义该内容首先,单击要编辑的链接示例在我们的示例中,我们将自定义博客文章链接。

之后,选择“排版”菜单项并为您的链接选择一种新颜色。您可以从列表中选择一种颜色或添加一个十六进制代码。

更改 WordPress 导航菜单的颜色接下来,您可以更改WordPress 导航菜单链接的颜色。只需将鼠标悬停在导航菜单上,然后单击其中一个菜单项。

然后,选择“排版”选项。您现在可以选择要使用的颜色。

更改完链接颜色后,只需单击“保存并发布”按钮即可使更改生效。






发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。