转自:小凯的设计笔记(ID:kane_notes)作者: 胡思第二天,也是同样的情形,格莱特只好用面包代替小石子,沿路撒下去没想到,面包却被鸟儿给吃个精光兄妹俩一直睡到半夜才醒来,格莱特安慰着妹妹说:“没关系,面包屑会告诉我们回家的路。
最近开始使用 Notion 笔记应用做一些个人事务管理,在用手机版时忽然间注意到了面包屑导航——一个广泛存在于 Web 站点设计中,却似乎已在移动环境中渐渐沉寂的交互组件。

INDIENOVA 独立游戏网站的面包屑导航面包屑导航是以主页为源头的一系列寻路链接序列,一般使用「>」或「/」连接,应用在树状层级结构的站点中用户可以通过面包屑快速定位自己在系统中所处的位置,并在层级间便捷跳转。
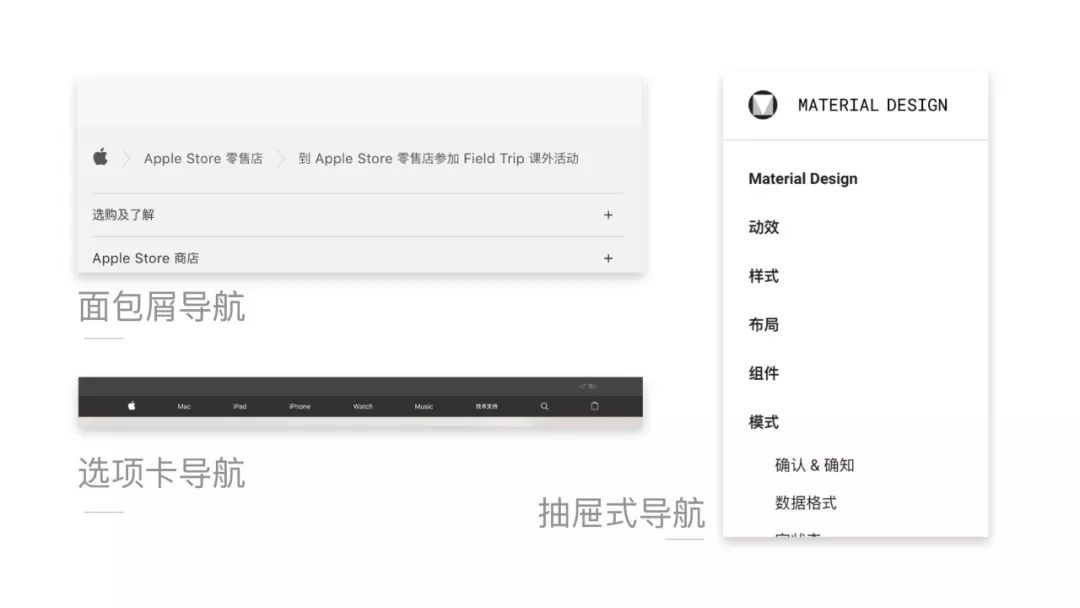
本文关于面包屑导航的使用情况和使用指南面包屑与导航组件在站点中,存在多种导航交互模式,更加引人注目的是选项卡导航和抽屉式导航。

相比于其他导航模式,面包屑显得更与众不同:1. 面包屑导航的面积更小,目标面积占比更高,根据菲兹定律,在使用面包屑导航时的时间成本更小,更加方便便捷2. 轻量但一目了然人们在认知面包屑导航时没有任何困难,以至于在满足用户浏览同类信息的非目的性需求时更加方便。
3. 占据了更少的资源。无论是开发还是屏幕内容占据比,它都几乎「没有成本」。

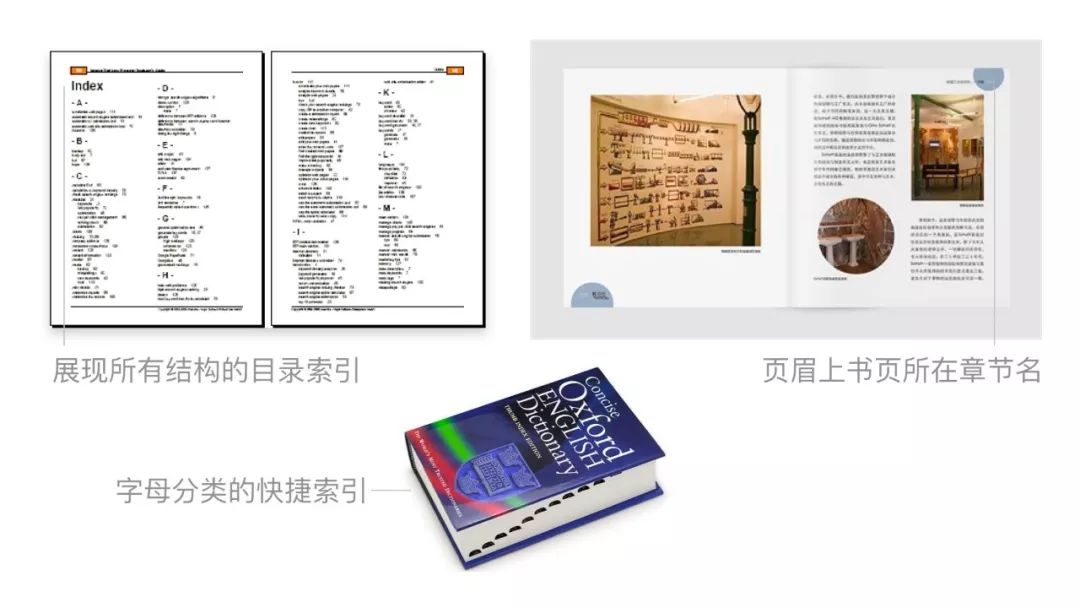
面包屑导航如同书籍页边的章节名,我们可以快速翻动书页找到感兴趣的主题应该使用面包屑吗?为了查看现在面包屑导航的使用情况,我们分别查看了中文环境下国内的4个网站与国外的4个代表性服务提供商网站。

服务提供商查看了两者的网站结构发现,国内的几家网站二级分类页面并不实际存在,只存在于逻辑分类中。此时建议不使用面包屑导航,不需要为了使用而忽视可能的体验细节。
网站的面包屑并没有链接到正确的页面面包屑设计实践指南著名交互设计组织 NN/g 从1995年开始推荐面包屑导航的使用经过二十五年的发展,面包屑组件已经形成了成熟的设计原则当然,在使用面包屑前,保证站点已经被整理出清晰的层级结构。
Web中的面包屑1、面包屑导航不能替代全局性导航面包屑聚焦于当前页面的相关结构线,一个完整的全局信息结构导航不能被替代2、面包屑应当展示当前页面所体现的层级架构,而不是操作跳转历史你可以用浏览器后退键做到这点。
3、只展示一条层级结构当页面在页面中有多条结构路线时,选择更加典型的一条(有些额外的路径可能是因为登录了角色账号)4、包含当前页面的名字,但不要设置跳转链接5、当网站结构扁平时,如只有1-2级结构时或线形结构时,不需要使用面包屑。

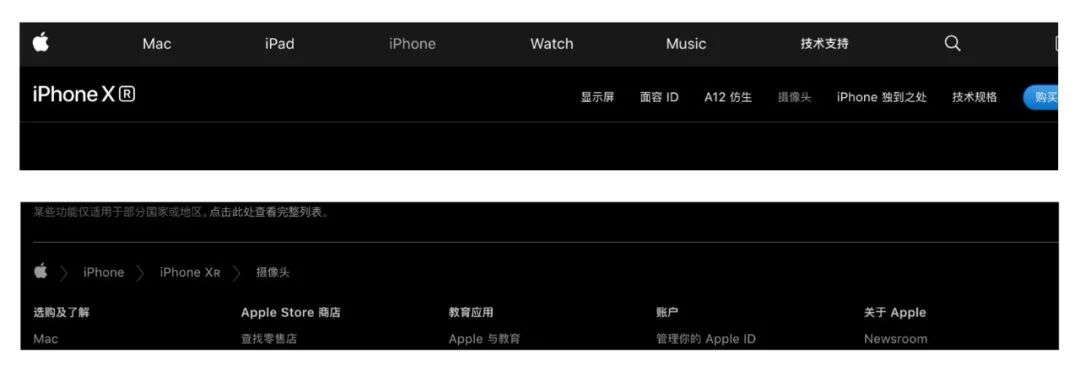
Apple 使用面包屑导航辅助选项卡导航MWeb 中的面包屑控制面包屑的面积:1、避免出现超过一行的面包屑,灵活使用缩略方式2、注意内容的边界,保证可点击区域维持在1x1cm 以上相比于其他类型的跳转组件使用情况(40%的内嵌式导航,31%浏览器后退按钮,22%的顶部选项卡导航),面包屑导航的使用率只有6%。
但如果你的网站具有复杂但清晰的结构,面包屑导航或许是个不错的小工具参考链接1、Page Laubheimer, Breadcrumbs: 11 Design Guidelines for Desktop and Mobile, Nielsen Norman Group
2、Jeff Jimerson, Are breadcrumbs still fresh for UX?, Medium推荐阅读(点击标题可跳转阅读)11个神奇的视觉错觉,让你不敢再相信自己的眼睛跟全球 Top 4 的时尚杂志,一起学平面设计基础知识!
为什么背景不宜使用明度、饱和度过高的颜色?关注『网页设计精选』看更多精选网页设计文章↓↓↓

喜欢就点右下角的「好看」呗~


发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。