张晗,深圳大学传播学院新闻系教师,副教授。本成果受到国家社科基金青年项目“数字阅读对青年社会共识的影响研究”(17CXW033)支持。

一研究背景与理论基础(一)新闻阅读转型报纸曾经是我国居民阅读率最高的媒体类型,据中国新闻出版研究院开展的年度全国国民阅读调查显示,2007年报纸阅读率达到顶峰,73.8%的城镇和农村居民读过报纸(韩阳,2008)。
近几年随着数字媒体的兴起和阅读习惯的变化,报纸阅读率有所下降,2017年仍维持在37.6%左右,即任意地区仍然有三成多居民阅读报纸,但多年来学术界对于报纸阅读的研究却屈指可数这一方面与报纸的媒体特性和生产规律有关。
报纸属于大众传播的单向度传播介质,虽然读者来稿、读者座谈等能够反映部分的阅读体验,但信息往往是滞后和分散的我国报纸对阅读率这项指标普遍没有引起重视,尚停留在重视发行量的粗放阶段(陈崇山,2008:305)。
报纸的管理者或缺乏真正以读者为中心的办报意识,或缺少对科学研究方法的认识,为实现形式上的新颖、美观或独树一帜,报纸改版时常以个人经验或行业趋势为决策依据另一方面是受众调查整体环境的变化我国的受众调查自1982年的北京调查以来,经过了30多年的发展,但随着经济体制的变革,由最初的新闻界“大兵团作战”,统一抽样、统一实施、数据共享,到上世纪90年代受市场经济影响,受众调查成了“商业机密”,形成新闻传媒各自为政、相互保密的局面。
调查数据往往得不到深入开发和充分应用,甚至“报喜不报忧”,严重阻碍了相关理论研究的开展尽管部分地方报纸如《广州日报》《现代快报》《重庆晨报》《深圳侨报》等开展读者调查,但此类调查在方法上采用读者填写问卷的自主报告式,在调查内容上往往停留在人口学特征、购买途径、购买目的、阅读频率、阅读方式、阅读时间、阅读兴趣、改进建议等行为层面研究,尚未深入到阅读的心理和认知层面。
新闻客户端又称新闻APP,是安装在移动端提供新闻资讯服务的应用程序在媒体形态从报纸、广播、电视向多媒体、网站,特别是向移动互联网转型过程中,以APP为代表的新闻客户端不仅可以整合最新的新闻资讯,融合文字、图片、音频、视频等多种媒体形式,并且与用户接受新闻资讯的实效性、滚动式、多样化、个性化需求相契合,同时媒体机构生产的新闻作品与社交媒体传播的信息相比具有较高的可信度与专业性,因此在世界范围内,新闻APP被认为是传统媒体转型的发展方向和重要产品之一。
随着移动互联网的发展,手机新闻APP已成为人们阅读新闻的重要途径根据中国互联网络信息中心发布的第41次《中国互联网络发展状况统计报告》,截至2017年12月我国网民规模达7.72亿,手机网民规模达7.53亿,其中网络新闻用户规模为6.47亿,手机网络新闻用户规模达到6.20亿,占手机网民的82.3%,年增长率为8.5%。
根据iMedia Research研究数据(艾媒咨询,2018年2月12日),截至2017年第四季度,中国手机新闻客户端用户规模增至6.36亿人,中国手机新闻客户端活跃用户前5名分别是今日头条、腾讯新闻、网易新闻、天天快报和新浪新闻。
(二)视知觉模式与理解记忆视觉是一种距离感觉,通过接收物体特征和位置的相关信息让我们了解对象、环境并与之互动,知觉的目标是接收关于世界的信息并对其做出解释,是人们认知的原材料,但视觉的高级认知加工过程十分复杂。
国内外许多关于阅读理解的研究表明,阅读理解不是一种单向的信息接受活动,也不只是对词、句甚至语篇的理解,而是在大脑中建立一种模式的过程,是多层次的、相互作用的、不断推测的过程虽然视觉系统在各区域中存在交互联系,但视知觉被认为是自下而上的加工(bottom-up)和自上而下(top-down)相结合的产物,自下而上的加工由来自物质世界的感觉信息驱动,自上而下的加工主动寻找和提取感觉信息,由知识、预期和目标驱动(史密斯,科斯林,2007/2017)。

图1:两种视知觉模式关于两种视知觉方式,较早开展研究的是语言学者,认为自下而上的阅读是“字形序列到声音形式的编码,然后再解码成语义信息”(Gough,1972:331-358),从阅读离散的字母、字形、语素等视觉单位开始,再以“向上”方式阅读到单词、词组等较大的语言单位。
自上而下的阅读模式近年来研究趋热,利用语境、上下文等知识进行阅读理解是典型例证,人们首先对书面消息产生初步假设,然后选择最少量和最有效的必要线索来确认或拒绝这一期望,通过利用已有的语言知识和有关经验对文章进行认知加工(桂诗春,2001)。
“自上而下”的阅读模式是阅读的基础,“自下而上”的阅读是高水平阅读的必要条件,且我们需要“自上而下”和“自下而上”的过程相互作用、相互影响(秦岩,2001)尽管图片和文字在早期前语义加工加工阶段存在差异,但在后期使用共同的概念表征系统,共享系统信息实现存储和加工,这一假设在采用fMRI(核磁共振成像)技术的研究中也得到了证实(Shinkareva,Malave,Mason,Mitchell,Just,2011)。
眼动实验的研究结果发现,图片与文本两种形式的信息呈现方式在阅读效率上没有显著差异(Li,Zhong & Lu,2011)

图2:图文加工过程及脑区示意图(李松清,赵庆柏,周治金,张依,2015)阅读过程会产生阅读记忆,将有价值的信息记忆在自己的大脑里,保持相当长的时间,在一定条件下重现出来记忆分为长时记忆(long-term memory)和短时记忆(short-term memory)或工作记忆(working memory),信息首先保存为短时记忆,即短时的心理储存和操作加工,并会随着其他干扰信息的进入而逐渐衰退,只有反复被记忆的信息会转化为长时记忆保存。
(三)新闻APP页面设计新媒体环境下新闻APP逐渐成为新闻传播不可或缺的媒介,其多元化、碎片化、互动性已成为发展趋势,无论是传统媒体机构如人民日报还是算法类公司如今日头条,都在谋求转型提高渗透率但目前市场上的新闻APP产品同质化问题严重,产品结构同质化、页面设计风格接近、内容高度雷同等问题十分突出(王云朋,2017)。
对于新闻APP的页面设计,用户面对的是图片和文字组合而成的页面,研究发现,网页的密集程度会影响任务的复杂度从而影响视觉搜索的效率(Melissa,Maura,Trafton,2010),阅读过程中过度细分的导读、繁复的切换栏目会造成页面设计结构的沉重,过多的视觉干扰很难带来稳定的阅读体验,而为了彰显特色为导读栏目命名新颖个性的词语更是对理解接受能力的考验(陶思言,2016)。
文字特征、界面布局和色彩也会对阅读产生影响,色彩具有各种含义,不同的色彩形成的视觉体验差异和空间差异较大(毛栋,2016)综上所述,对新闻APP的研究虽然已经有所成果,但是还没有形成全面完善的研究体系,在为数不多的文献中,新闻APP的受众研究大都聚焦于客户端的使用习惯,研究略浅显且理论性较弱,实证研究也都停留在描述阶段(王一凡,2016)。
被称为“最佳的新式移动阅读资讯生产者”的新闻APP,人们在阅读时有怎样的认知规律,是否也存在自上而下或自下而上的过程?对于新闻APP开发者和内容生产者来说,页面设计如何能够更有效地引起注意,留下深刻的印象?报纸时代的“头版效应”在移动互联网时代是否仍然存在?本文尝试使用质化和量化相结合的研究方法,揭示APP阅读的行为规律和认知机制,研究假设为:。
研究假设一:新闻APP页面设计影响对新闻的关注程度;研究假设二:新闻APP页面设计影响对新闻的阅读时长;研究假设三:新闻APP页面设计影响对新闻的理解记忆二研究对象与要素梳理新闻APP设计中,对于用户的阅读体验来说,最重要的是首页的页面布局。
笔者先将新闻APP根据主办机构和新闻内容进行类型化区分,分为传统媒体机构新闻APP(如人民日报、光明日报、南方plus)、综合类新闻APP(如腾讯新闻、澎湃新闻、凤凰新闻)、算法类新闻APP(如今日头条、天天快报、即刻)、专业领域新闻APP(如财新、华尔街见闻、虎嗅)等,针对不同种类新闻APP的用户进行深度访谈。
选择80名使用新闻APP一个月以上的用户,开展结构化访谈,了解其平时的阅读行为和对页面布局的满意度,分析影响阅读的页面因素(一)信息密度信息密度指页面设计中所含内容的分布权重,在新闻APP设计中指文字、图片、图标等信息元素的分布。
新闻APP信息承载量大、页面可视项多、涉及内容领域广泛,但可视范围小页面内容越多,信息承载量越大,对注意力的压力越大,用户的认知负担加重,特别是缺少逻辑关系的页面布局如果页面设计信息密度过小,就会使原本的信息跨越更长的页面,或是必须进入下一个页面才能阅读信息,需要用户翻页、滑动等操作来完成,打断了原有的阅读节奏。
因此,在有限屏幕下用户的视觉注意和新闻记忆承受着双重考验(二)图版率图版率指页面中图片所占的比率,相比报纸,新闻APP在大量使用新闻图片,并且在数量、种类和清晰度上有了很大提高报纸时代新闻图片的功能主要为传递信息、表达情感、艺术欣赏、引导舆论等,而新闻APP中的图片还增加了导读、分栏、广告等视觉功能。
页面的图版率不仅对于页面布局的整体效果产生影响,更重要的是会影响阅读体验(三)导读导读元素的可视化设计对创造出直观的信息架构起重要作用,用户花短短几秒钟的时间就能看完页面上的所有元素,并据此建立一个心理平面图。
在这个过程中,视觉上最为突出的元素获得的关注最多,并且能帮助人们塑造对界面的感知新闻APP页面中的导读元素主要有栏目、标签、搜索、转发、动作提示等,实现内容分类、主题订阅、用户纠正、在线分享、功能说明等作用,栏目和标签的位置、大小、形状、颜色等直接影响阅读体验和交互使用。
(四)色彩页面的色彩带来不同的阅读体验,并影响着视觉搜索效率,有八成受访者表示颜色影响阅读舒适度目前新闻APP最常见的是红白配色,用户表示红白为主的颜色“热情、抢眼、官方、严肃”,也有表示“太规范、条框化、没有个性”。
一些综合类和专业领域APP使用黑白配色,用户认为“简约清爽、青春活泼、舒服”但也认为“普通、寡淡、不够吸引”由此,本文的研究假设进一步细化为:假设一:新闻APP页面设计影响导读的关注程度和阅读时长;假设1.1信息密度与导读的关注度和阅读时长呈正相关关系
假设1.2图版率与导读的关注度和阅读时长呈正相关关系假设1.3色彩饱和度与导读的关注度和阅读时长呈正相关关系假设二:新闻APP页面设计影响新闻正文的关注程度和阅读时长;假设2.1信息密度与新闻正文的关注程度和阅读时长呈正相关关系
假设2.2图版率与新闻正文的关注程度和阅读时长呈正相关关系假设2.3色彩饱和度与新闻正文的关注程度和阅读时长呈正相关关系假设三:新闻APP页面设计影响新闻的理解记忆;假设3.1注视率与新闻记忆呈正相关关系
假设3.2关注程度与新闻记忆呈正相关关系假设3.3阅读时长与新闻记忆呈正相关关系三研究方法与实验设计由于视觉信息加工过程可以反映出大脑的信息处理过程,因此对眼动数据的解析可以在一定程度上揭示认知加工的心理机制。
目前国内关于新媒体的眼动实验研究,被试人数多在20-40人左右,社会身份以大学生为主(喻国明,汤雪梅,苏林森,李彪,2007;葛岩,郑雪梅,2012;李晓静,2017)为提高研究的科学性和实验结果的适用性,此次研究成功招募了41名被试,身体健康、裸眼视力4.8以上,无色盲、色弱,年龄在18-45岁之间,职业除了在校大学生,还包括公司白领和教育工作者,受教育程度均为本科及以上,其中26.9%的被试有经常阅读新闻APP的习惯,57.7%的被试偶尔使用新闻APP,15.4%的被试从未使用过新闻APP。
实验使用瑞典生产的Tobii Pro T60XL采样率为60Hz的屏幕式眼动仪,眼动仪集成在24寸宽屏显示器中,使用Tobii Pro Studio软件,还包括戴尔15.6英寸笔记本一台、标准鼠标一只、软件配置为windows7。
一体式眼动仪适合注视点持续时间和时间效度较高的研究,有利于获得大视角的高准确度眼动行为数据,确保测试环境无干扰

表1:眼动指标测量方法与研究释义实验设计采用影响阅读的组内多因素变量设计,采用自变量为2信息密度(高/低)x2图版率(高/低)x2色彩(红白/黑白)的实验方案,共8幅新闻APP页面,每幅图片播放10秒,将刺激物划分不同的兴趣区,实验过程中记录眼动数据,各指标统计取41位被试的平均值。
眼动实验完成后,就刺激物中出现的新闻内容进行一一提问,主要考察被试对新闻信息中的5个W,即何时、何地、何人、何事、何因等关键信息的记忆程度,采用被试填写问卷的方式,让被试在4个选项中进行选择,测试完成后统计回答正确的次数,考察不同页面因素对新闻记忆效果的影响。
四实验结果与研究发现将实验得到的眼动数据进行整理和统计分析,笔者得到了如下发现(一)页面设计影响阅读行为1.信息密度与导读关注度和时长成正比,与正文关注度和时长成反比当新闻APP页面的信息密度高时,首次注视时间长,首次进入前的注视点个数多,总访问时间短,也就是说用户会先注意页面周围的导读信息,再关注头条、二条等新闻信息,阅读负荷较大,总访问时间短;信息密度低的情况下,首次注视时间短,首次进入前的注视点个数少,用户会较快地阅读新闻内容正文的信息,且注视点持续时间稍长,反而注视点个数多,总访问时间长,阅读负荷较低。
2.图版率与导读关注度和阅读时长成反比,与正文关注度和阅读时长成正比图版率对阅读新闻APP的影响与信息密度显示出较大差别在图版率高的情况下首次注视时间较短,首次进入前的注视点个数较少,对导读的关注和阅读较少,比较容易进入新闻正文的阅读;图版率低的情况下,即图片面积较少时,首次注视时间长,首次进入前的注视点个数多,即用户会更多先关注导读栏的信息,再阅读新闻内容,且对新闻内容的关注程度和时长不如图版率高的情况。
3.色彩饱和度与导读和正文的关注度和阅读时长均成正比不同色彩的页面设置会影响的眼动指标,研究显示,使用饱和度较高的红色作为导读栏的底色,相对于白色,导读的首次注视时间和首次进入前的注视点个数多,对正文的关注和阅读相比纯白界面要多,只有注视点持续时间相当。
这说明高饱和度的页面色彩有利于提高关注度和眼动停留时间,阅读的投入也较大

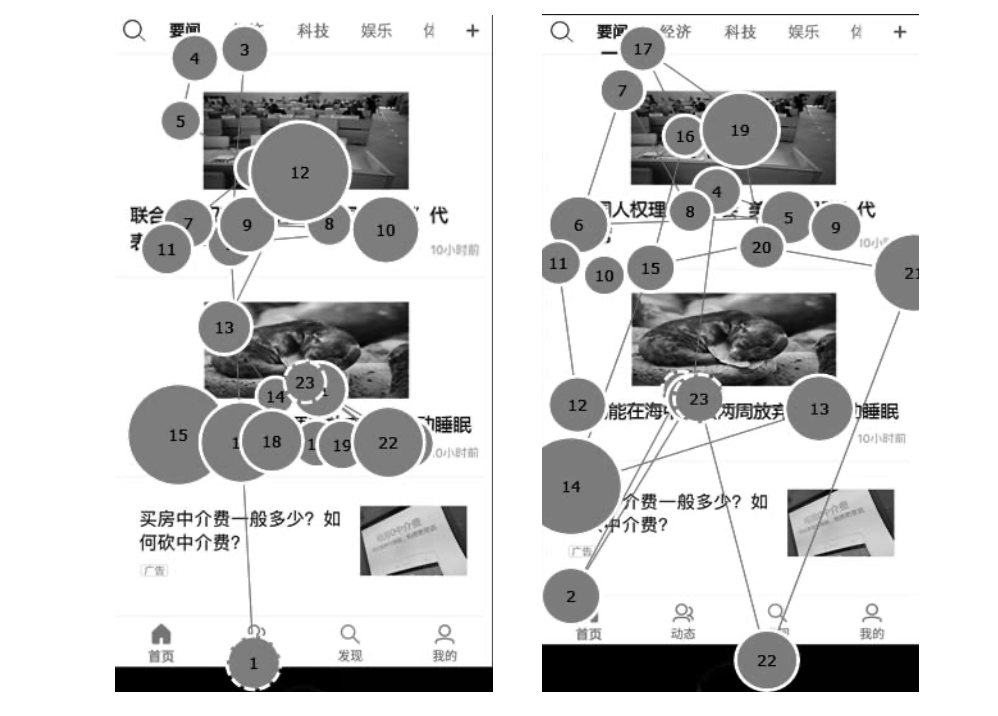
表2:不同页面条件下的阅读眼动指标通过对被试眼动轨迹的记录,可以发现两种类型的视知觉轨迹图3中的数字代表被试的注视点出现顺序,左侧的被试在页面中先搜寻页面下方和上方的导读栏,再阅读新闻正文中的标题和图片,其阅读方式是先熟悉周边环境信息和线索,再阅读视觉中心的新闻标题、浏览图片,注视点较为集中。
图3右侧的被试则先逐一阅读页面中新闻正文的文字,再看图片,最后搜寻上方和下方的导读栏以及周边的有用信息进行理解和判断视知觉理论提出的“自下而上”和“自上而下”的两种阅读模式得到验证

图3:两种典型的视知觉眼动轨迹(二)页面设计影响理解记忆1.新闻排序使得注视率呈现递减效应通过对注视率(percentage fixated)的指标统计,我们发现了新闻APP阅读的如下规律:无论页面如何设置新闻头图和头条的注视率均为100%,新闻二条和新闻三条的注视率呈递减;在信息密度低的情况下,新闻二条的注视率较信息密度高的情况要高;图版率低的情况下,新闻二条的注视率较高;红白颜色的页面相对于纯白页面,对新闻二条、新闻三条有较高的注视率,新闻APP“头条效应”在行为层面得到证实。
2.新闻排序与新闻记忆呈负相关然而在新闻记忆方面,新闻APP的头条却不如二条,用户在头条虽有较高的注视率,但对视觉中央区域即新闻二条的内容记忆正确率高,且这种效果不因页面设计的变化而发生改变,也就是说无论页面的信息密度、图版率和色彩如何变化,新闻二条的内容更容易通过阅读被记忆,简单称之为新闻记忆的“二条效应”。
3.新闻的关注度和阅读时长与新闻记忆的关系为了研究新闻关注度和阅读时长与新闻记忆之间的关系,使用统计分析软件jamovi将逐条新闻的后测正确率(A)与每一条新闻的注视点个数(C)和注视时间(D)进行Pearson相关分析,发现注视点个数与注视时间呈显著相关关系,P值小于0.001,r为0.907,但二者与新闻记忆的关系不显著。
结果显示,注视点个数与新闻记忆微弱正相关,注视时间甚至与新闻记忆呈现微弱的负相关,说明看得越久不一定记得越牢,看得时间短不一定代表记忆不深刻,新闻APP的阅读与记忆甚至会产生“熟视无睹”的传播效果五研究结论与讨论
本文使用深度访谈法和眼动实验法试图探究阅读新闻APP的影响因素及其与记忆效果之间的关系,从新闻APP传播方式中的页面设计角度出发,证实了在信息密度较高、图版率较低、色彩饱和度较高的条件下,用户对于导读栏目的信息关注度高,阅读时长较长,但阅读负荷较重;在信息密度较低、图版率较高、色彩饱和度较高的条件下,用户对于新闻正文的信息关注度高,阅读时长较长,阅读投入大。
假设一和假设二的部分研究假设得到证实的结论其次,认知心理学关于两种视知觉模式的假设,在新闻APP阅读条件下得到证实“自上而下”和“自下而上”的阅读模式同样适用于解释用户在数字化移动平台的行为,且个别用户呈现出信息整合模式。
虽然心理学家通过眼动追踪和核磁共振技术发现了图文加工过程的脑部机制,但图文信息认知的整合机制尚未探明此外,基于前人关于图片和文字的阅读效率并无差别的结论,本文未将图片和文字作为新闻APP页面设计的主要因素来研究。
哪一类认知方式的阅读效果更佳尚不可知,但根据用户的认知特点进行页面或交互设计应是需要认真研发的问题本文最重要的发现在于,新闻APP对人们理解记忆层面的影响,并尝试建立从注视到阅读理解再到形成记忆的认知机制。
新闻重要性的排序的确会影响人们对于新闻的注视率,且“头条”在移动平台仍然是关注最多的新闻信息,因此大部分APP采取了头条滚动出现的方式但无论是图文布局采用左图右文、左文右图还是上图下文、上文下图,用户对于“二条”新闻的记忆要远远大于“头条”且无论其文种是政治新闻、经济新闻、军事新闻、社会新闻亦或体育新闻,而设法增加用户对于新闻信息的关注度,延长阅读时长似乎也难以提高人们的记忆程度。
当然,在现实生活中影响新闻理解记忆的因素还有很多,比如用户对新闻信息的事先了解程度、对特定内容的兴趣大小、新闻事件的代入感、新闻语言表达风格等本文受限于研究者本身深度访谈的经验,问题的深度和广度还有待提高,研究将眼动仪作为探明阅读行为的唯一测量仪器,Tobii眼动仪对被试的视力要求较高,限制了被试选择的广度,且没有得到其他生理数据的支撑,难免结论较为粗浅。
未来的研究可进一步对研究被试进行认知心理的类型学划分,对新闻内容进行不同性质的分类,在此基础上研究不同认知风格人群对新闻APP的阅读行为与效果,进一步探究其信息加工模型,或采用更加先进的仪器设备,发现移动端的新闻信息怎样影响人们的感知和记忆。
没有新闻的社会没有未来(彭增军,2018),如果作为社会中坚力量的青年群体无法从移动平台上获取高品质的新闻信息,亦或新闻信息的阅读无法得到预期的传播效果,才是危机到来的时刻本文系简写版,参考文献从略,原文刊载于《国际新闻界》2020年第5期。
封面图片来自网络本期执编/扣儿肉订阅信息全国各地邮局均可订阅《国际新闻界》,国内邮发代号:82-849,欢迎您订阅!您也可通过下方二维码或网址https://weidian.com/?userid=1185747182,
进入国际新闻界微店,购买当期杂志和过刊。您还可访问《国际新闻界》官方网站 http://cjjc.ruc.edu.cn/ ,免费获取往期pdf版本。

亲爱的读者们,感谢您花时间阅读本文。如果您对本文有任何疑问或建议,请随时联系我。我非常乐意与您交流。







发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。